Мобильное приложение можно приобрести тут https://box.otcommerce.com/prices-and-promo или через менеджеров ОТ в вашем скайп-чате
Как загрузить приложение в GooglePlay
Подробные шаги описаны в инструкции Гугла: https://support.google.com/googleplay/android-developer/answer/9859152?hl=ru
Где настроить приложение
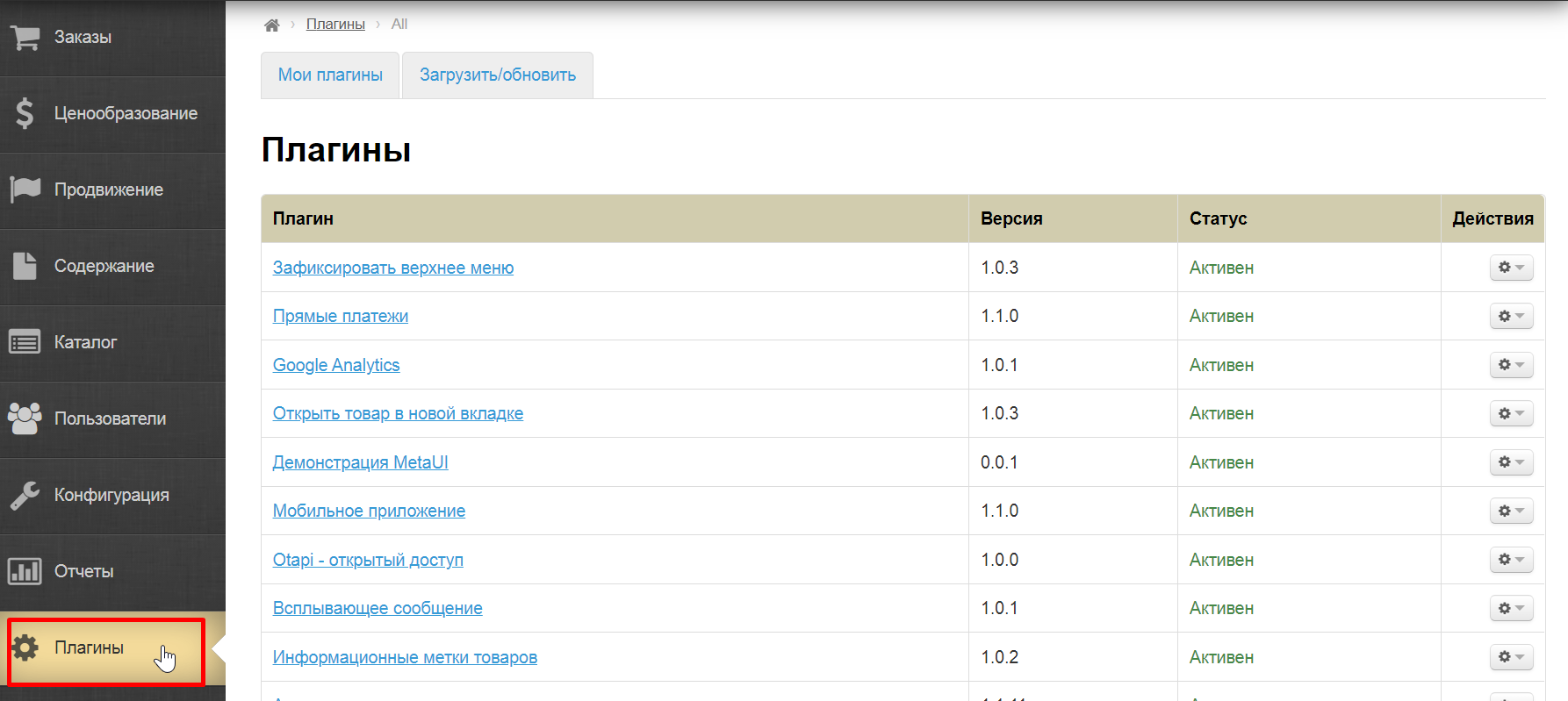
Открываем админку ОТ и кликаем по пункту меню «Плагины»
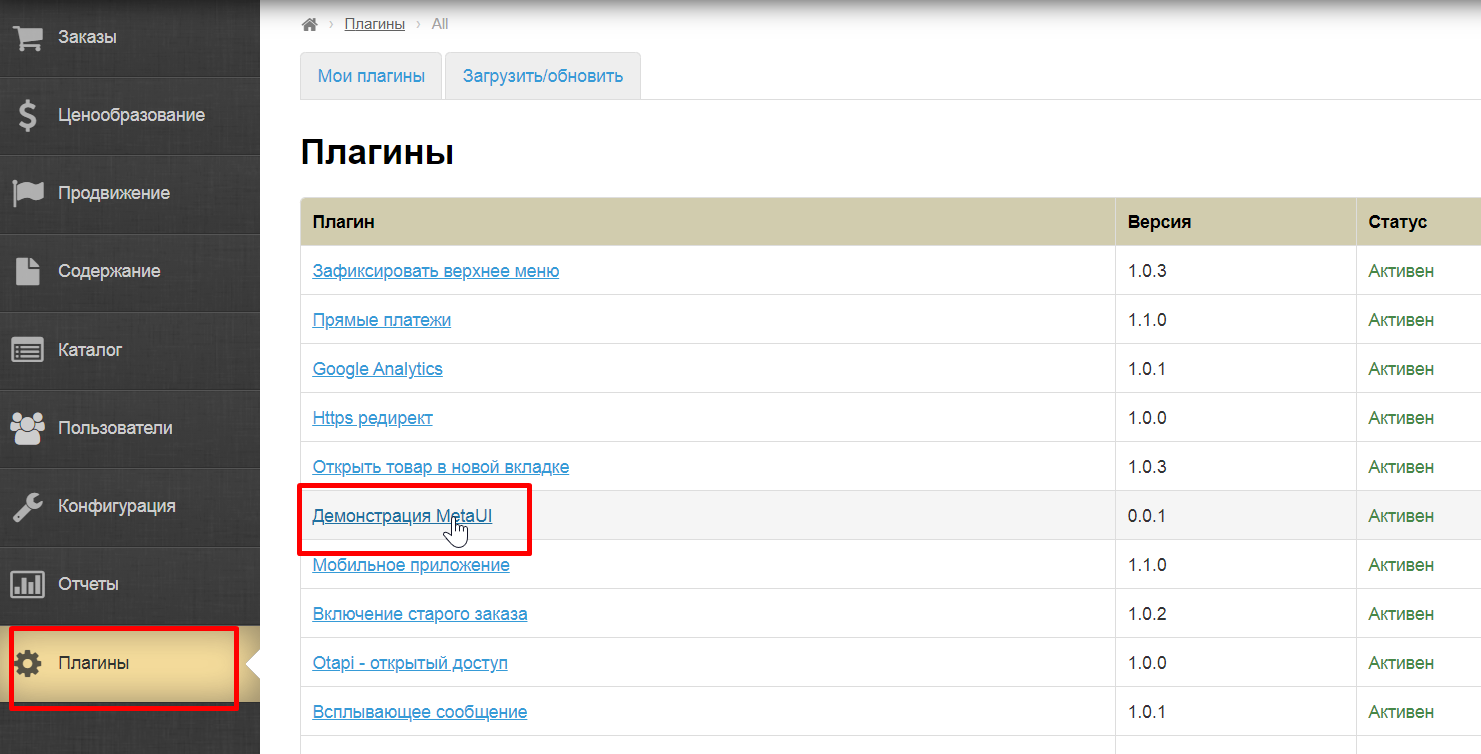
В списке плагинов выбираем «Демонстрация MetaUI»
