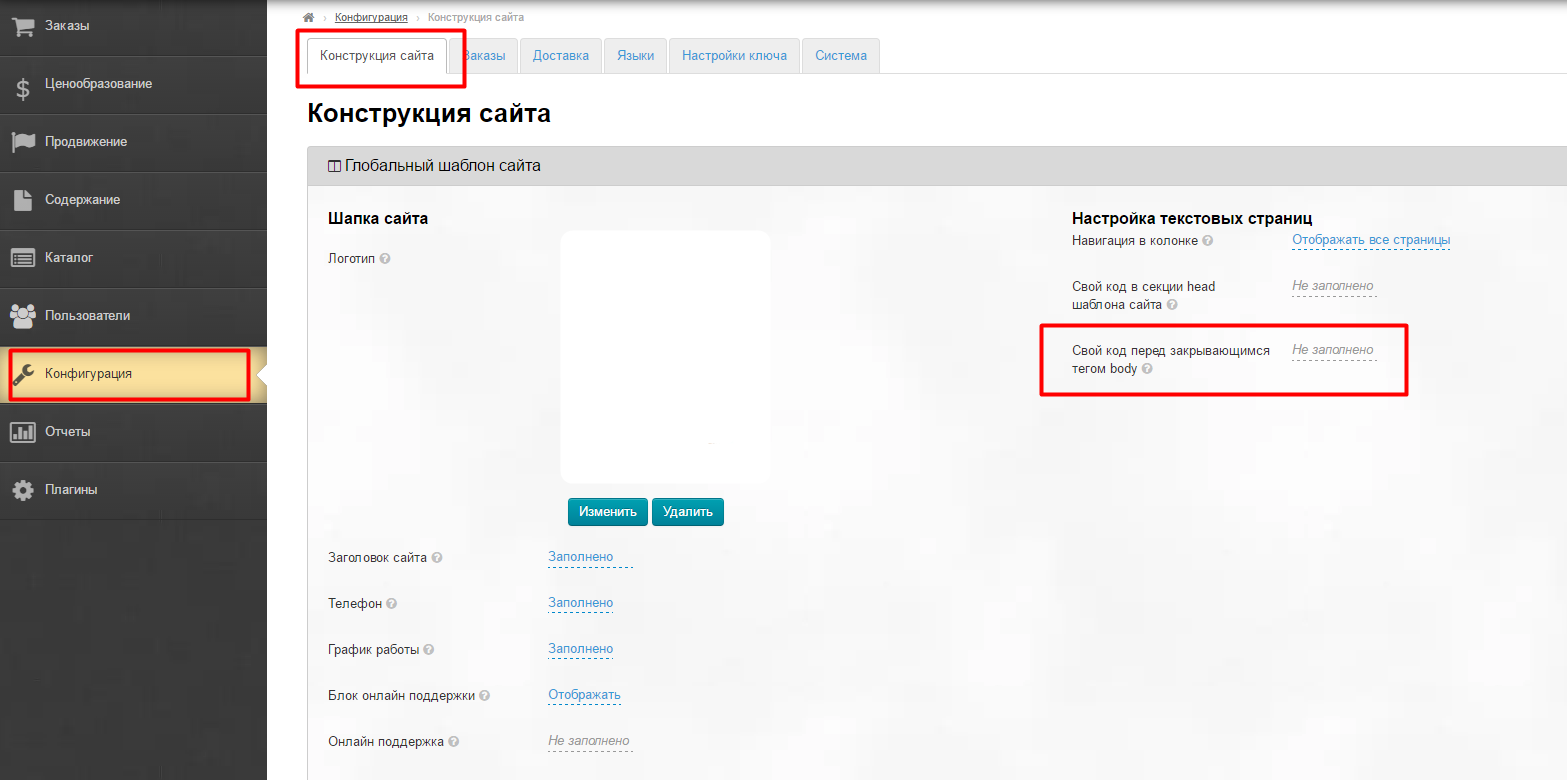
Расположение в админке: Конфигурация › Конструкция сайта
Языковая версия шапки сайта
Все настройки внешнего вида сайта можно сделать для разных языковых версий отдельно. Количество языковых версий будет зависеть от охвата стран вашего бизнеса.
Когда вы определитесь со списком стран, рекомендуем по возможности сделать для каждой страны версию на её родном языке. Показывая покупателю сайт на его родном языке, вы повышаете его лояльность и доверия к вашему бизнесу больше.
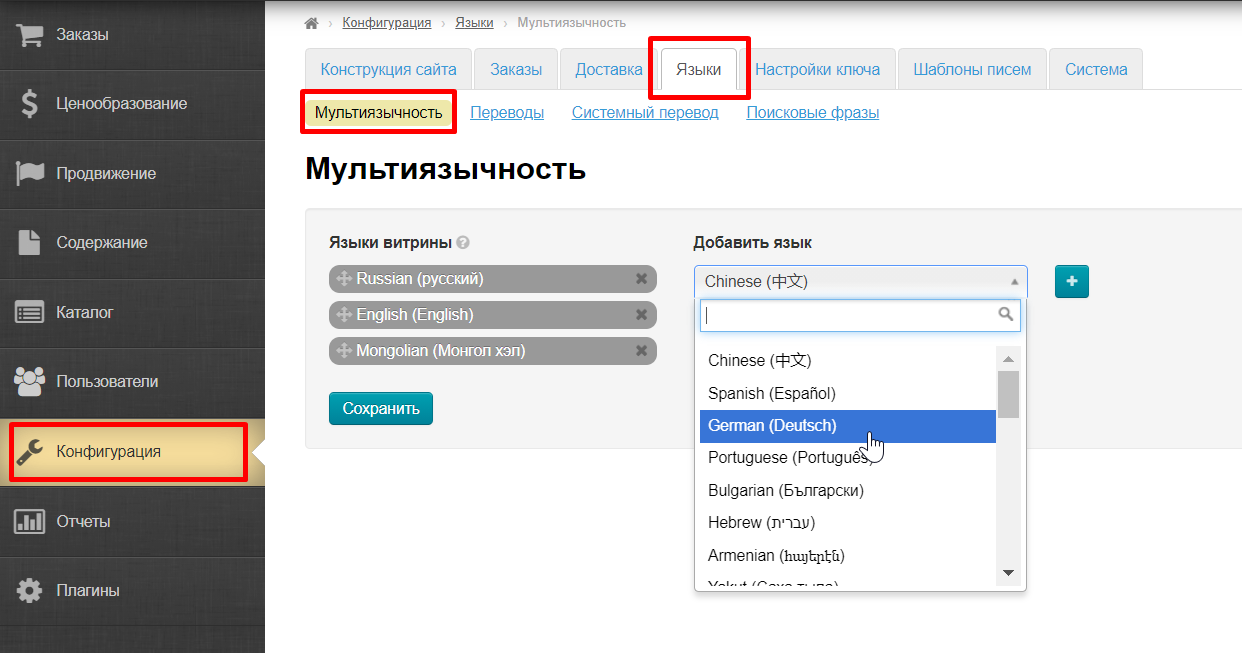
Пополнить список языков можно в любое время в разделе «Конфигурация → Языки → Мультиязычность»
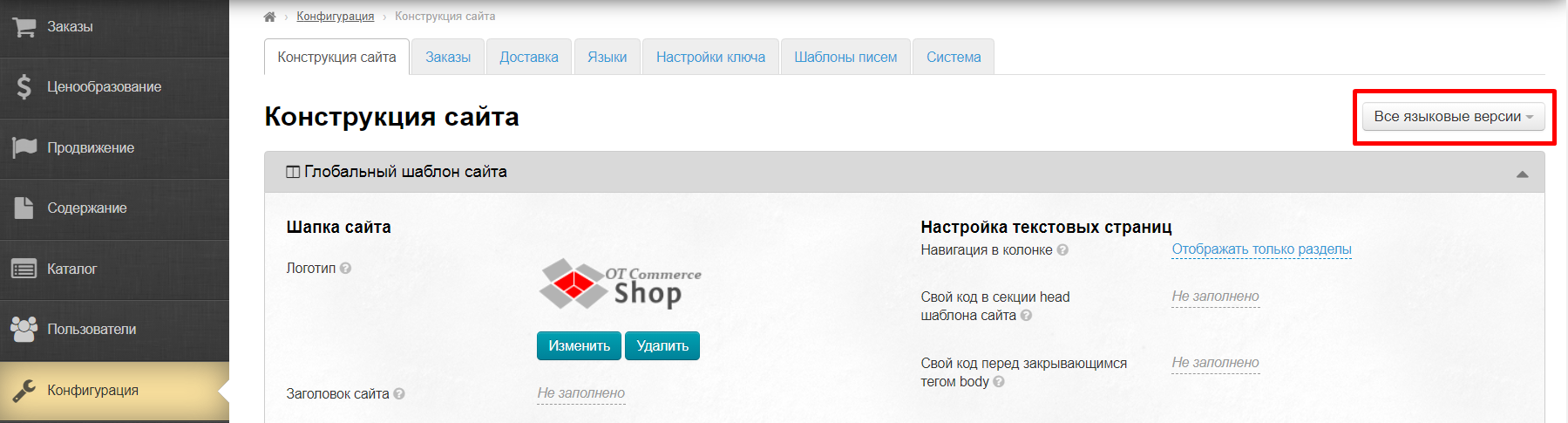
Чтобы выбрать языковую версию для настройки шапки сайта, открываем в админке раздел «Конфигурация» и смотрим «Конструкция сайта»
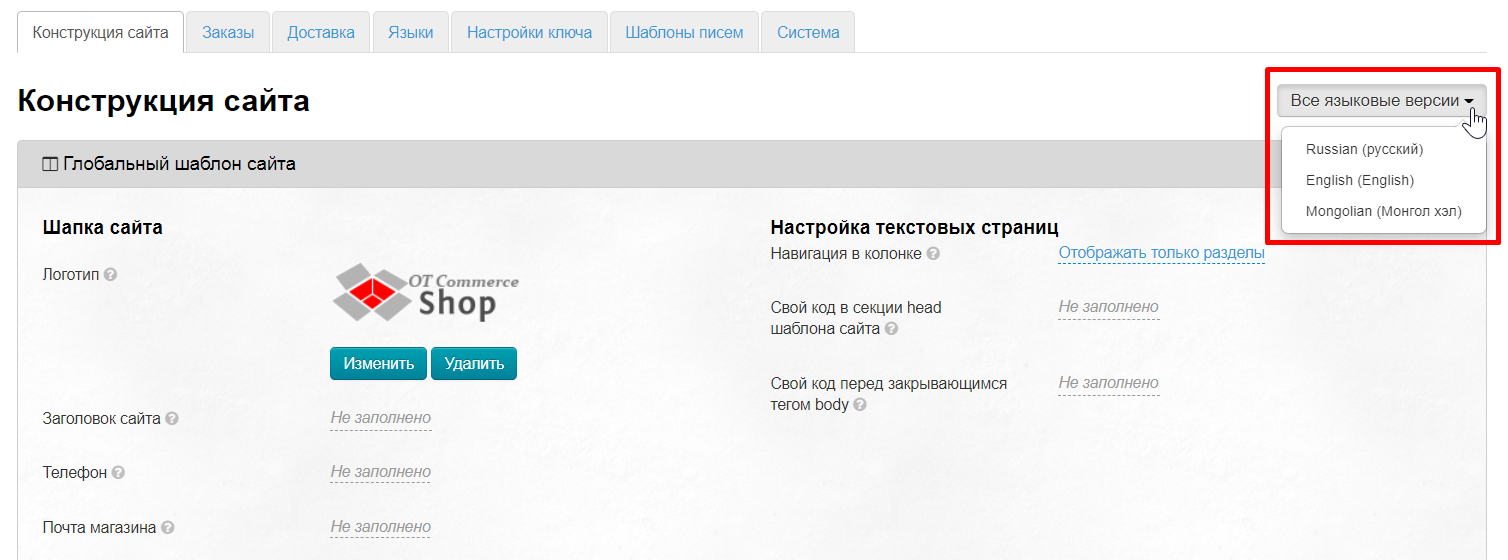
Выбираем язык из списка справа, кликнув по нему мышкой
Кроме того, можно делать настройку для всех версий сайта: не выбирайте язык и оставьте по умолчанию «Все языковые версии».
