Настройки админки ОТ
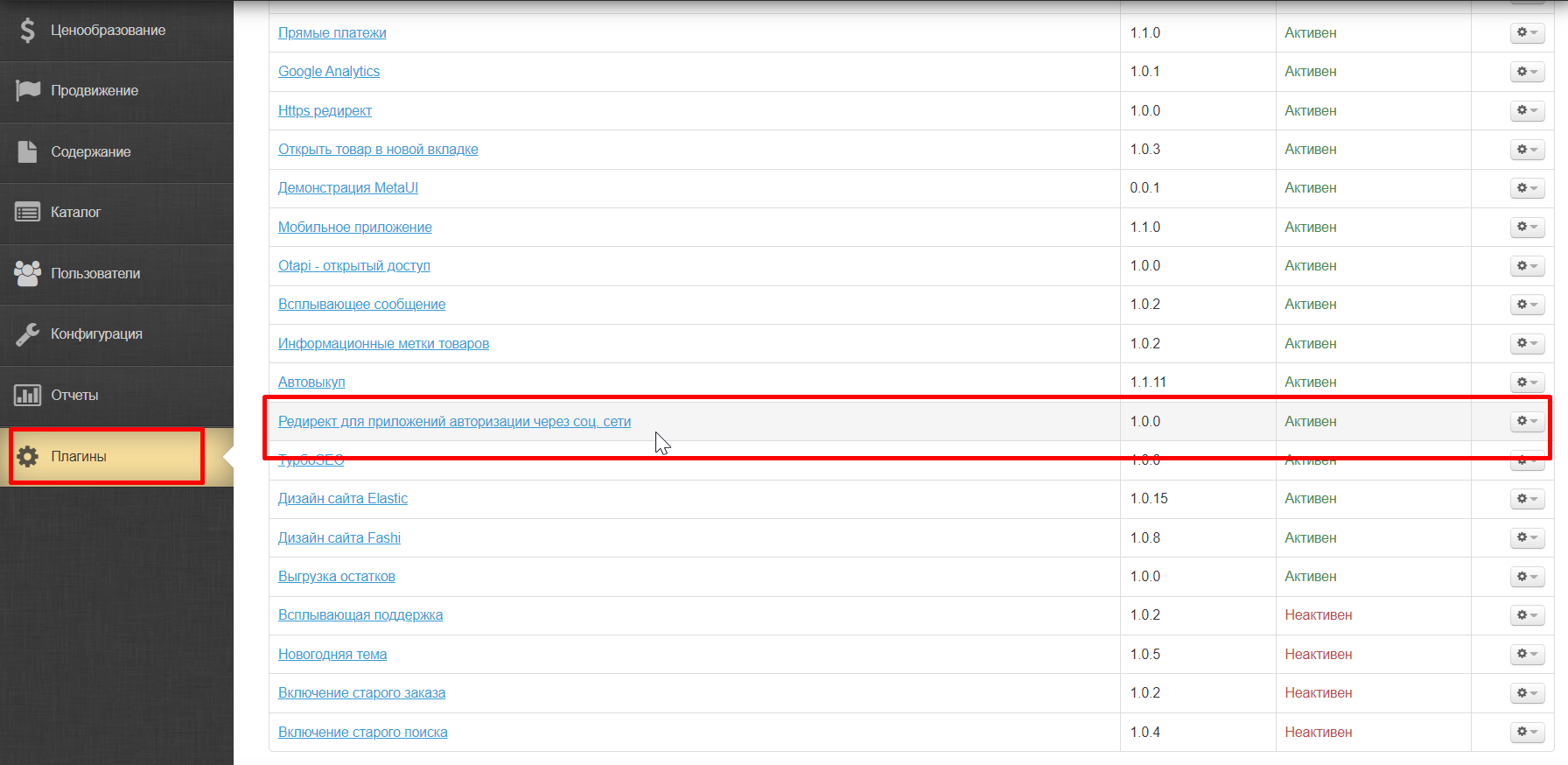
Открываем в админке раздел «Плагины».
Проверяем наличие плагина «Редирект для приложений авторизации через соц. сети» (RedirectAuthOtapi) — именно он поможет работать с Facebook. Обязательно активируем. Если в списке его нет, обратитесь в службу поддержки.