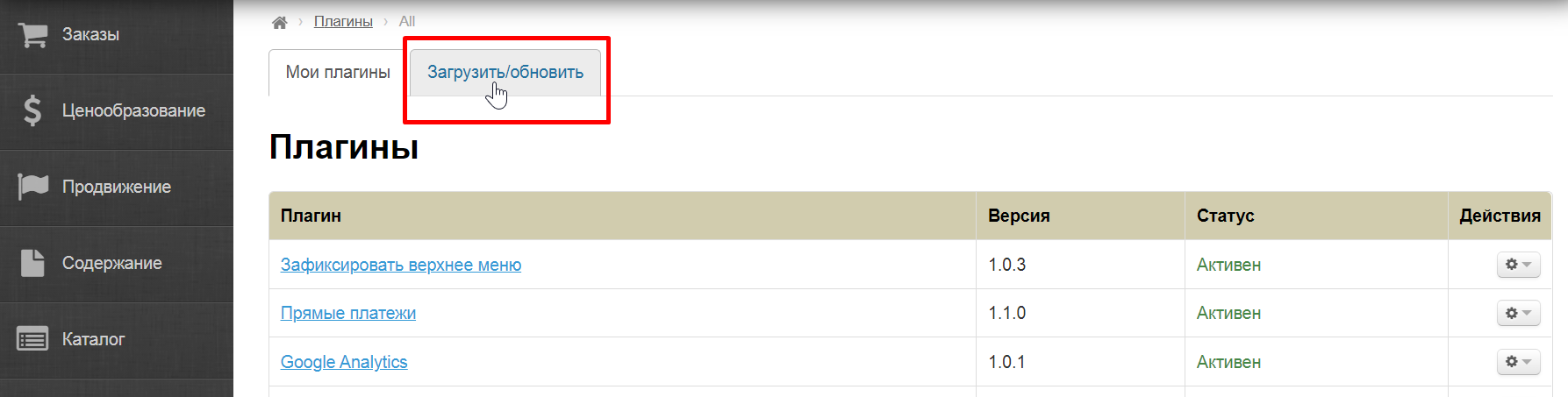
Если у вас нет в списке этого плагина, Зайдите на вкладку «Загрузить/Обновить» и установите плагин
Если в списке Загрузок тоже нет этого плагина, обратитесь в Поддержку или к вашему менеджеру в скайп-чате.
Дизайн приложения: логотип и цвета
Лучше всего сделать оформление такое же как на сайте Коробки ОТ, чтобы у покупателя в голове ваш сайт и мобильное приложение были одним магазином.
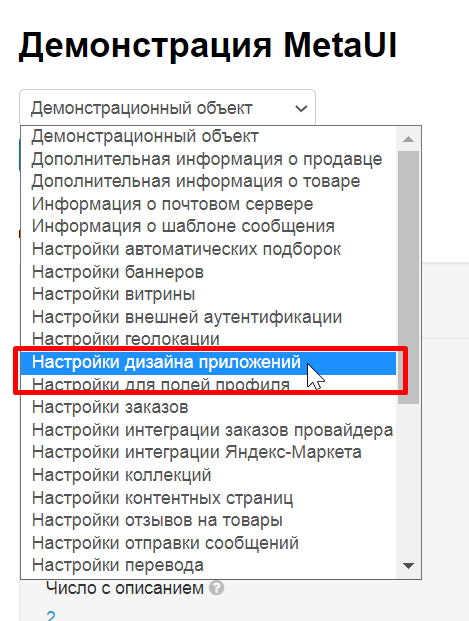