Настройка Шапки сайта: лого, контакты, служба поддержки
Шапка — визитная карточка сайта.
Именно из шапки сайта ваши покупатели узнают всю необходимую информацию: время работы, телефоны, по лого смотрят точно ли этот сайт рекомендовала подруга и тп.
Загружаем логотип магазина
Загрузить логотип можно в любом виде и формате. Однако, стоит взять в расчет следующие рекомендации:
- Размер 300px по ширине и 100px по высоте — это рекомендуемые максимальные размеры.
- Формат изображения: png с прозрачным фоном, допустимые форматы: gif, jpg.
- Старайтесь не занимать логотипом большое пространство на экране.
В статье «Тема дизайна» подробно описано как изменить цвета в дизайне сайта, чтобы он максимально сочетался с вашим логотипом и фирменным стилем.
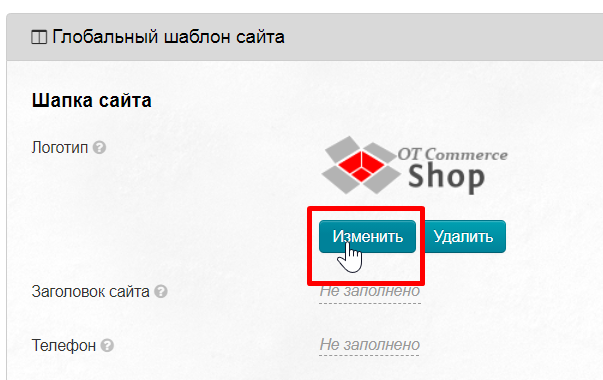
Открываем в админке раздел «Конфигурация» и смотрим «Конструкция сайта → Глобальный шаблон»
Смотрим логотип. По умолчанию загружен логотип OT Commerce. Нажимаем кнопку «Изменить». Если логотипа по умолчанию нет, значит будет одна кнопка «Загрузить»
Вам откроется папка на вашем ПК для выбора изображения логотипа. Выбираем его и нажимаем «Открыть».
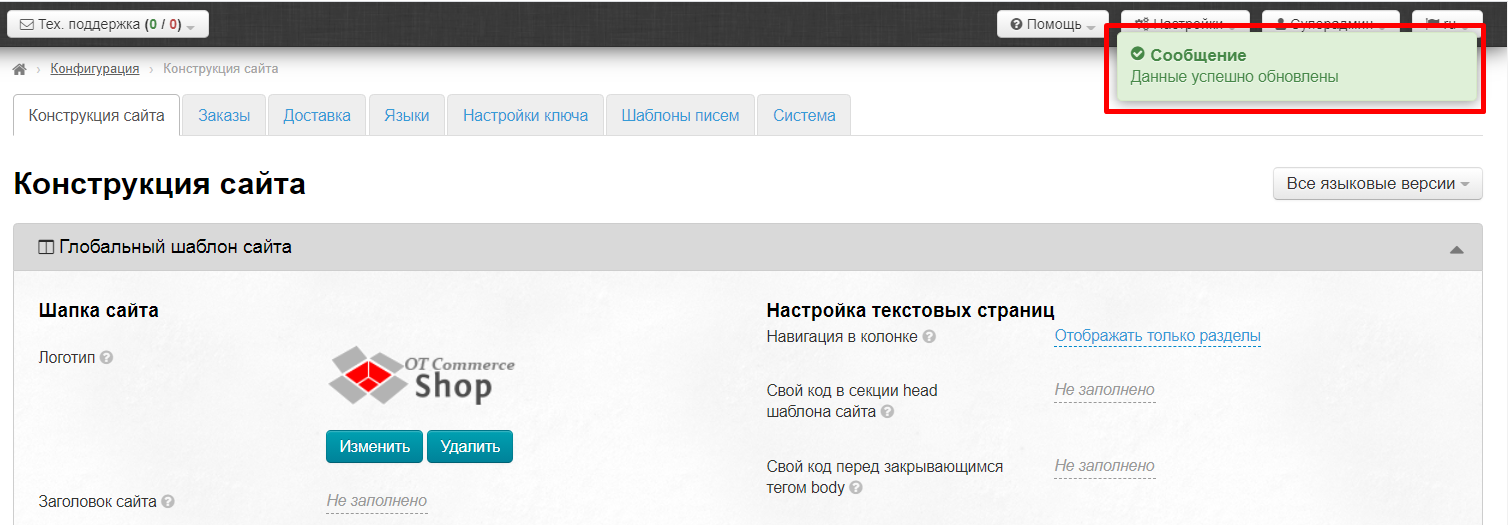
Логотип будет загружен и сохранен автоматически и появился сообщение «Данные успешно обновлены».
Заголовок сайта
Здесь пишем текст, который будет отображаться в шапке сайта. В зависимости от дизайна, этот заголовок может располагаться, как в середине шапки, так и справа от логотипа.
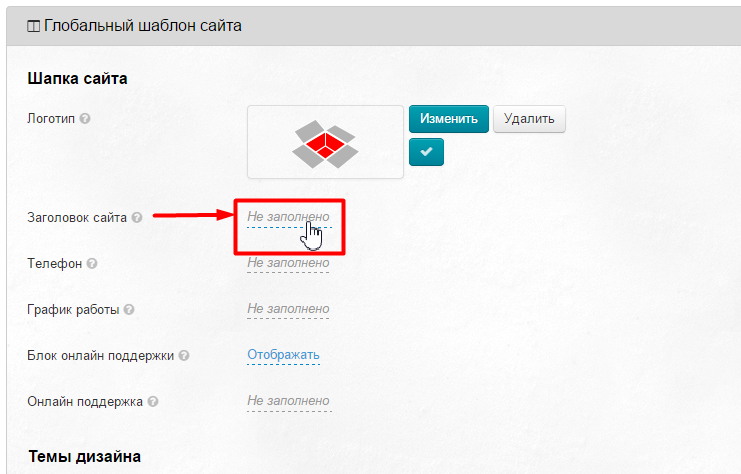