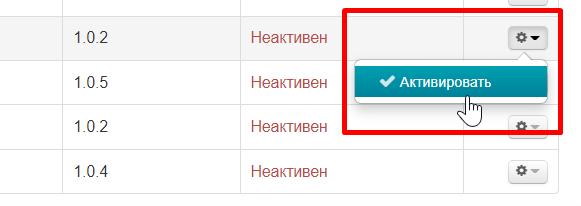
Если плагин не активен, то кликаем на шестеренку в колонке «Действия» и активируем его
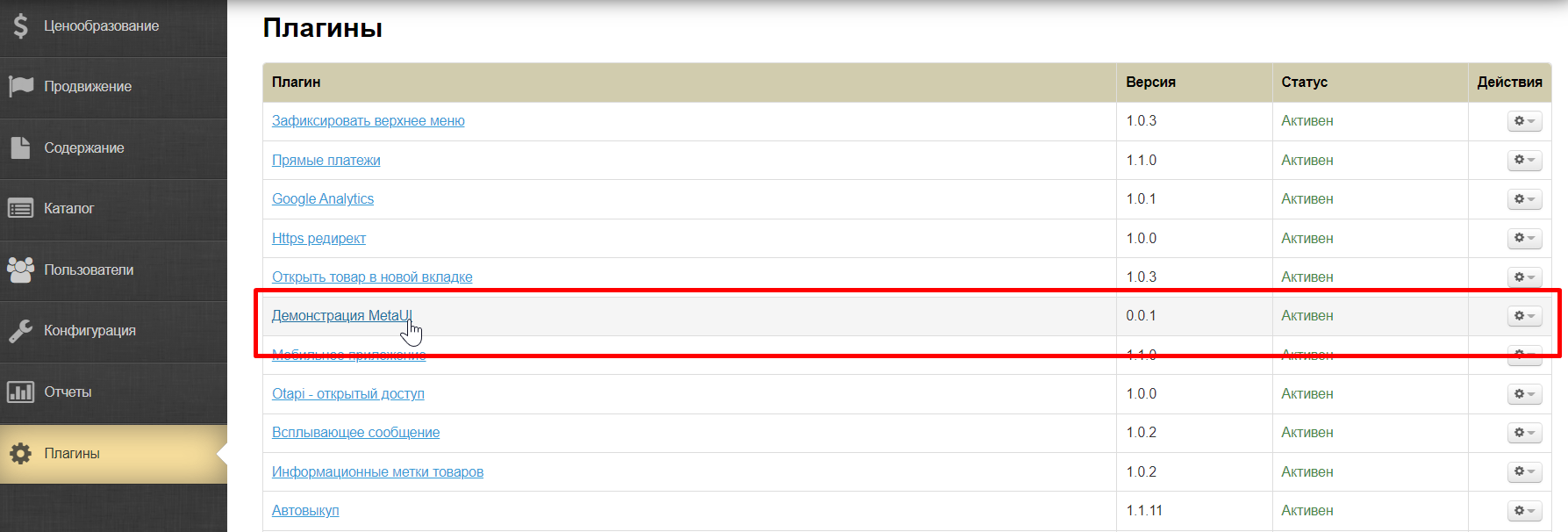
Необходимо установить плагин, если он еще не установлен. В разделе «Плагины» Напротив плагина «Демонстрация MetaUI» должно стоять «Активен».
Если плагин не активен, то кликаем на шестеренку в колонке «Действия» и активируем его
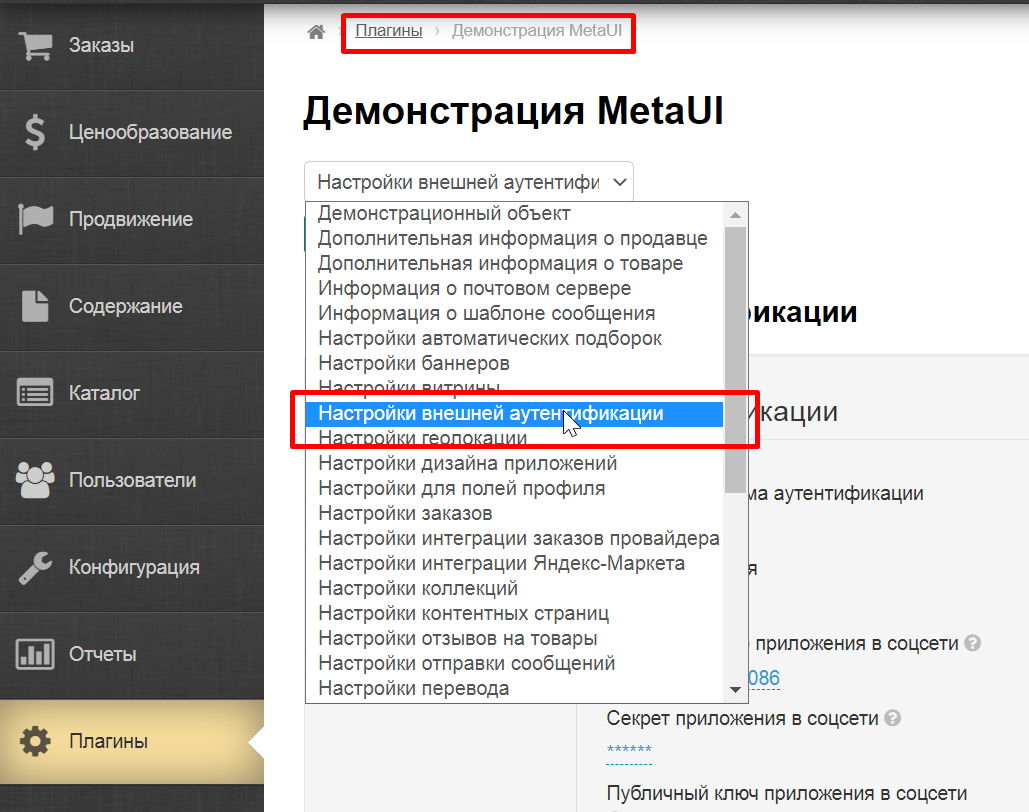
Настройка «Демонстрация MetaUI»
Ниже мы получим App ID и App secret во время настройки Facebook.