В разделе плагинов кликаем по плагину «Демонстрация MetaUI»
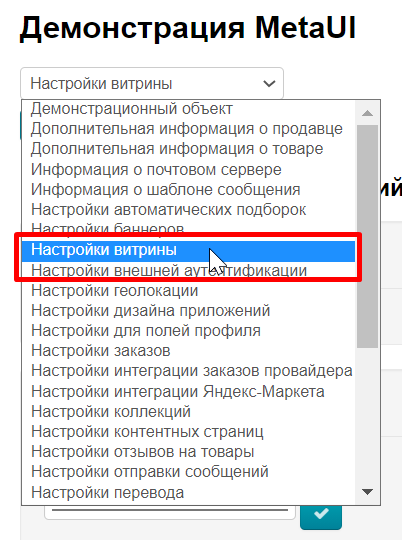
В списке доступных изменений ищем пункт «Настройка дизайна приложений»
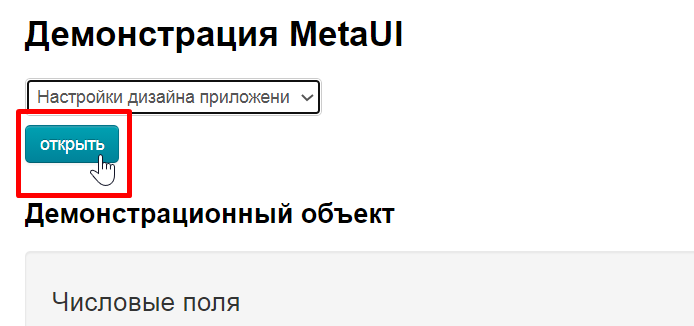
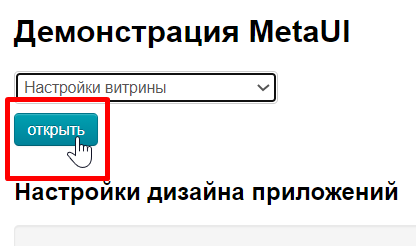
Кликаем по нему мышкой и нажимаем кнопку «Открыть»
Логотип
Берем тот же самый логотип, что вы используете в Коробке ОТ и сохраняем его на ваш компьютер (если логотип у вас и так сохранен, пропускаем этот шаг).