В разделе «Глобальный шаблон» находим поле «Заголовок сайта»
Кликаем по надписи «Не заполнено» (или по уже указанному заголовку)
Откроется поле, в которое пишем Заголовок для вашего сайта.
В появившемся окошке пишем текст для шапки сайта (в примере это: «Тестовый сайт Коробки ОТ»)
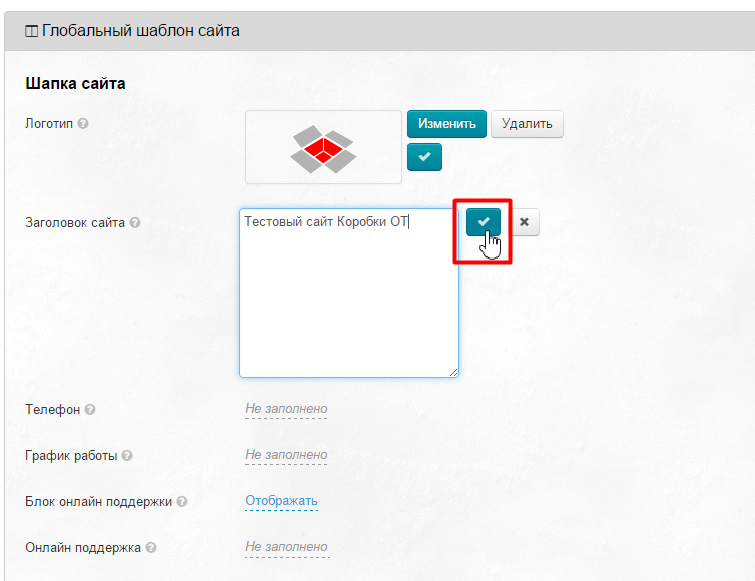
Сохраняем текст нажатием кнопки с «галочкой»:
Текст появится на сайте сразу после сохранения:
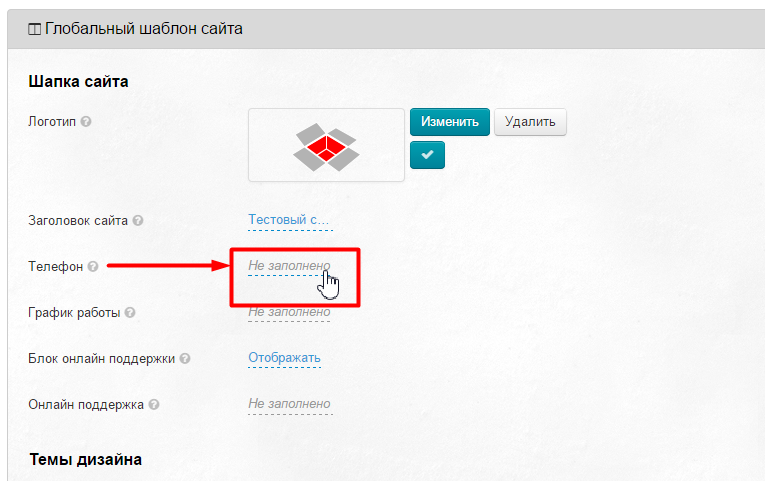
Телефон
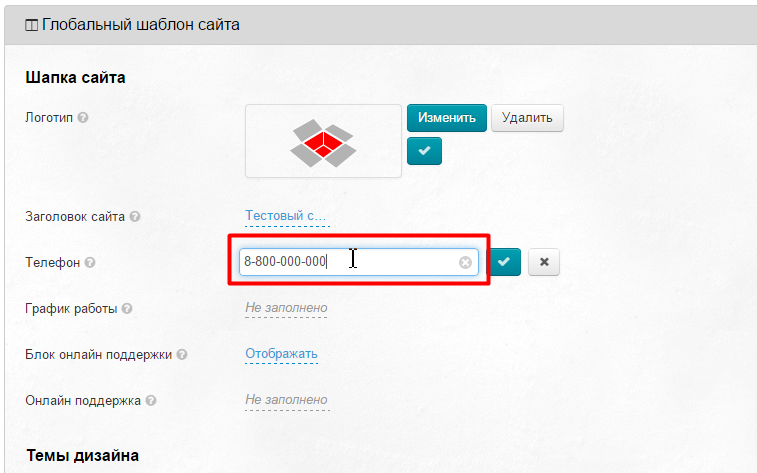
Кликаем по строчке с пунктиром:
В окошке пишем номер телефона, по которому ваши покупатели смогут позвонить вам и задать возникшие вопросы (в примере это: «8-800-000-000»):
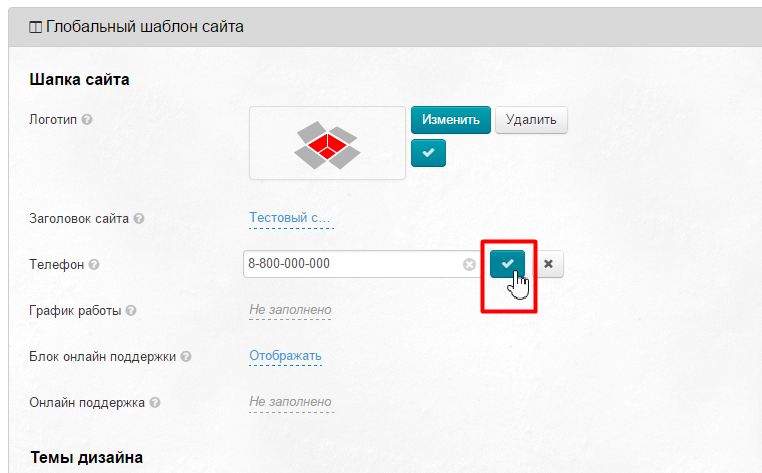
Сохраняем номер телефона нажатием кнопки с «галочкой»:
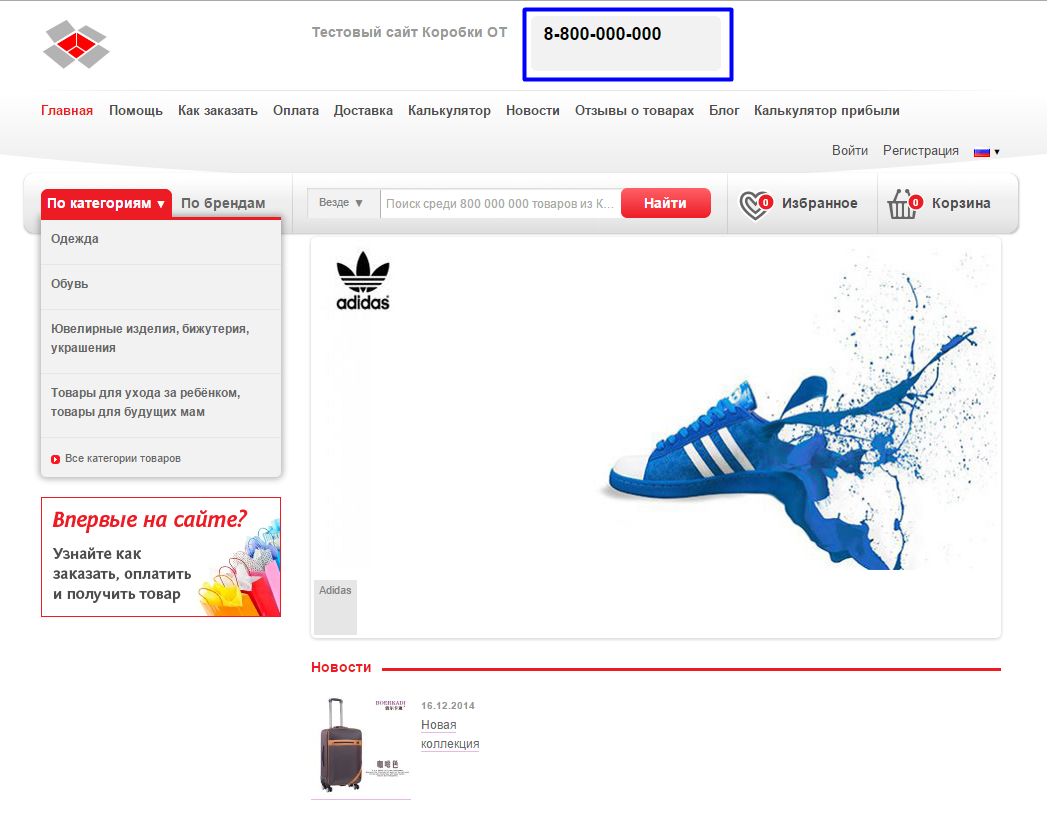
Телефон появится на сайте сразу после сохранения:
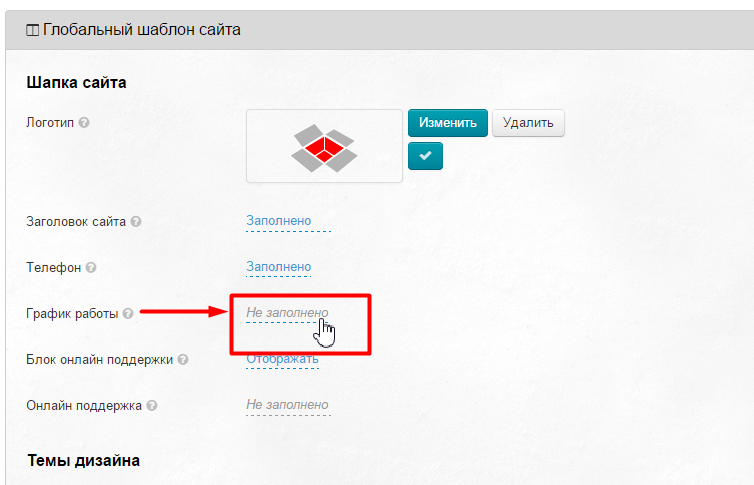
График работы
В этом поле можно указать время работы оператора, обработки заказов или приёма звонков.
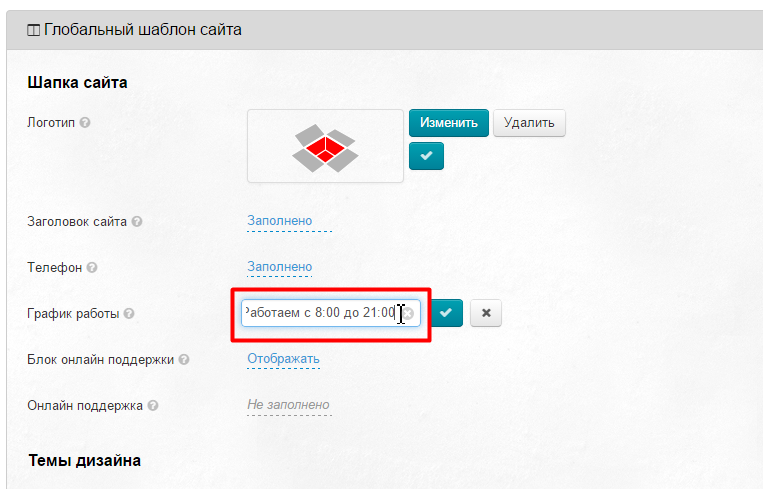
Кликаем по строчке с пунктиром:
В окошке пишем время работы (в примере: Работаем с 8:00 до 21:00):
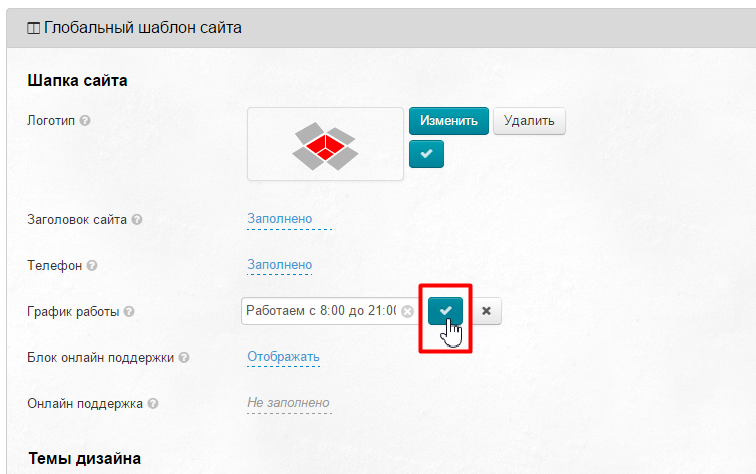
Сохраняем текст нажатием кнопки с «галочкой»:
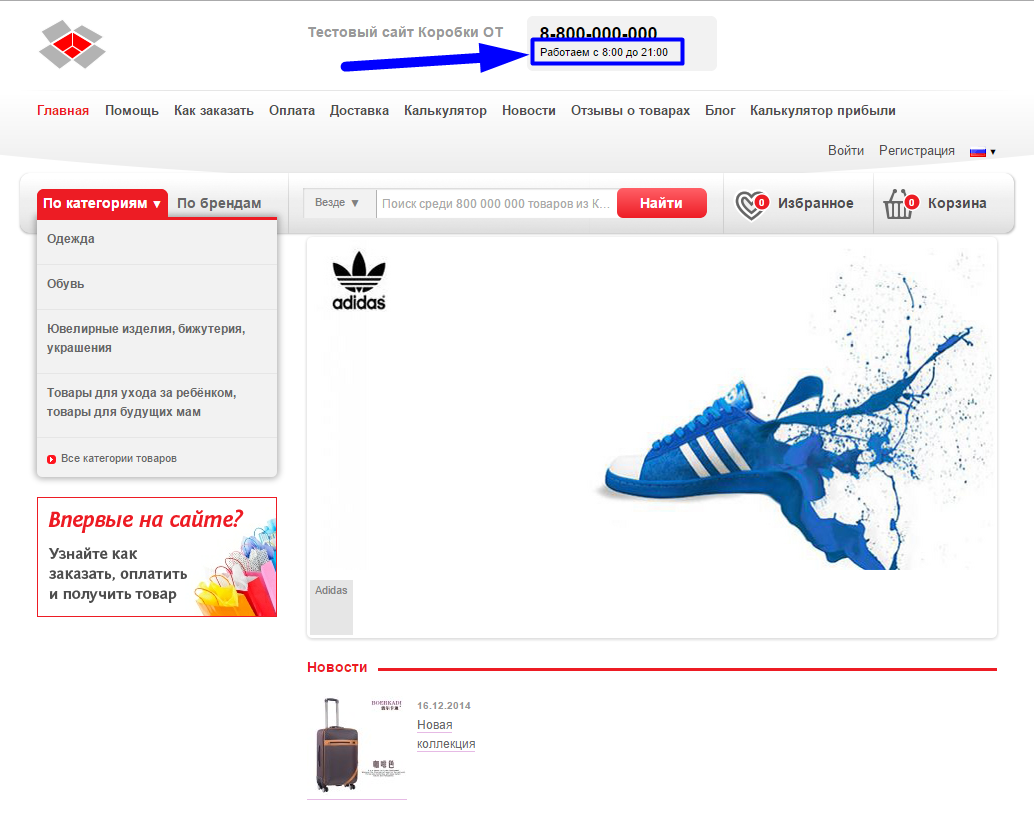
Время работы появится на сайте сразу после сохранения:
Блок онлайн поддержки
Если у Вас есть сервис онлайн поддержки покупателей, то рекомендуем включить «Блок онлайн поддержки» в шапке сайта.