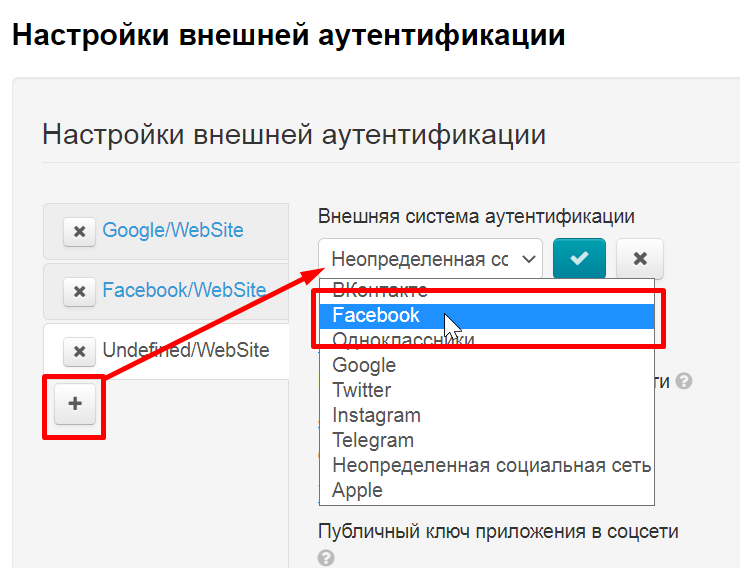
В плагинах в «Демонстрация MetaUI» выбираем «Настройки внешней аутентификации».
Создаем Facebook. Нажимаем на кнопку «+» и в первой строке «Внешняя система аутентификации» выбираем Facebook. «Вид приложения» выбираем «Веб-сайт».
Для созданных настроек в поле «Идентификатор приложения в соцсети» вписываем App ID, в «Секрет приложения в соцсети» вписываем App secret.
Примечание
«Секрет приложения в соцсети» — настройка очень важна, без неё авторизация работать не будет на нашей стороне.
Настройка «Редирект для приложений авторизации через соц. сети»
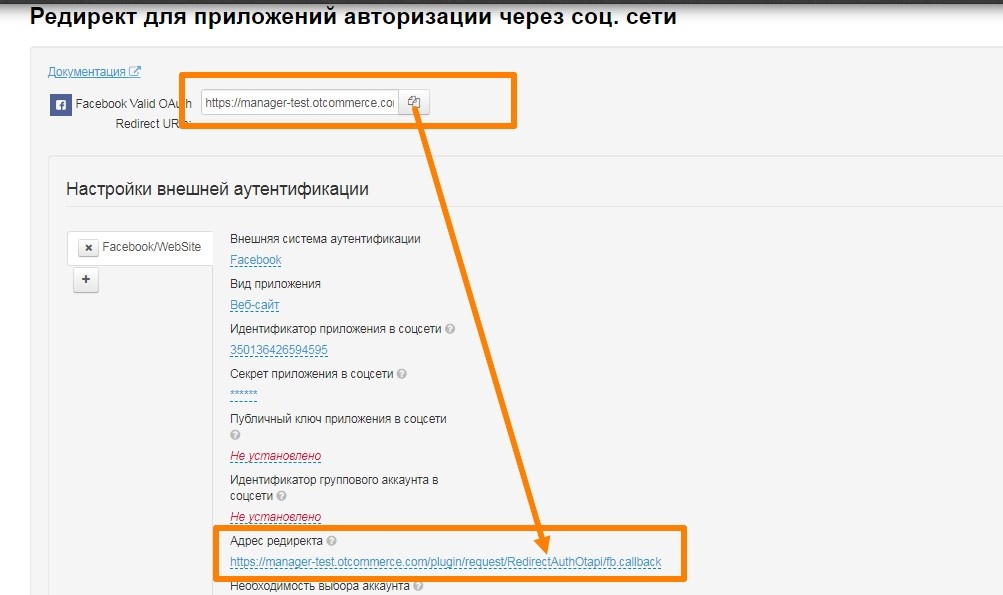
В Плагине сайта "Редирект для приложений авторизации через соц, сети" необходимо скопировать автоматически созданную ссылку из раздела "Facebook Valid OAuth Redirect URL" https://[имя вашего сайта]/plugin/request/RedirectAuthOtapi/fb.callback и заполнить ею поле "Адрес редиректа" внизу .