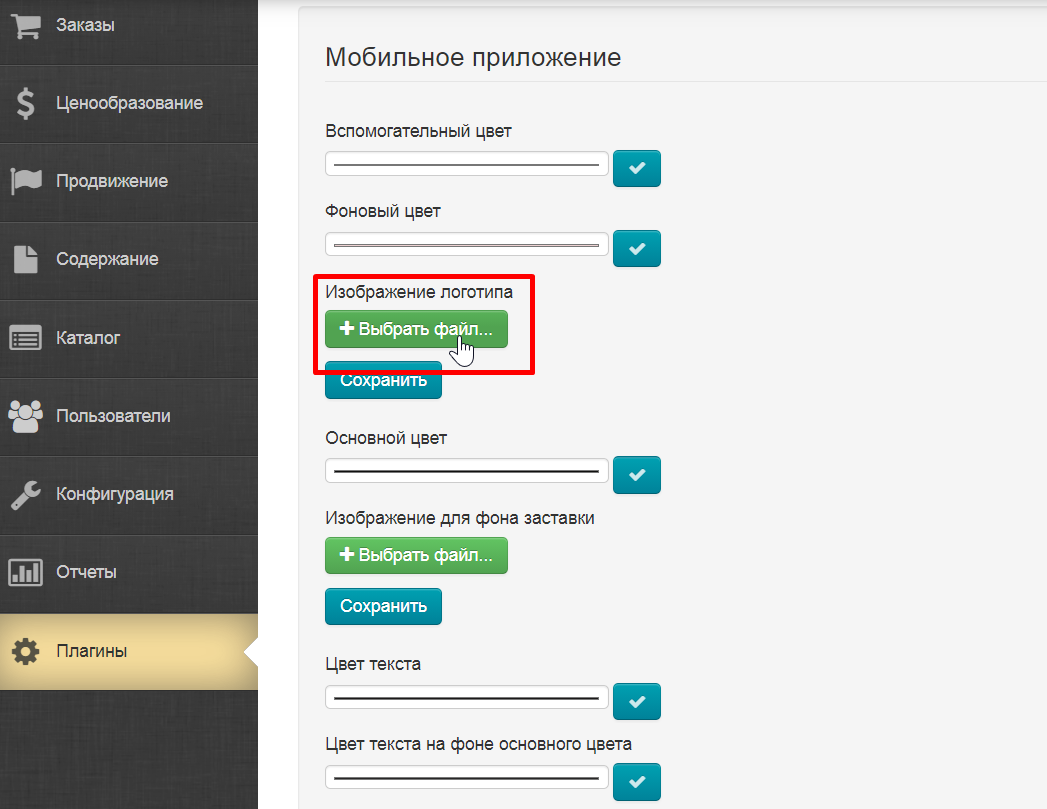
Нажимаем на кнопку «Выбрать файл»
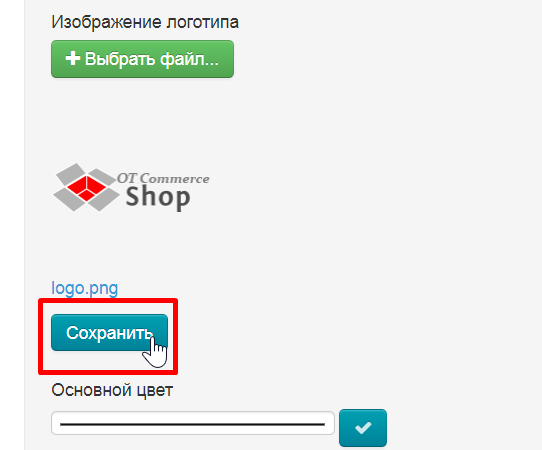
Логотип загрузится автоматически, когда вы выберете файл на компьютере. Чтобы логотип появился в приложении, нажимаем кнопку «Сохранить»
Цветовое оформление
Делает цветовое оформление 1 в 1 как у вашего магазина.