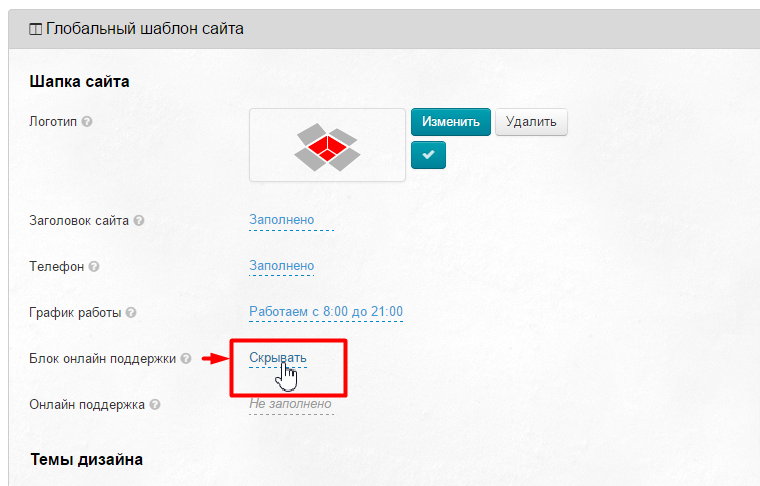
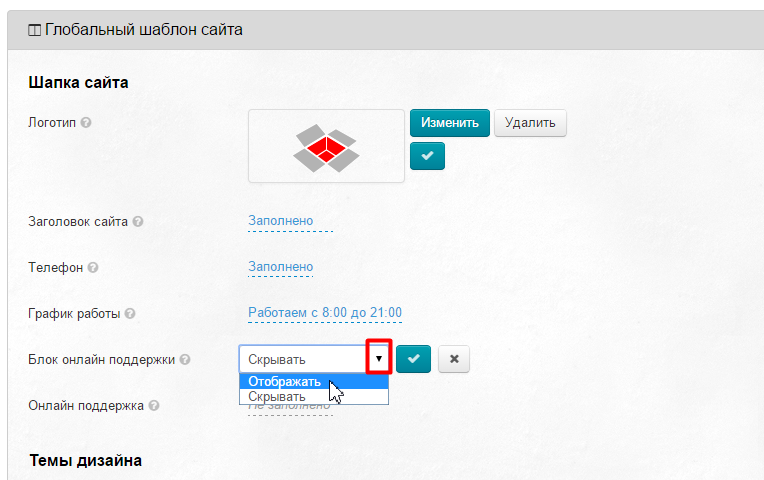
Кликаем по строчке с пунктиром:
Выбираем в выпадающем меню любой из двух видов отображения, кликнув на «треугольник»:
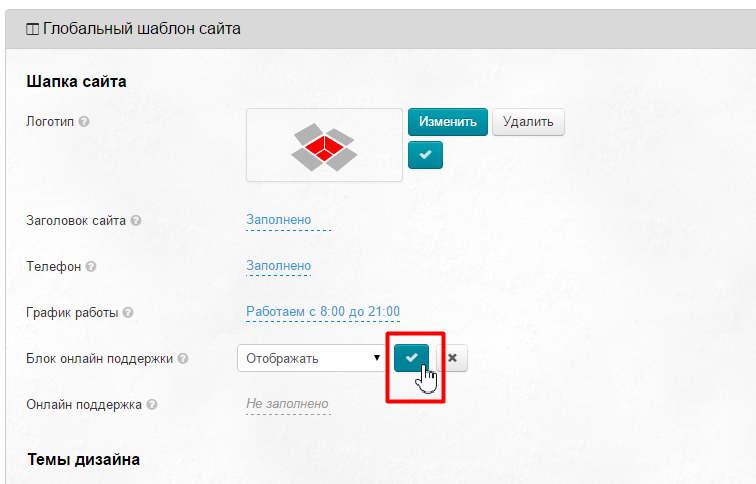
Сохраняем выбор нажатием кнопки с «галочкой»:
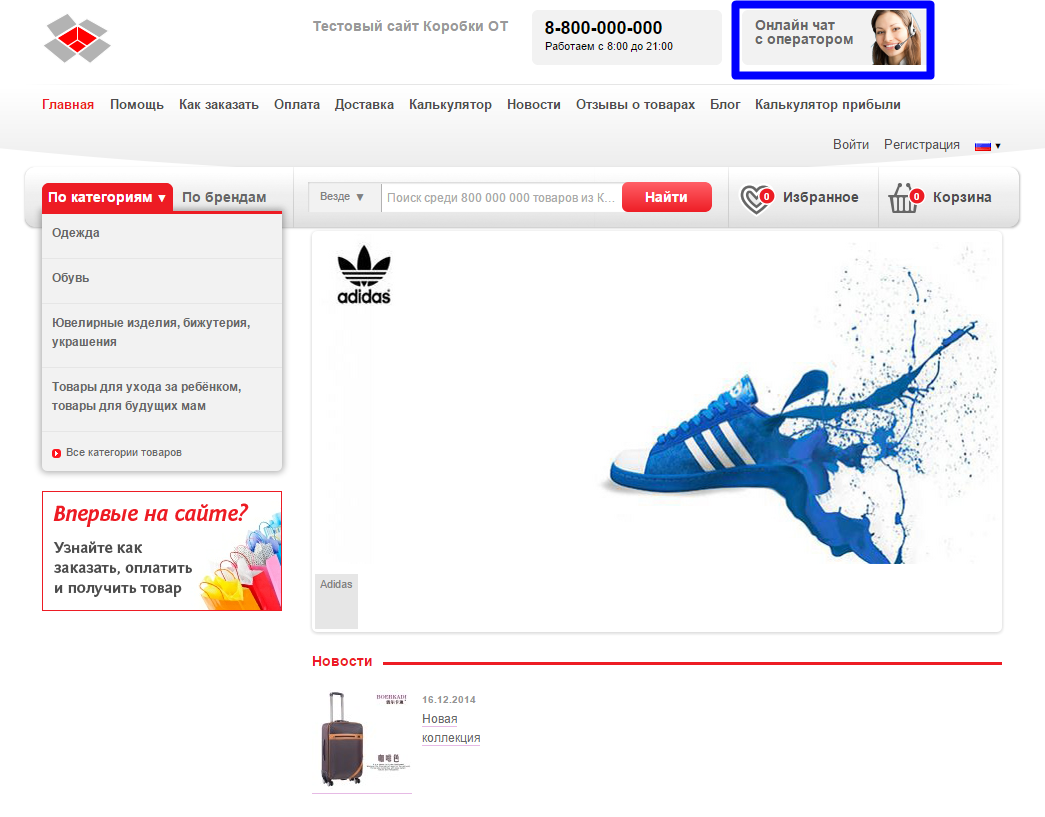
Онлайн-чат появится на сайте сразу после сохранения:
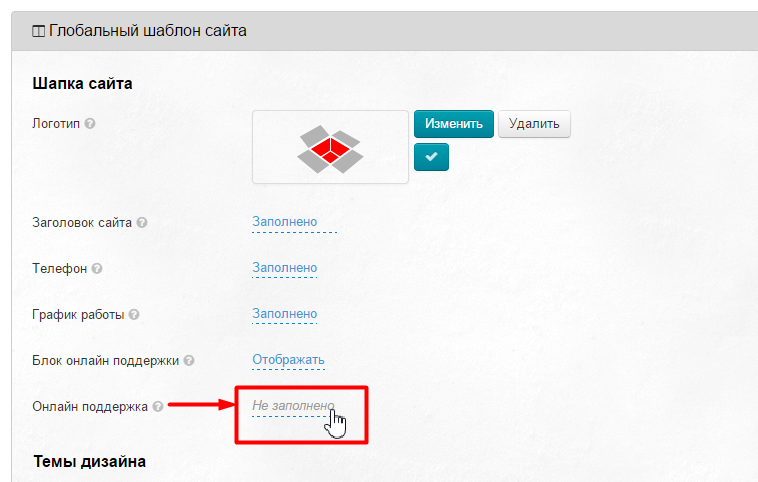
Онлайн поддержка
На данный момент существует множество сервисов, которые позволяют установить онлайн-чат прямо на вашем сайте. Для его работы дают специальный код, который необходимо разместить на сайте. Для такого случая в правом углу шапки зарезервировано место (см. выше). Когда у вас уже есть этот специальный код, то:
Кликаем по строчке с пунктиром:
В появившемся окошке вставляем код онлайн-чата:
Сохраняем нажатием кнопки с «галочкой»:
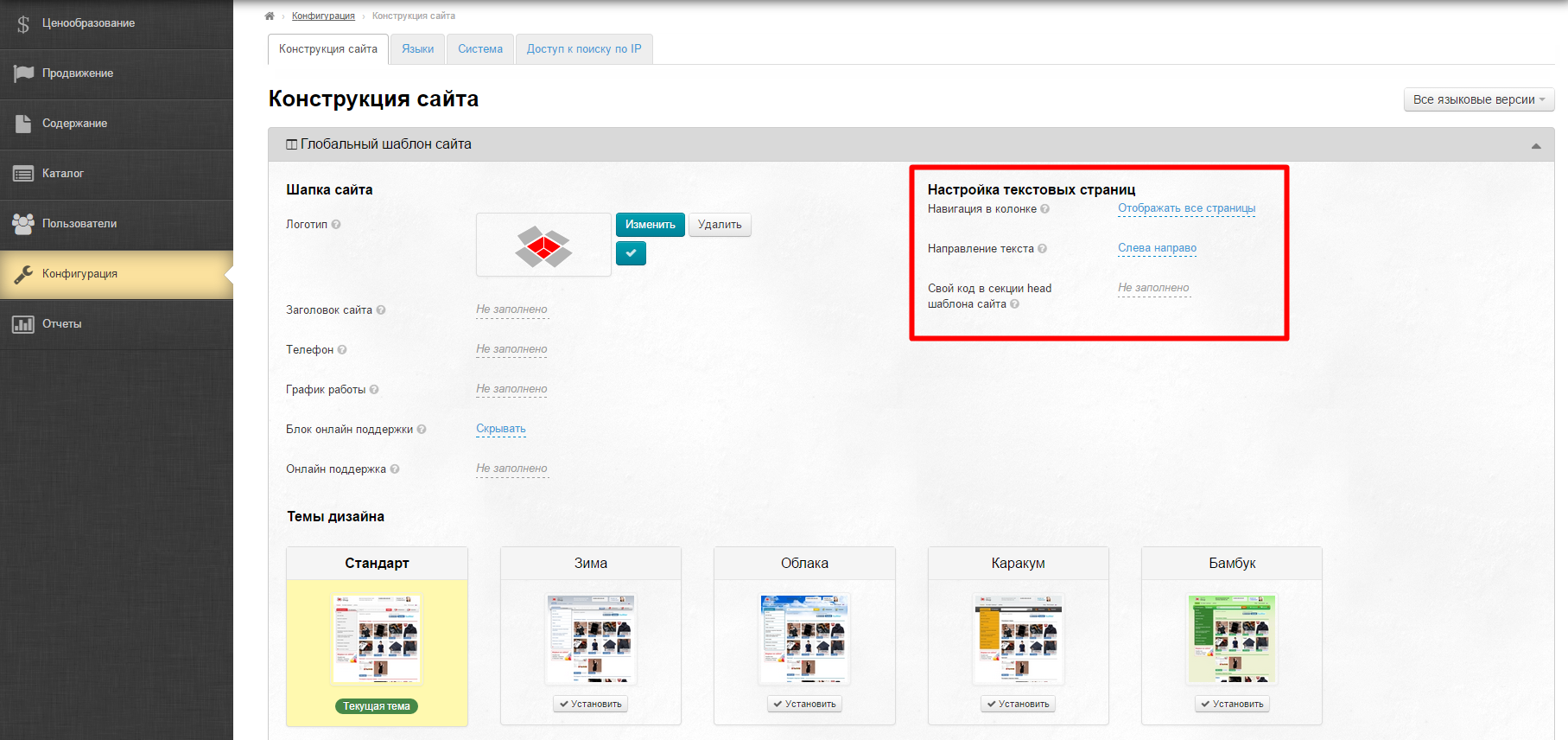
Настройка текстовых страниц
Текстовые страницы сайта добавляются с помощью раздела Содержание (например, «О нас» или «F.A.Q.»).