Без выполнения этого действия возникает ошибка
"URL-адрес заблокирован Этот перенаправление не удалось, поскольку URI перенаправления не внесен в белый список в настройках OAuth клиента приложения. Убедитесь, что клиентский и веб-вход OAuth включены, и добавьте все домены приложений в качестве действительных URI перенаправления OAuth."
Настройки Facebook
Создание и настройки приложения происходят по ссылке: https://developers.facebook.com/apps/?show_reminder=true.
Чтобы создать приложение, необходимо перейти по ссылке выше и затем нажать "Create App", после чего откроется страница создания приложения.
На появившейся странице в типе выбрать "Consumer" и нажать далее "Next".
В окне детали ввести название приложения "Display name", это название будет отображаться при входе, затем нажать "Create app".
Теперь приложение создано. Необходимо добавить продукт "Facebook Login" который как раз отвечает за вход.
Если делать это сразу после создания, то список продуктов появится на экране, на нем нужно найти "Facebook Login" и нажать "Set up". Если же это делается позже, то список продуктов можно получить нажав в левом меню "Add Product", далее действия аналогичны.
После нажатия на "Set up" откроется страница быстрой настройки "Quickstart" для "Facebook Login". Для начала выбираем платформу "Web".
Вводим ссылку на сайт, затем "Save" и "Continue".
Во всех следующих вкладках жмем "Next", они несут больше информативный характер.
После изучения информации на последнем 5 шаге, переходим в пункт "Settings" меню "Facebook Login" расположенного слева. В целом после появления "Facebook Login" в левом меню можно перейти в "Settings" указав адрес сайта там.
Перейдя в настройки можно увидеть красное предупреждение, жмем на ссылку в нем "Get Advanced Access", после чего откроется окно разрешений.
Находим разрешения "public_profile" и "email" и жмем "Get advanced access", таким образом повышая уровень разрешений.
Ставим галочку и жмем "Confirm".
После чего в графе уровня доступа можно увидеть повышенный доступ "Advanced Access".
Возвращаемся в пункт "Settings" меню "Facebook Login" расположенного слева.
Меняем настройку для "Embedded Browser OAuth Login", в поле "Valid OAuth Redirect URIs" указываем адрес редиректа из поля "Facebook Valid OAuth Redirect URIs" из поля плагина (например "https://[адрес агента]/plugin/request/RedirectAuthOtapi/fb.callback" или https://[адрес агента]/?q=plugin/request/RedirectAuthOtapi/fb.callback), затем жмем "Save changes"
Переходим в общие настройки, для этого в левом меню выбираем "Settings" -> "Basic".
Вводим необходимые данные: Privacy Policy URL, Terms of Service URL, App icon.
Для пункта "Category" выбираем "Shopping", для "App purpose" выбираем "Clients".
В "User data deletion" сначала выбираем "Data deletion callback URL", затем вводим https://[адрес агента]/plugin/request/RedirectAuthOtapi/fb.delete.callback?application_id=[AppID], где App ID берется выше.
Затем жмем "Save changes".
Примечание: иногда эта ссылка слетает, и сверху появляется плашка с красным восклицательным знаком, необходимо просто снова заполнить это поле.
Для настроек в админке нужны будут следующие данные - App ID и App secret (его можно увидеть нажав "Show" рядом с ним).
Важный шаг: при создании приложения оно создается в режиме разработчика "Development" после внесения всех настроек его необходимо перевести в режим "Live" это можно сделать в верхнем меню.
Проверка использования данных (Data use checkup)
Проверка появляется после выпуска приложения из тестового режима в режим "Live". Может появится через время.
Для начала необходимо начать проверку, вызвать эту проверку можно многими способами.
- Из окна всех приложений нажав на "Data Use Checkup".
- Просто при открытии настроек приложения нажав "Get started".
- На главном экране приложения нажав "Start Checkup".
- В основных настройках нажав "Get started".
После чего появится окно подтверждения, нужно нажать "Get started".
После чего поставить галочку и нажать "Continue".
Затем повторить подтверждение.
После чего видно окно успешного подтверждения.