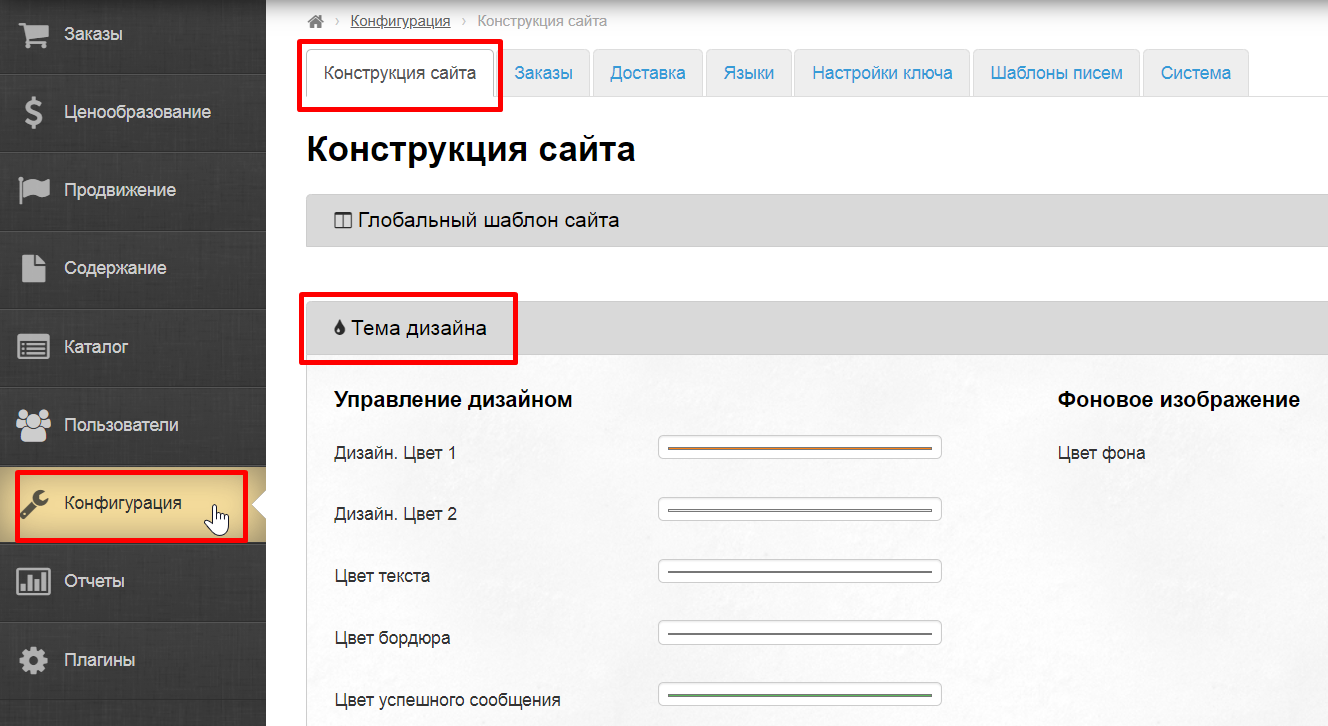
Переходим в админке в раздел «Конфигурация → Конструкция сайта → Тема дизайна»
Отсюда нам понадобятся цвета, которые мы запишем, чтобы настроить мобильное приложение.