Навигация в колонке
Выбор отображения навигационного меню на текстовых страницах сайта. Навигационное меню отображается по умолчанию слева. Есть три варианта отображения:
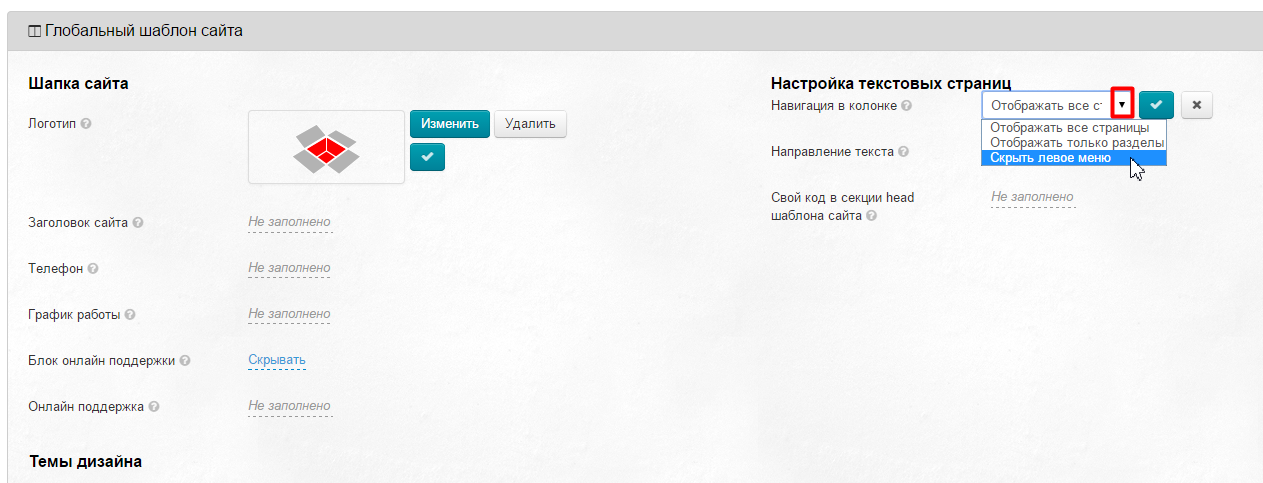
| 1. Отображать все страницы | 2. Отображать только разделы | 3. Скрыть левое меню |
|---|---|---|
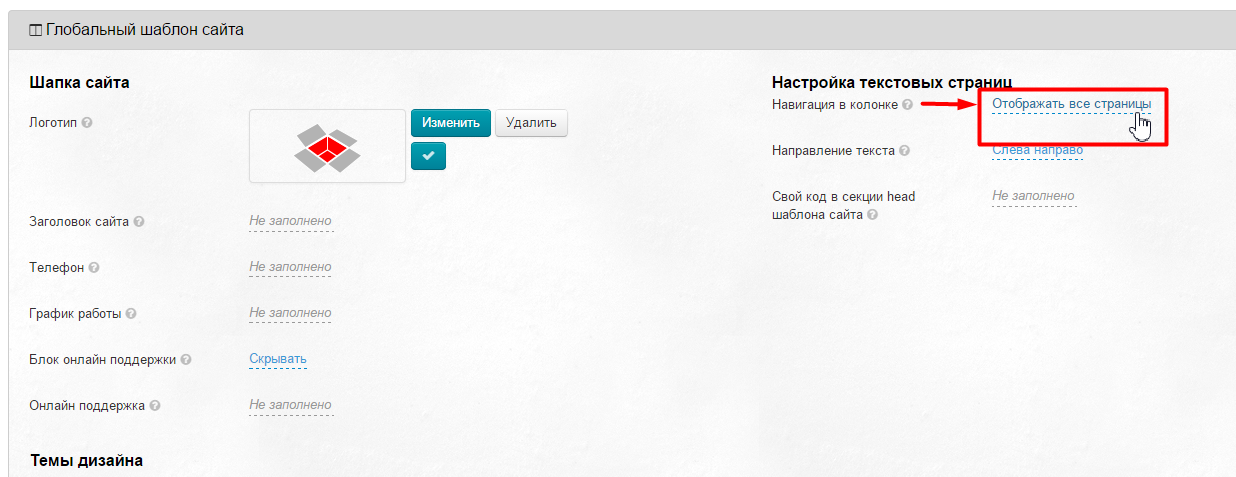
Для настройки скрытия или отображения меню:
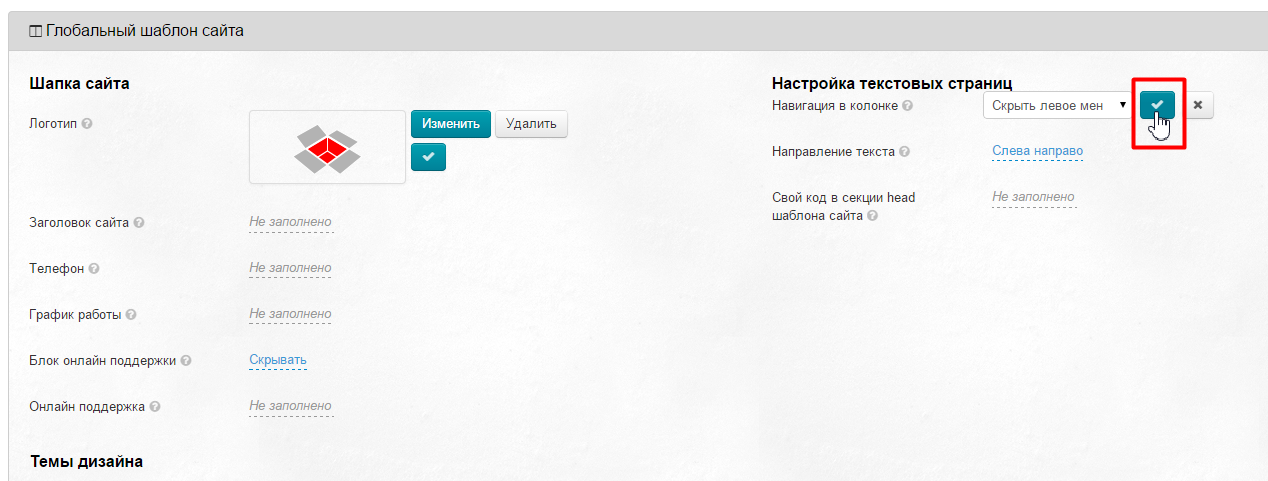
Кликаем по строчке с пунктиром:
Выбираем в выпадающем меню любой из трех видов отображения, кликнув на «треугольник»:
Сохраняем выбор нажатием кнопки с «галочкой»:
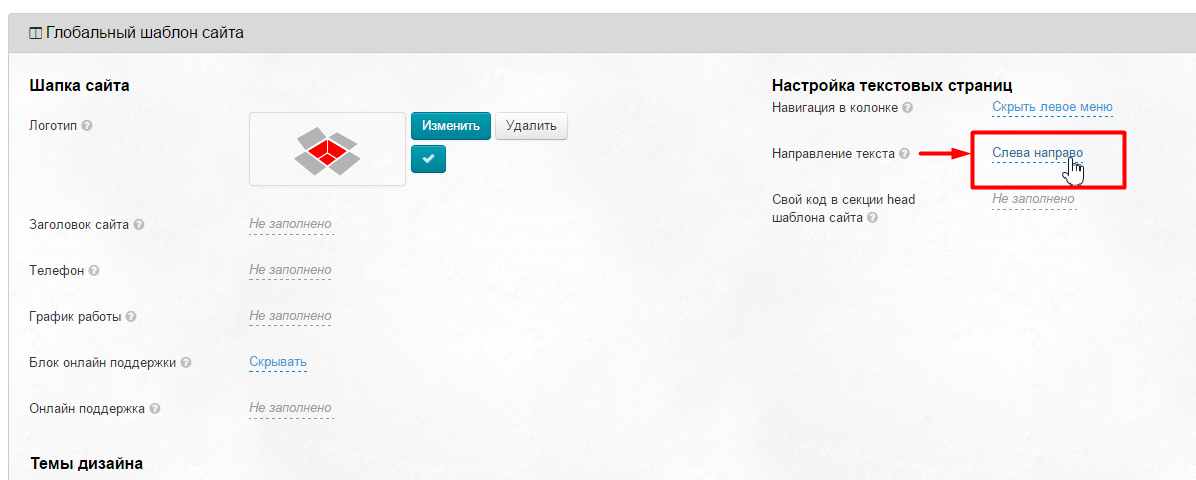
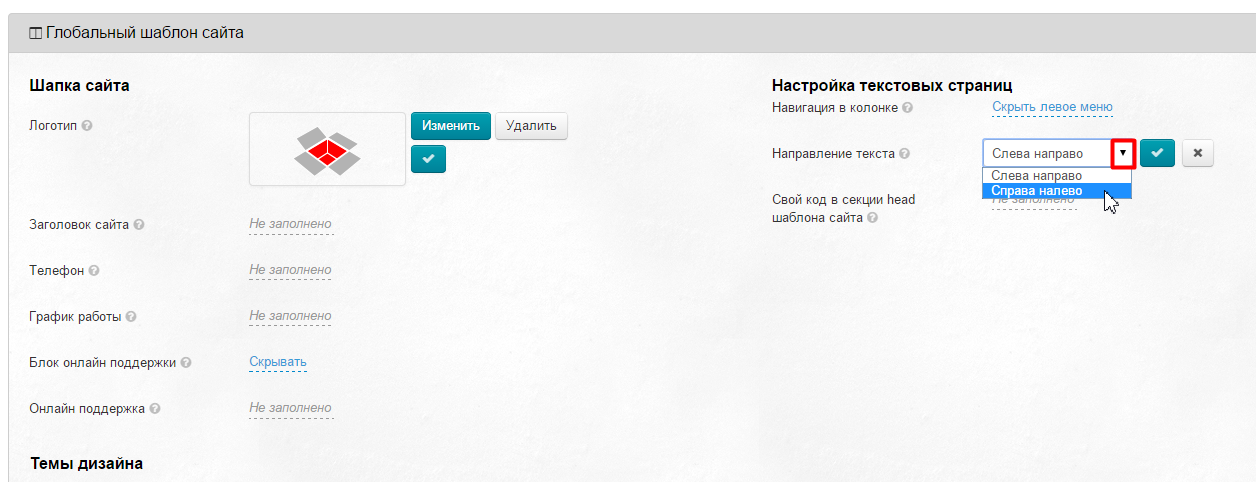
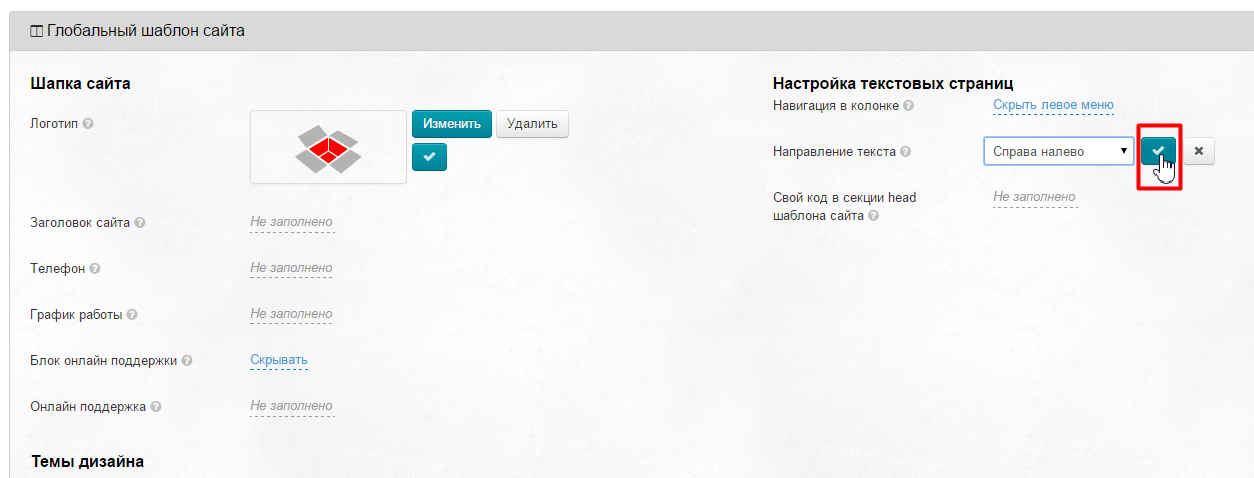
Направление текста (устаревшая настройка)