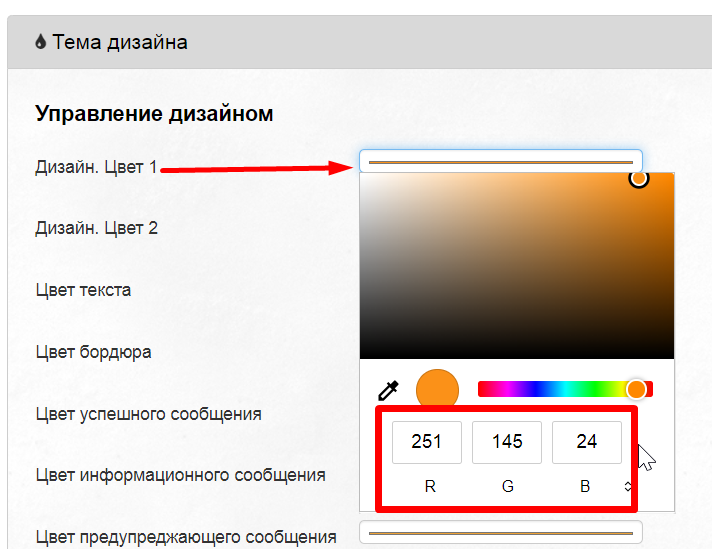
Кликаем по цвету дизайна и записываем цифры RGB (если у вас есть брендбук и используется другая система цветов, используйте её)
Соотношение цветов в Коробке ОТ и в мобильном приложении
| Название полей в приложении | Название полей в Коробке ОТ |
|---|---|
| Вспомогательный цвет | Дизайн. Цвет 1 |
| Фоновый цвет | Цвет фона |
| Основной цвет | Дизайн. Цвет 2 |
| Цвет текста | Цвет текста |
| Цвет текста на фоне основного цвета | (в разработке) |
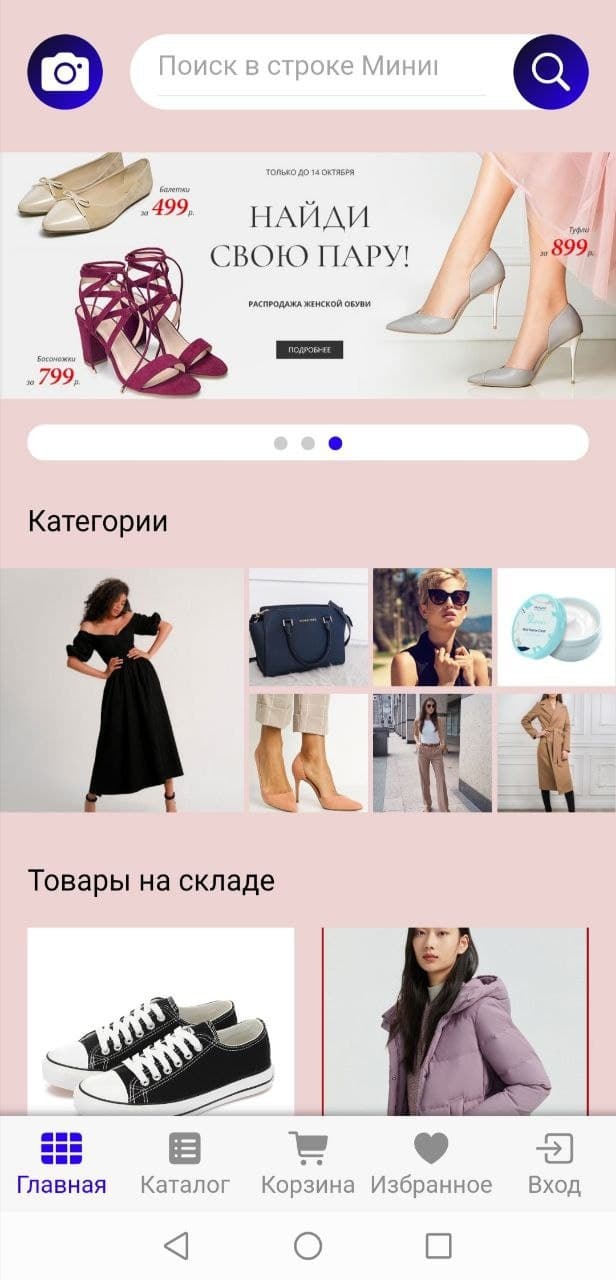
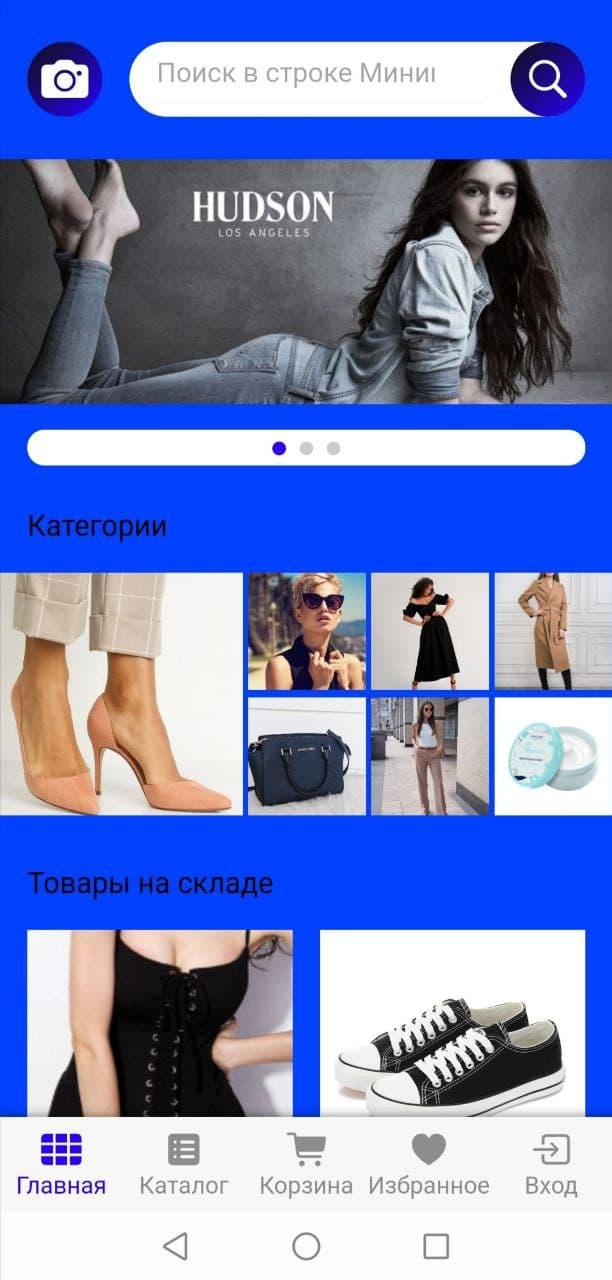
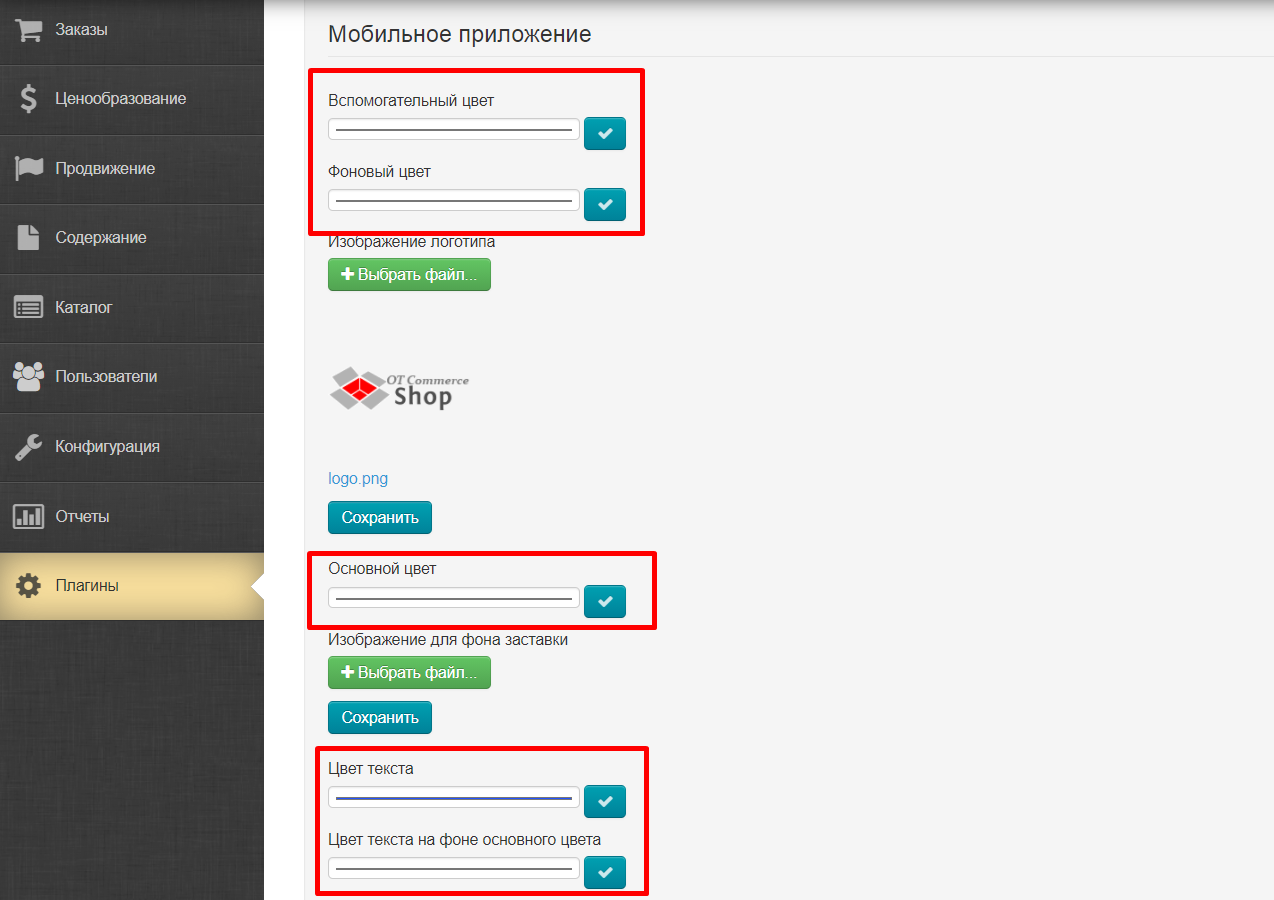
Цвета в приложении для наглядности будут обозначены ярко-синим цветом
| Вспомогательный цвет | Фоновый цвет | Основной цвет | Цвет текста | Цвет текста на фоне основного цвета |
|---|---|---|---|---|
| Первый цвет кнопок, нижнее меню | Фон страниц приложения | Второй цвет кнопок | Текст | |
| (в разработке) | (в разработке) |
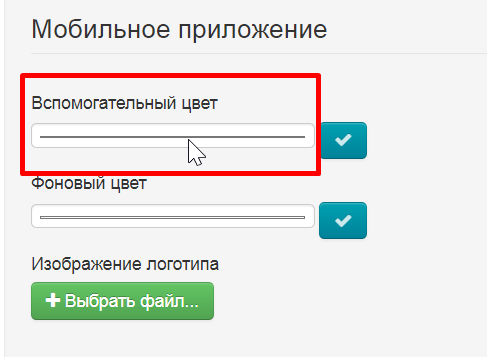
Когда все цвета выписаны, начинаем редактировать мобильное приложение. Кликаем по полю первого цвета
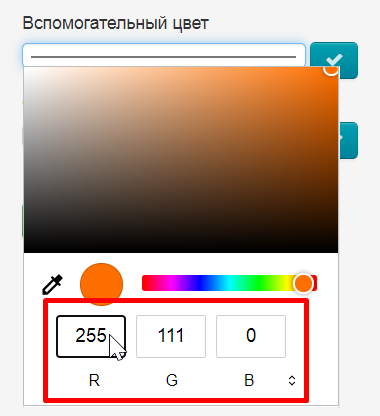
Записываем цвет в формате RGB
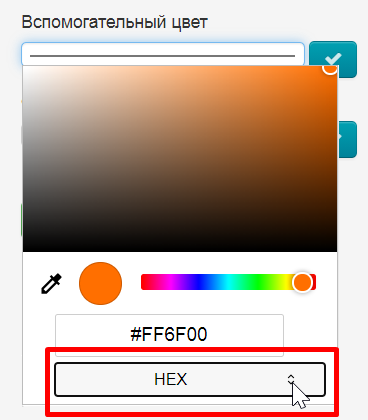
Если у вас формат не RGB, переключаем на нужный формат с помощью стрелочек
После выбора цвета, нажимаем кнопку «Сохранить»
Так по очереди делаем со всеми цветами
(В разработке) Если у вас в дизайне сайта есть фоновое изображение, можно его загрузить и сюда. Выбираем файл на вашем компьютере
Нажимаем кнопку «Сохранить»
Витрина
В разделе плагинов кликаем по плагину «Демонстрация MetaUI»
В списке доступных изменений ищем пункт «Настройка витрины»
Кликаем по нему мышкой и нажимаем кнопку «Открыть»
Мультиязычность и переводы
Реклама
Баннеры
Подборки
Контентные страницы