Отсутствует в новых версиях админки (направление текста выставляется в зависимости от языка сайта)
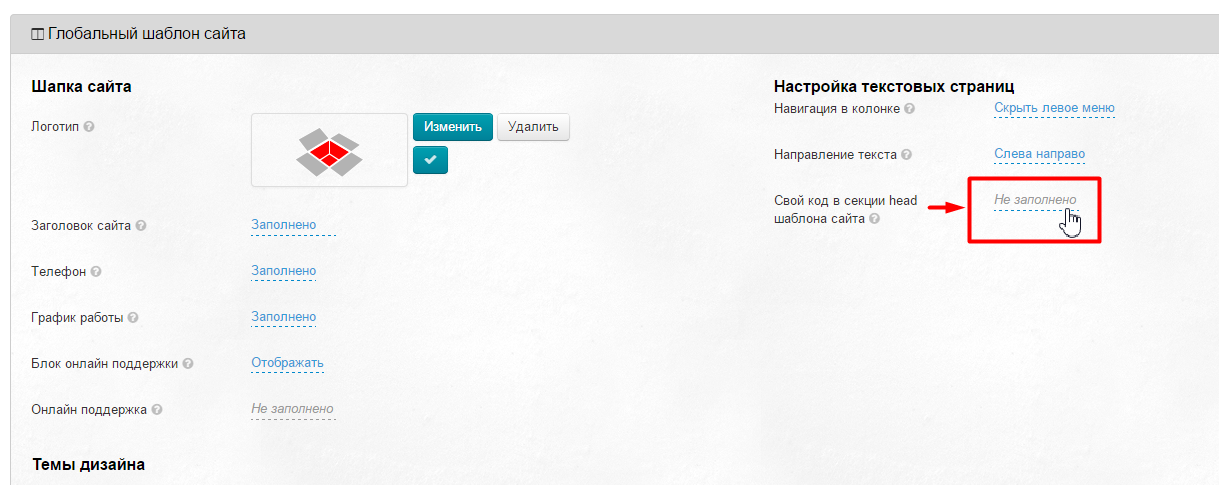
Свой код в секции head шаблона сайта
Иногда требуется в секцию head разместить код (счетчики, яндекс и гугл статистика сайта и прочие сервисы). Для этого используется данный блок. По умолчанию данный блок пустой.
Чтобы добавить код:
Кликаем по серой надписи с пунктиром:
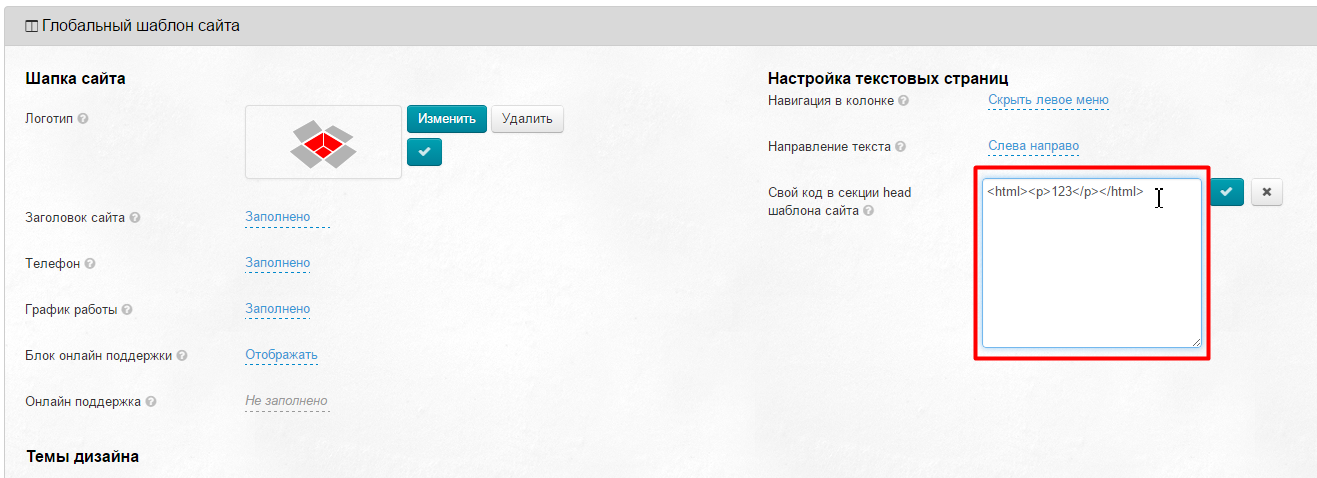
В появившееся окошко вставляем html-код:
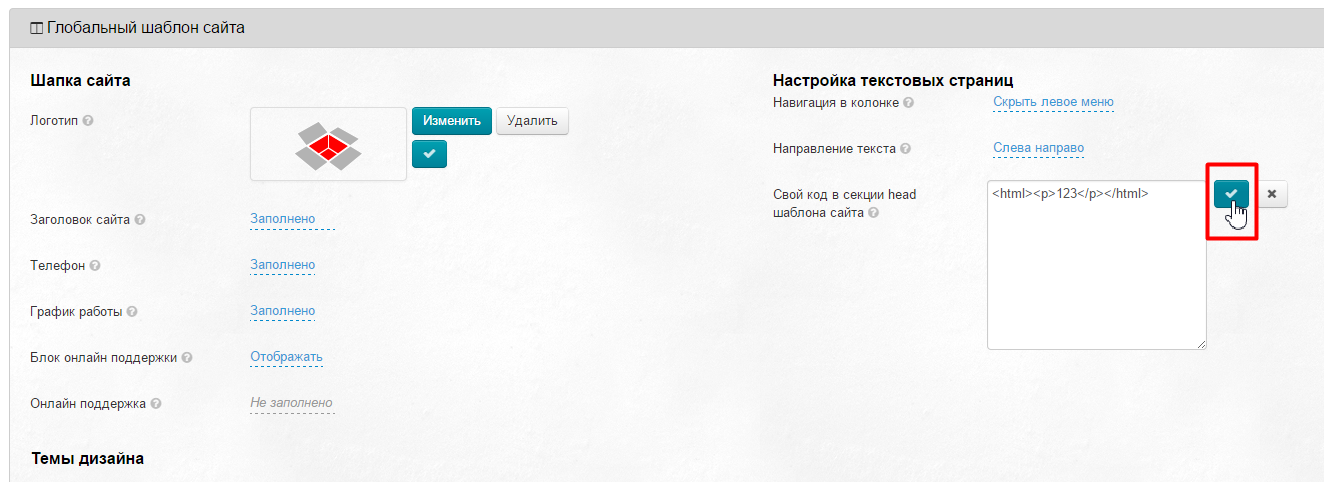
Сохраняем выбор нажатием кнопки с «галочкой»:
Свой код перед закрывающимся тегом body
Если необходимо вставить код перед закрывающимся тегом </body>, то в разделе «Конструкция сайта» выбираем нужое поле:
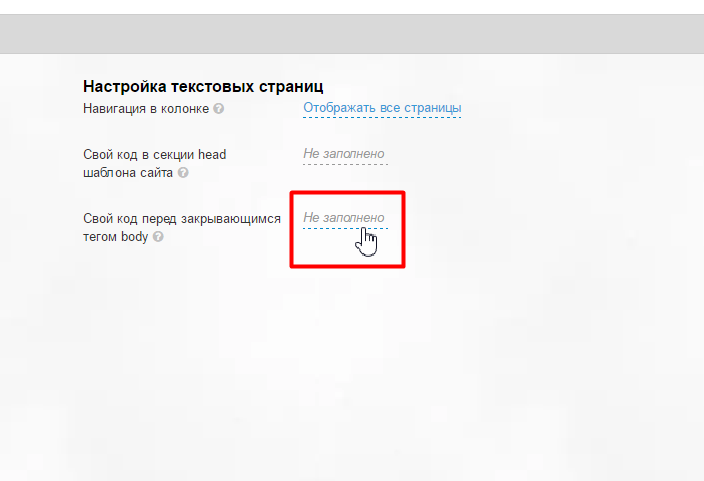
Кликаем по надписи с пунктиром:
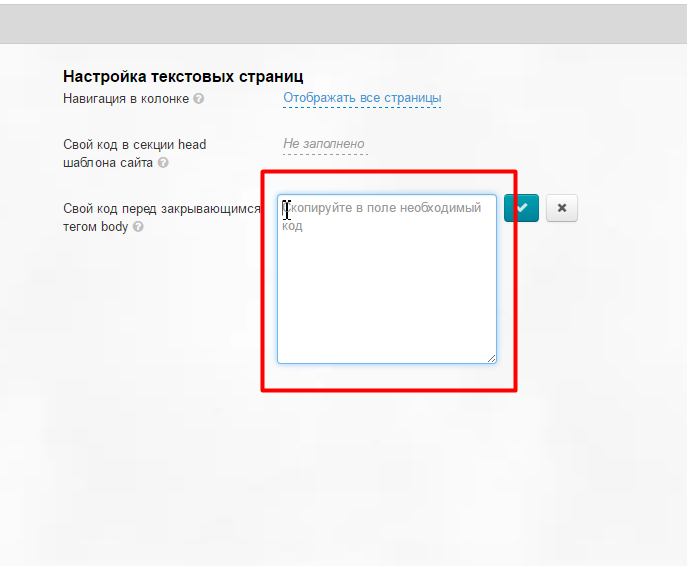
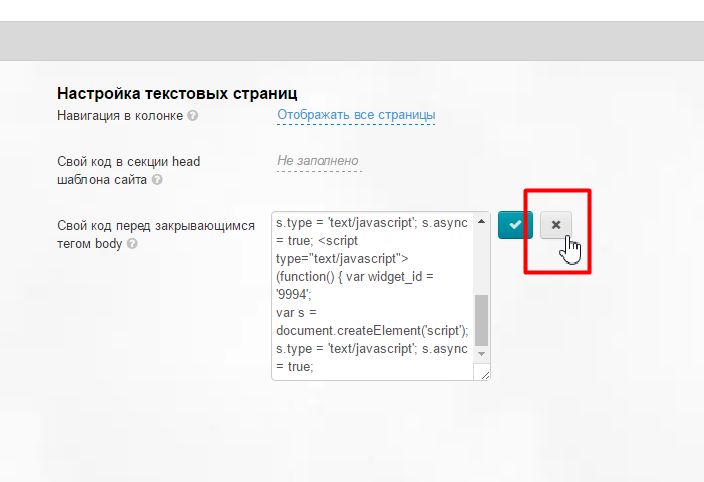
После клика откроется поле для ввода данных:
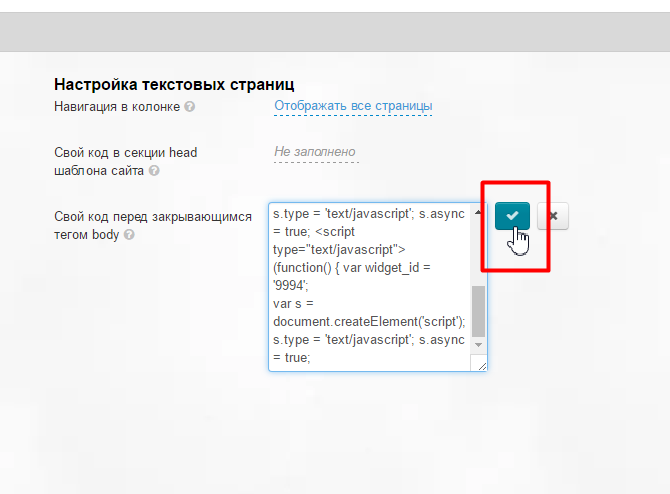
Вставляем данные и сохраняем нажав кнопку с галочкой:
Если вы не хотите вносить изменения, нажмите кнопку с крестиком:
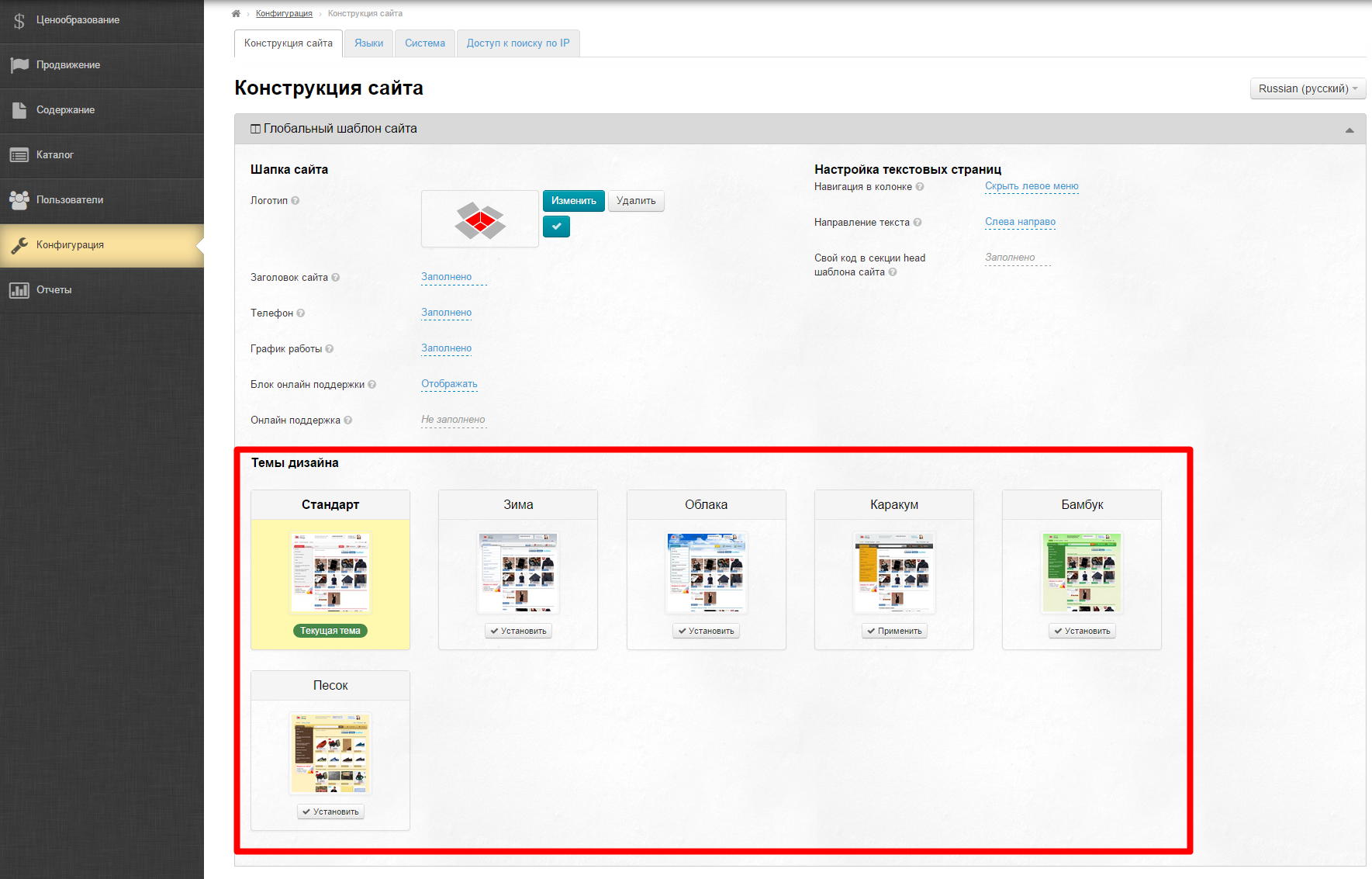
Темы дизайна
Начиная с версии админки 1.5.0 доступен новый дизайн сайта. Подробная инструкция по использованию в статье «Свой шаблон дизайна сайта»
Здесь задается один из нескольких бесплатных дизайнов. По умолчанию стоит «Стандарт».
Чтобы изменить дизайн:
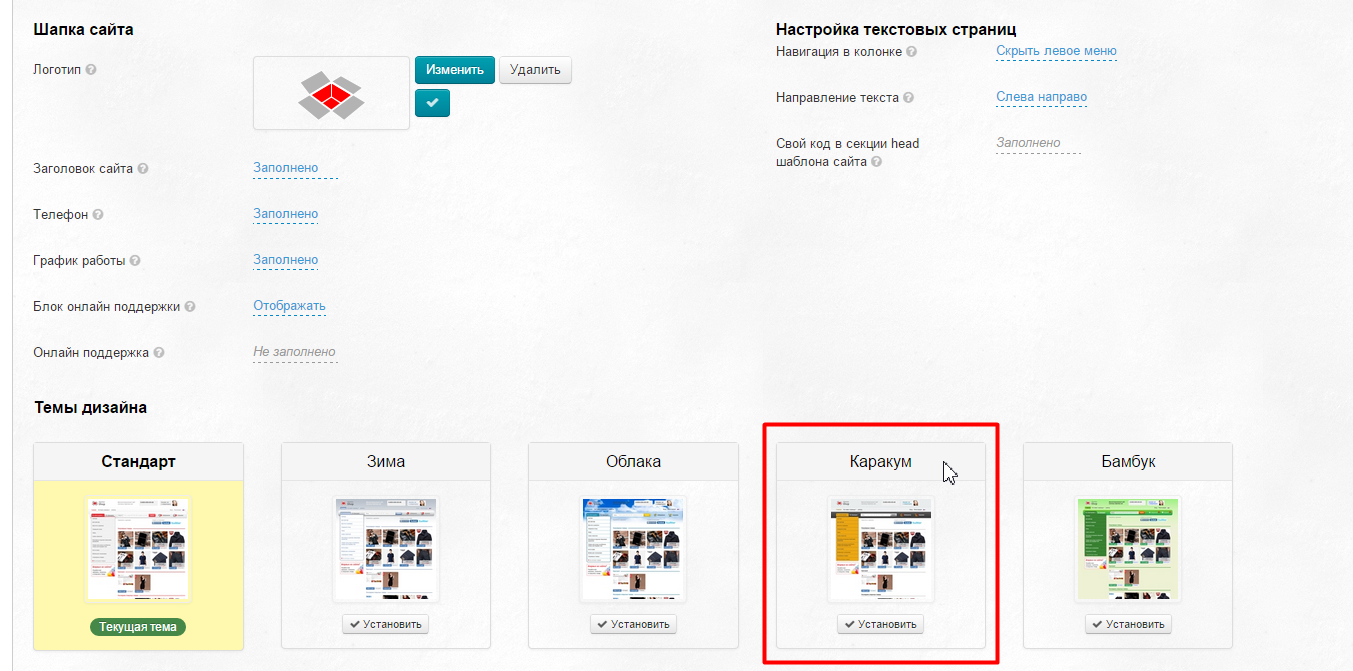
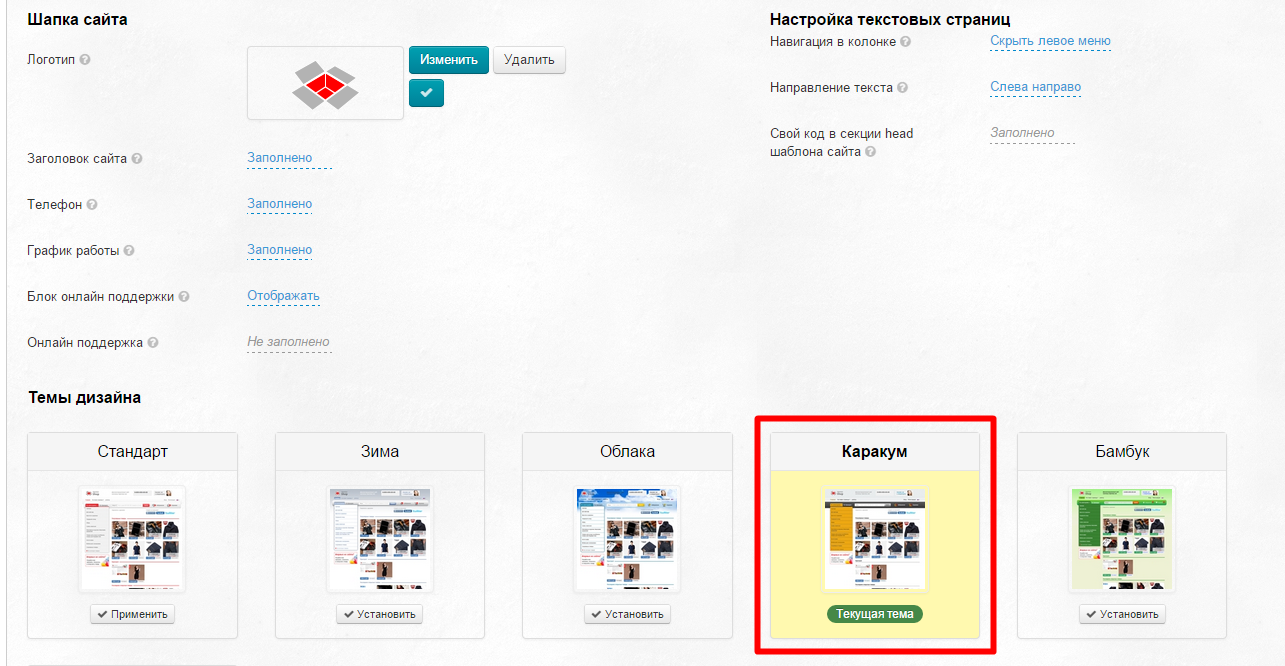
Выбираем дизайн (например, «Каракум»).
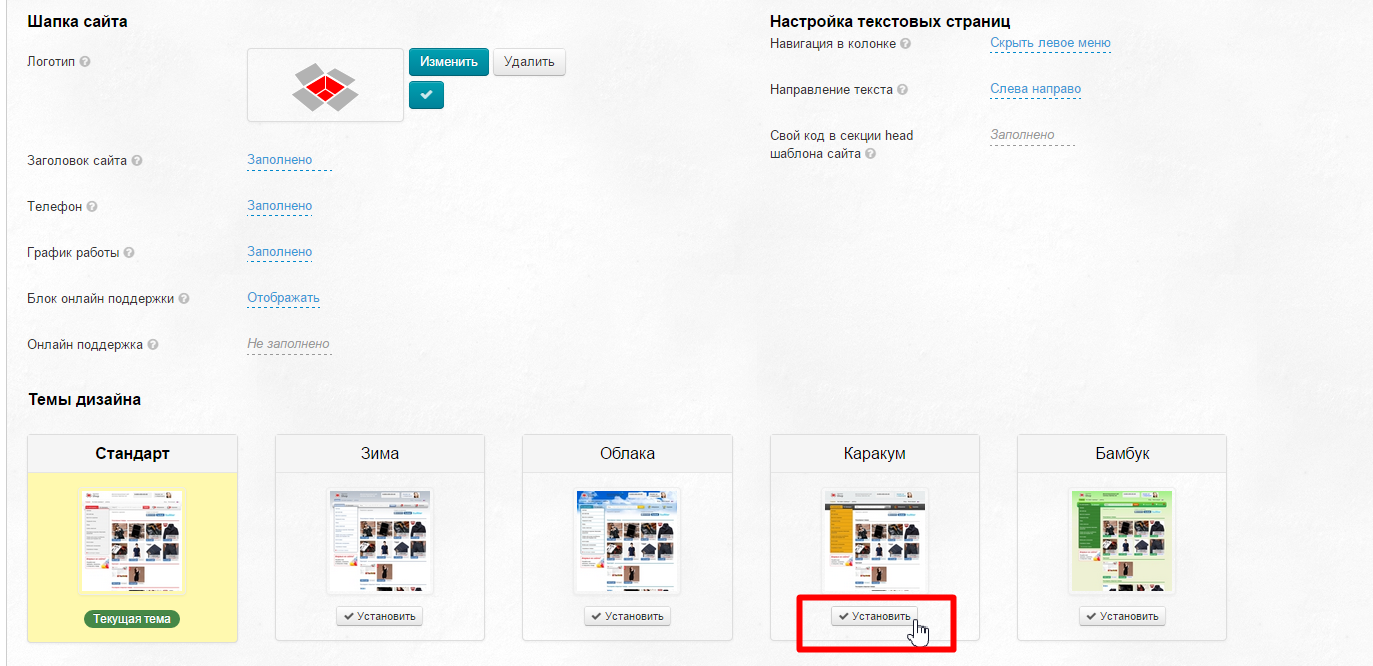
Кликаем по кнопке «Установить», которая расположена под каждым вариантом дизайна.
Видим, что выбранный дизайн подсветился желтым цветом и кнопка «Установить» сменилась на уведомление «Текущая тема»:
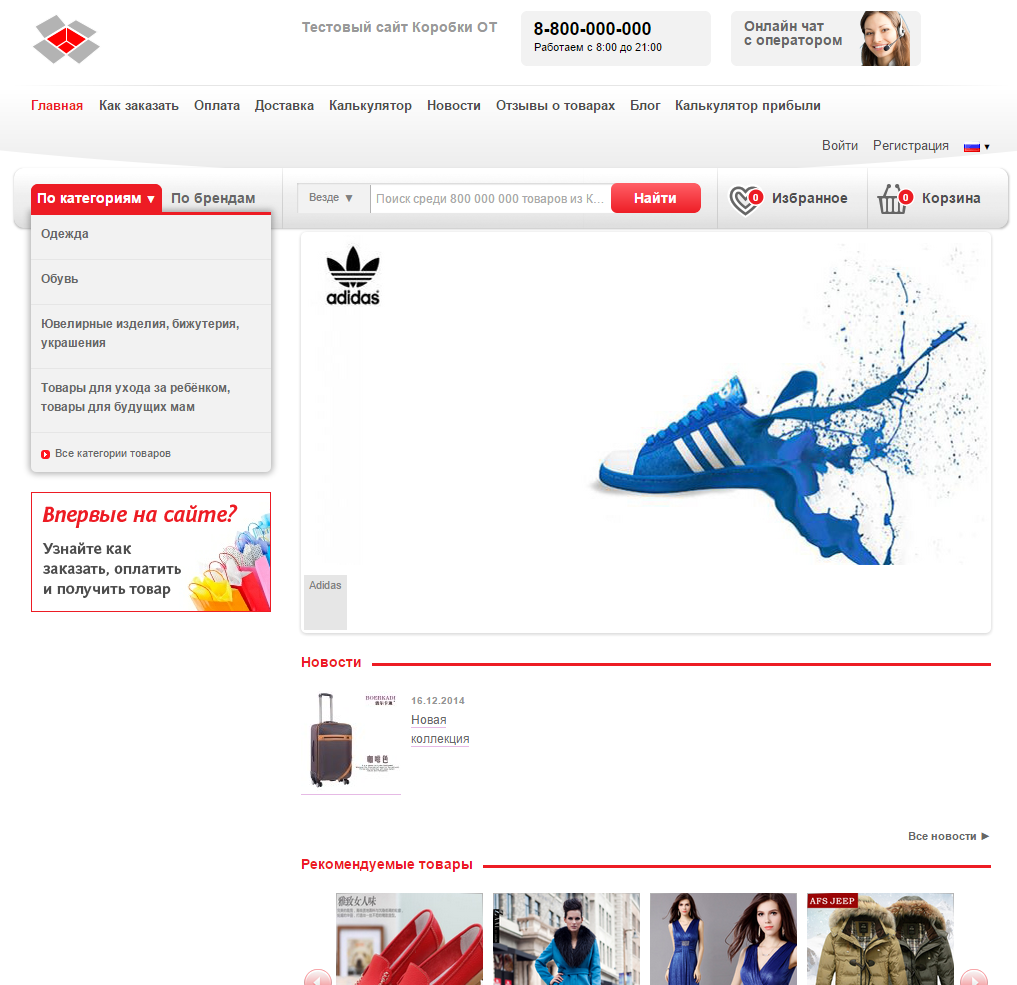
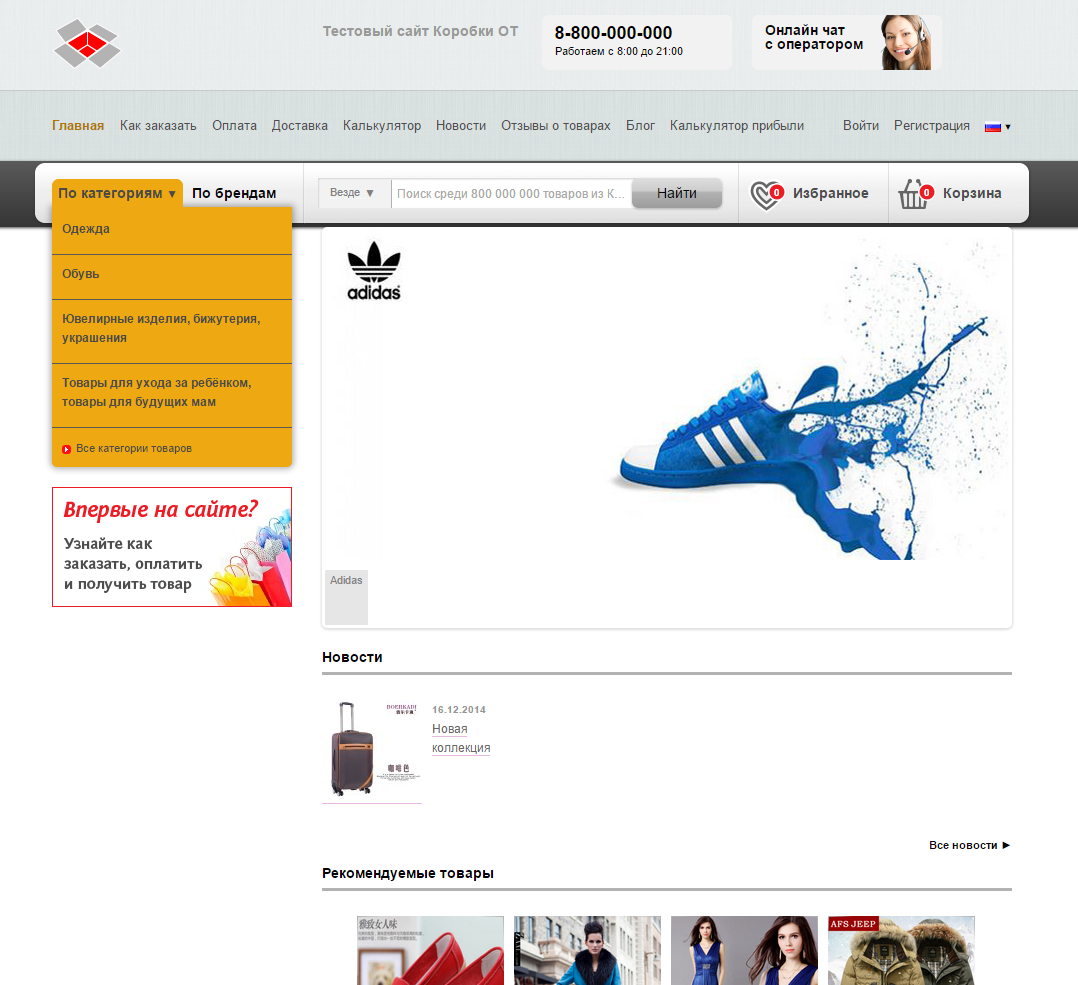
Дизайн сайта изменен. Обновляем сайт кнопкой F5 (на клавиатуре) — так мы увидим изменение.
Было:
Стало: