Description
WebView is a specific format for mobile applications. Website will be displayed exactly as in mobile version but without the ability to "walk" through the browser tabs and go to other sites (your buyer will not accidentally go to other tabs).
WebView — это особый формат мобильных приложений. Сайт будет отображаться 1 в 1 как в мобильной версии, но без возможности «гулять» по вкладкам браузера и переходить по другим сайтам (ваш покупатель не уйдет случайно на другие вкладки).
Кроме того, это расширенная мобильная версия вашего сайта, что позволяет, например, добавить push-уведомления об акциях и распродажах.
ВАЖНО
Ограничение: новые приложения будут доступны только для адаптивных шаблонов (В Коробке ОТ это шаблон Elastic)!
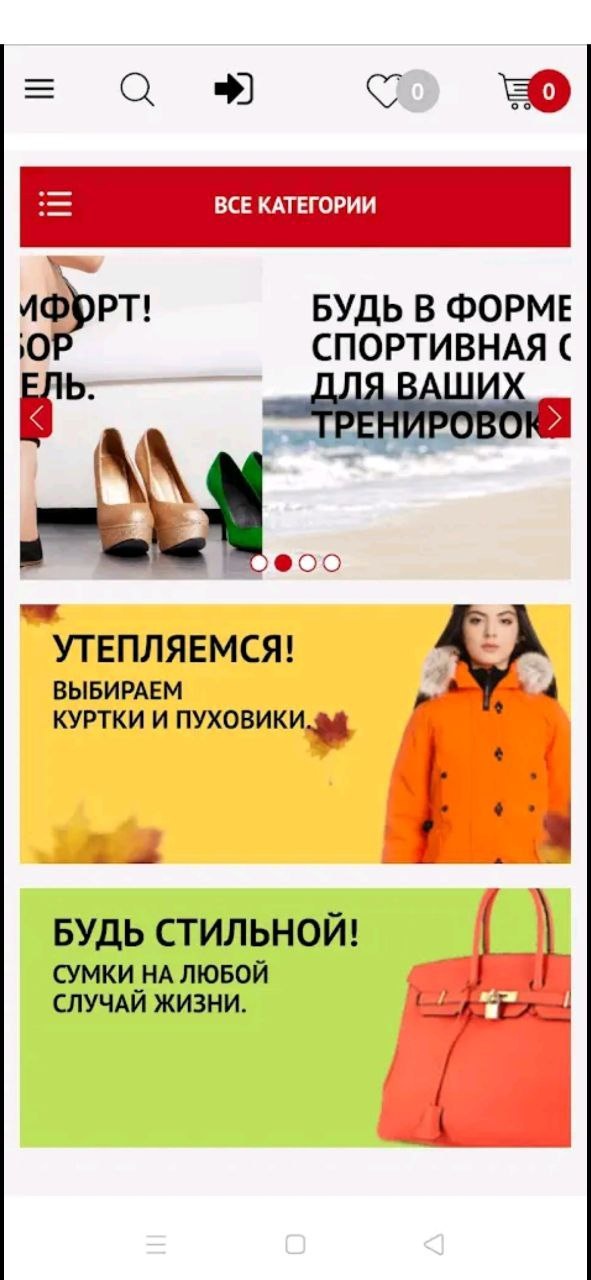
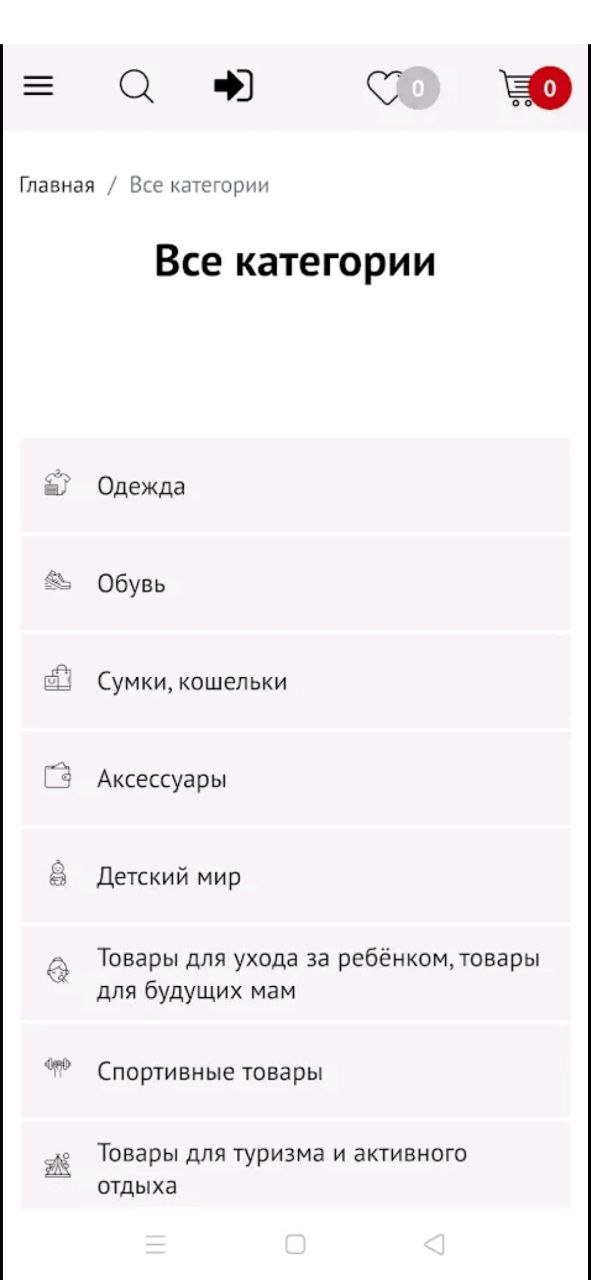
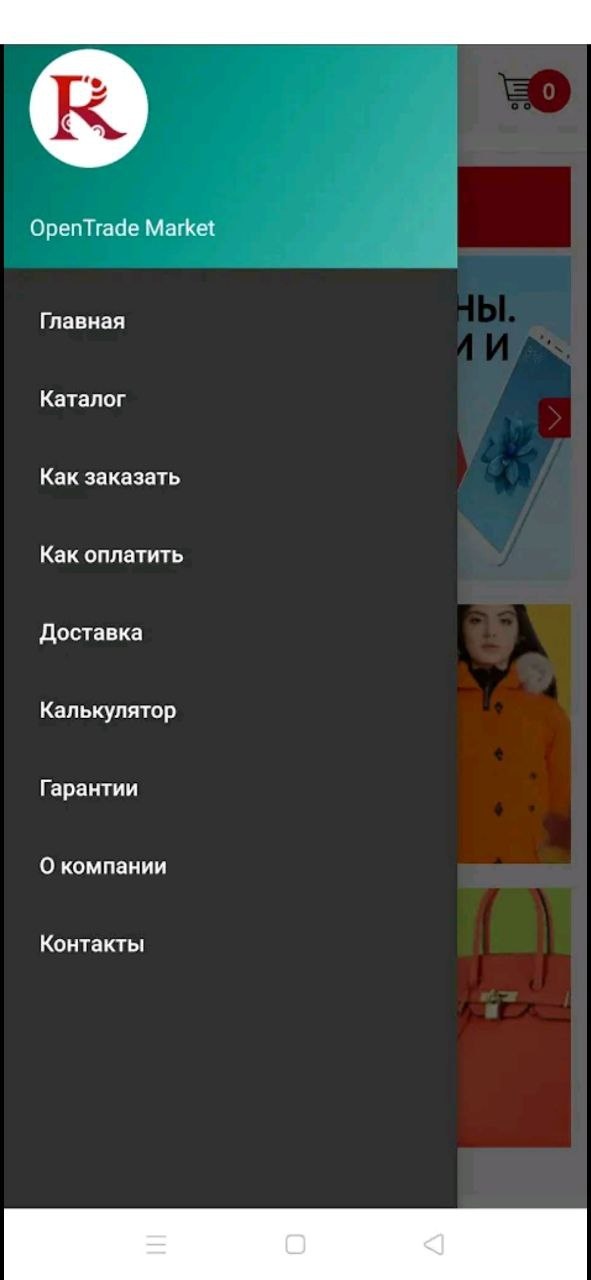
Пример внешнего вида сайта в приложении WebView
Пример push-уведомления
Настройка для App Store и Google Play
Создание проекта будет в Firebase
Создаем проект
Переходим по ссылке https://firebase.google.com/
Указываем название проекта (1), ставим галочку рядом с соглашением (2) и нажимаем кнопку «Continue» (3)
нажимаем кнопку «Continue»
Создаем приложение
Здесь уже есть выбор: создавать для Android или для iOS. В примере выбрано создание приложения для Android
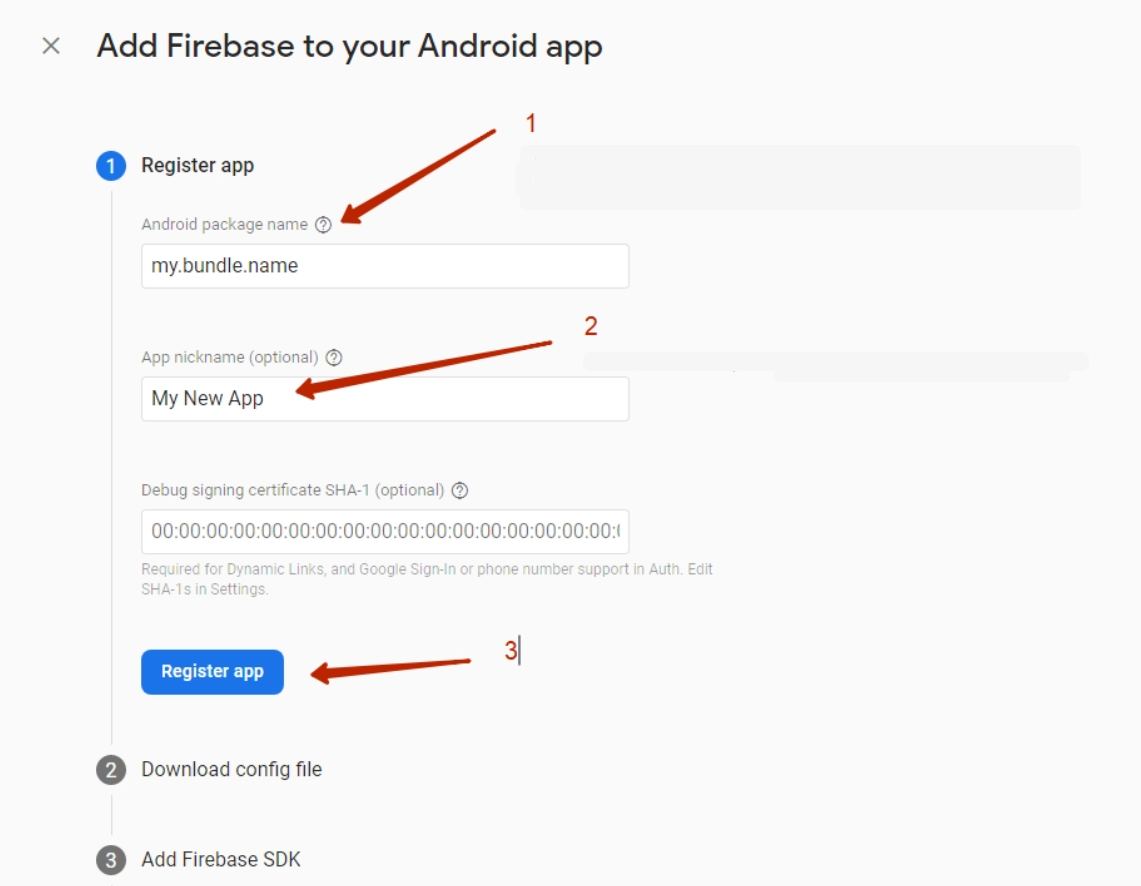
Шаг 1
В поле «Android package name» (1) указываем на английском уникальный идентификатор приложения в магазине приложений (App Store или Google Play) Bundle ID.
В поле App nickname (2) указываем любое название приложения (рекомендуем указать название вашего магазина на базе Коробки ОТ)
Регистрируем приложение, нажав кнопку «Register app» (3)
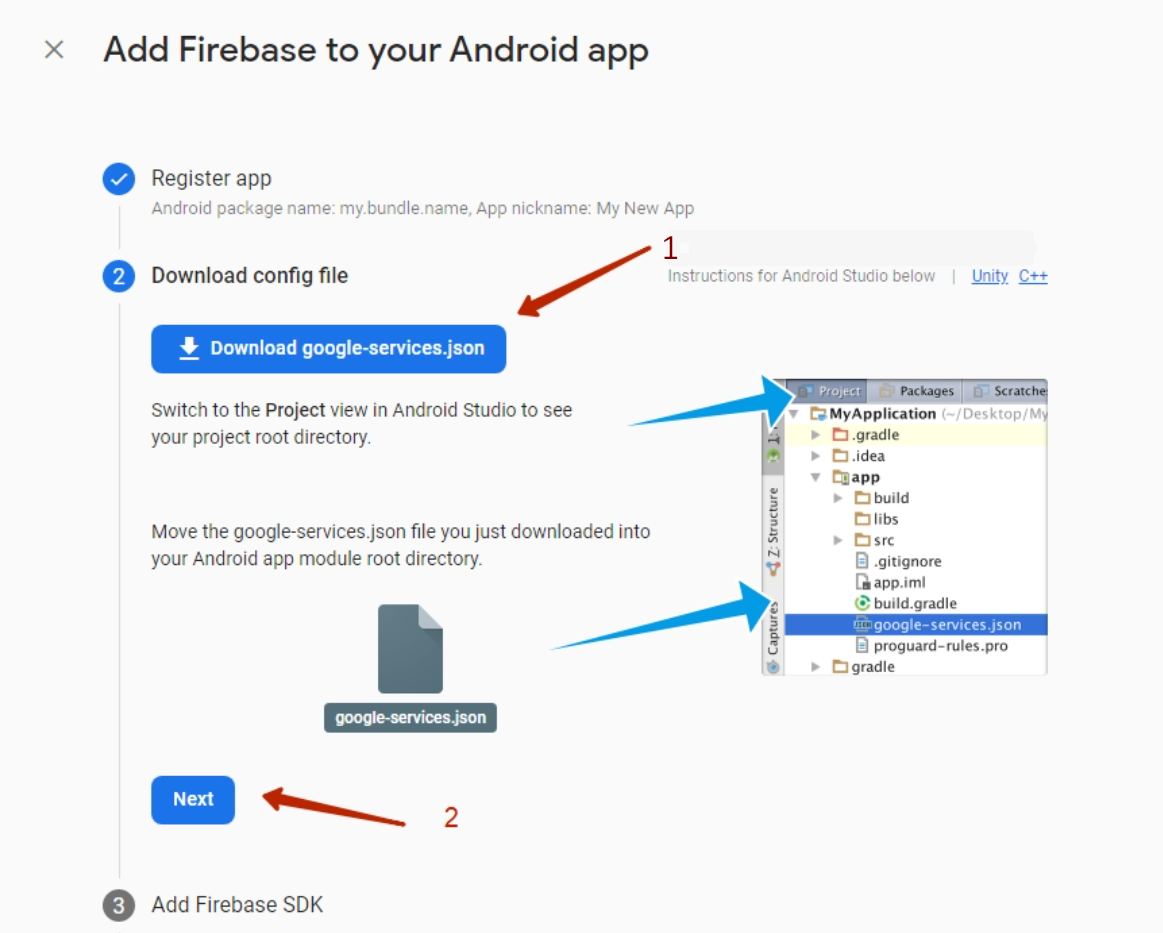
Шаг 2
Скачиваем себе на компьютер *.json файл, нажав на кнопку «Download google-services.json» (1)
Нажимаем кнопку «Next» (2)
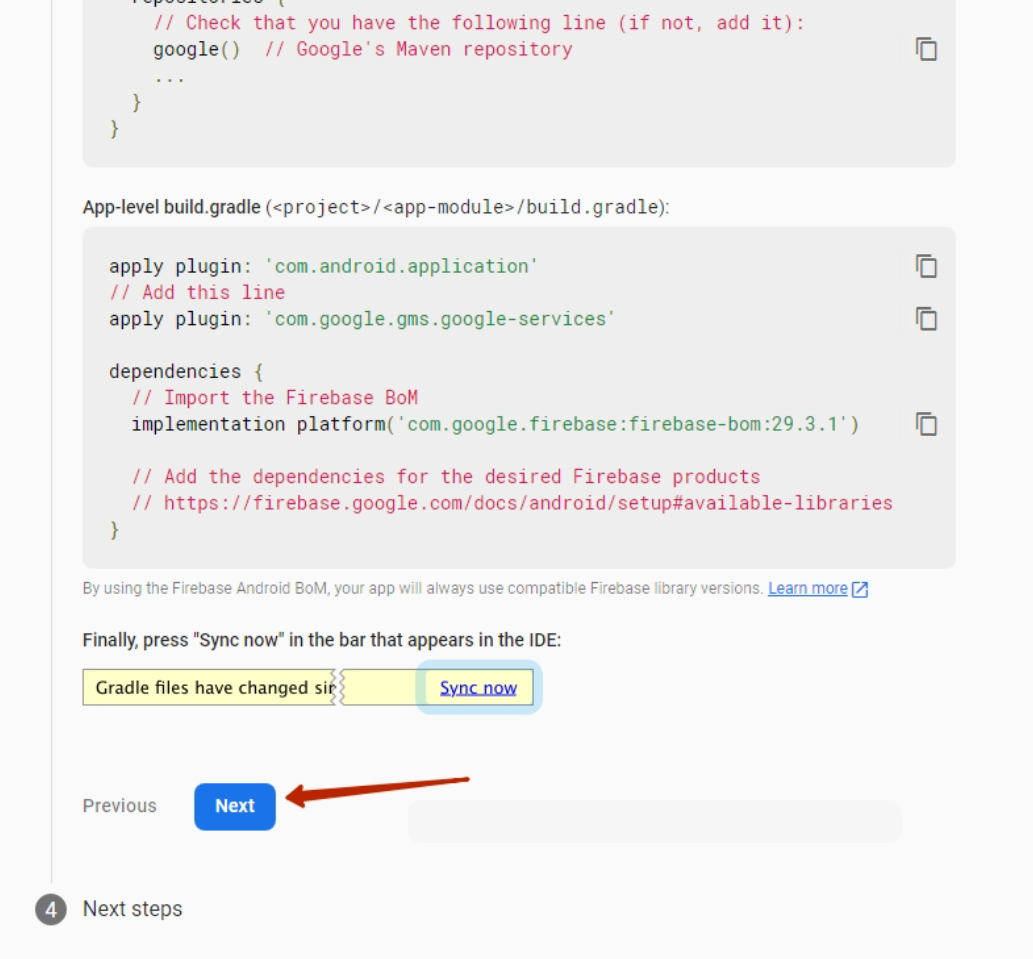
Шаг 3
Пролистываем всё до кнопки «Next» и нажимаем её.
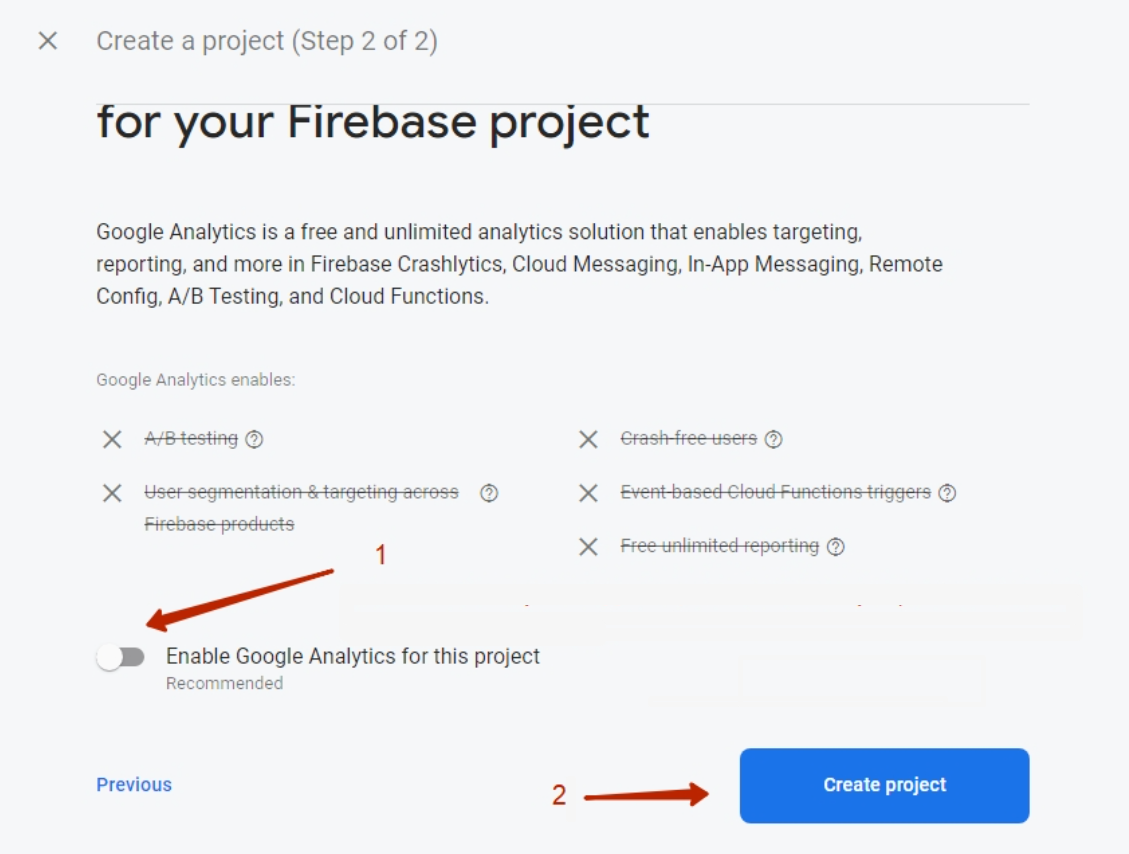
Шаг 4
Нажимаем кнопку «Continue to console»
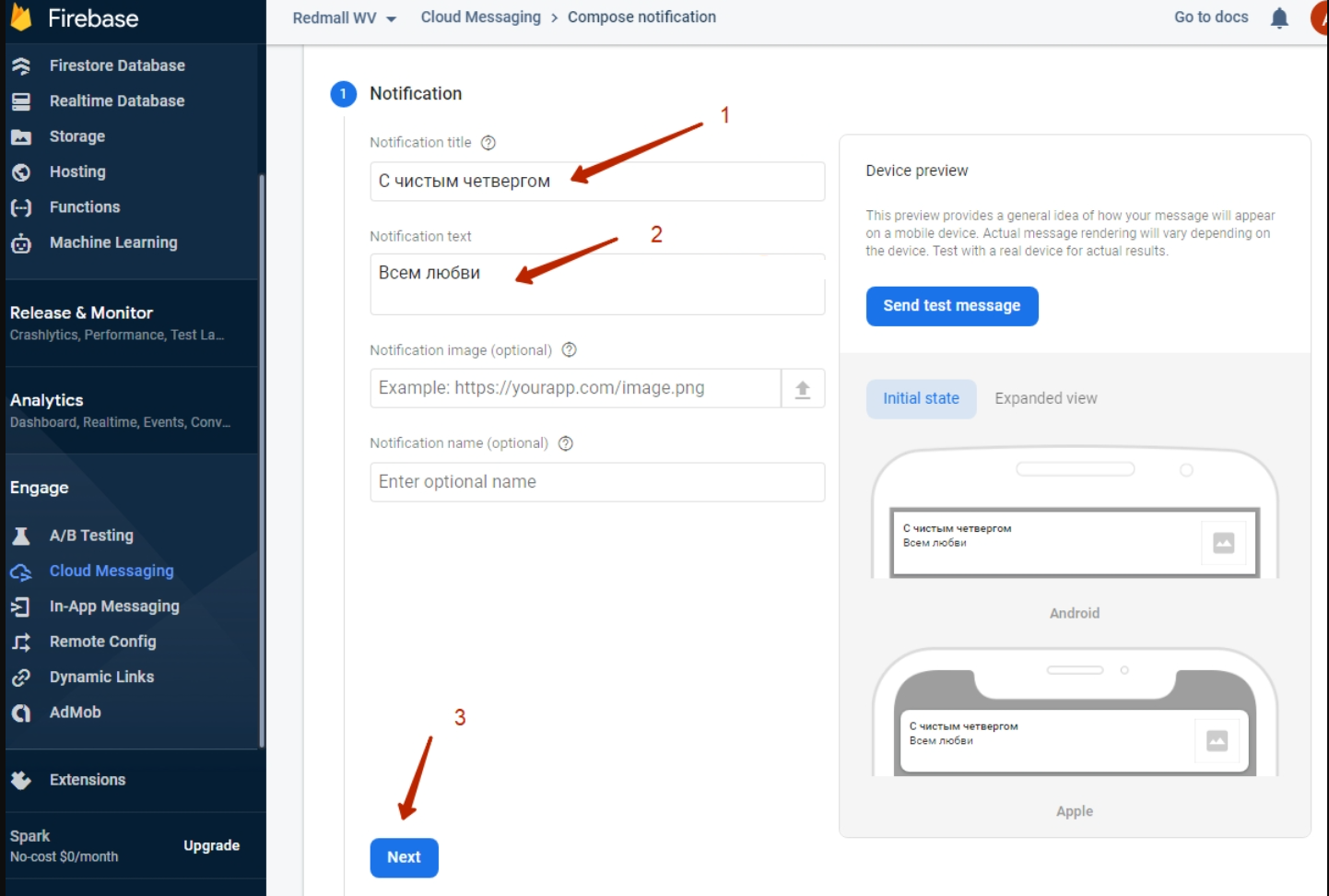
Добавляем PUSH уведомления
В созданном выше FireBase проекте переходим в пункт Cloud Messaging
Заполняем поле заголовок «Notification title» (1) и текст сообщения «Notification text» (2)
Нажимаем кнопку «Next» (3)
В блоке Target выбираем приложение, для которого отправляем Push-сообщение. В одном проекте может быть несколько приложений.
Для Android и для iOS в том числе (1)
Нажимаем кнопку «Next» (2)
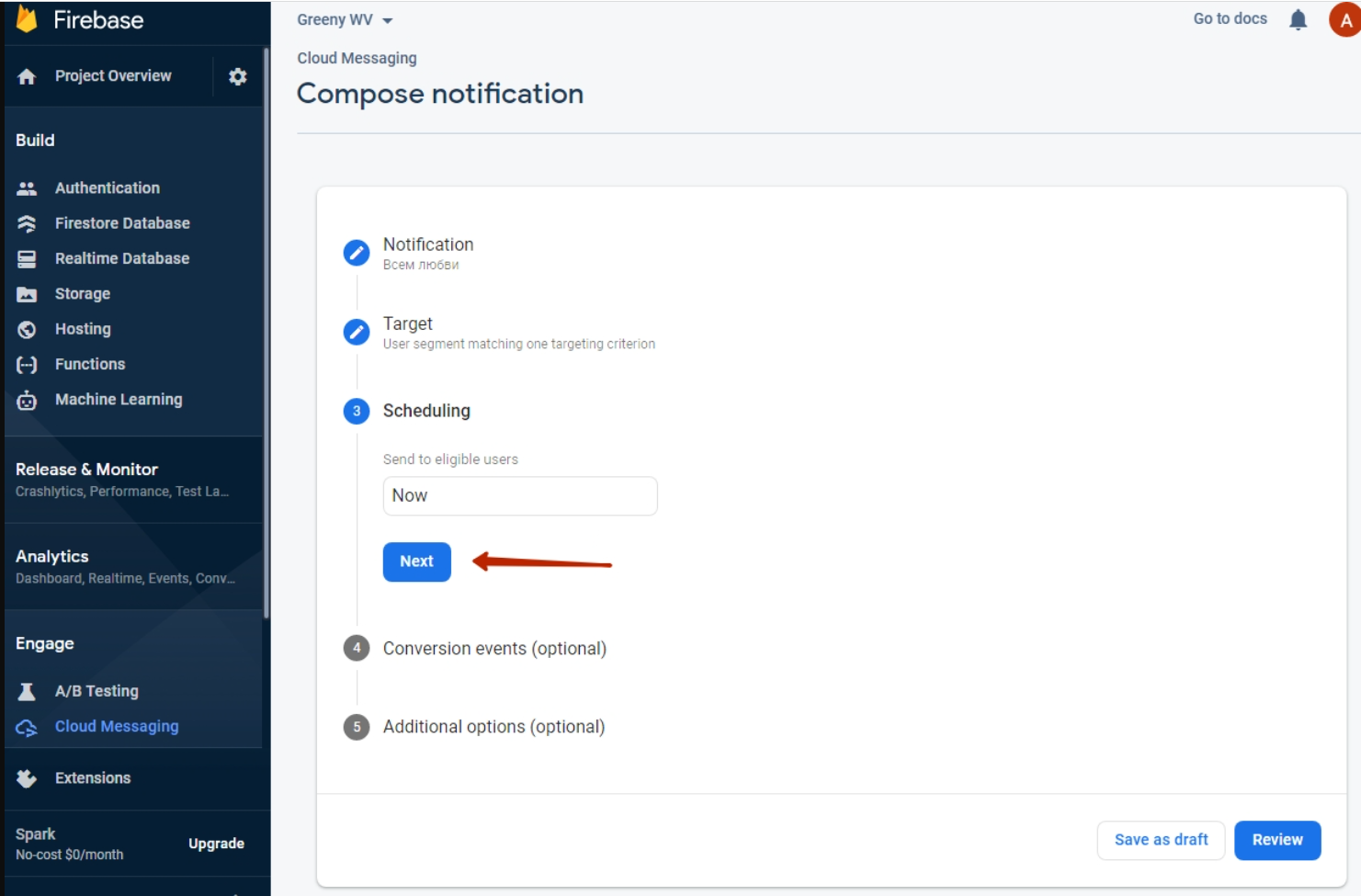
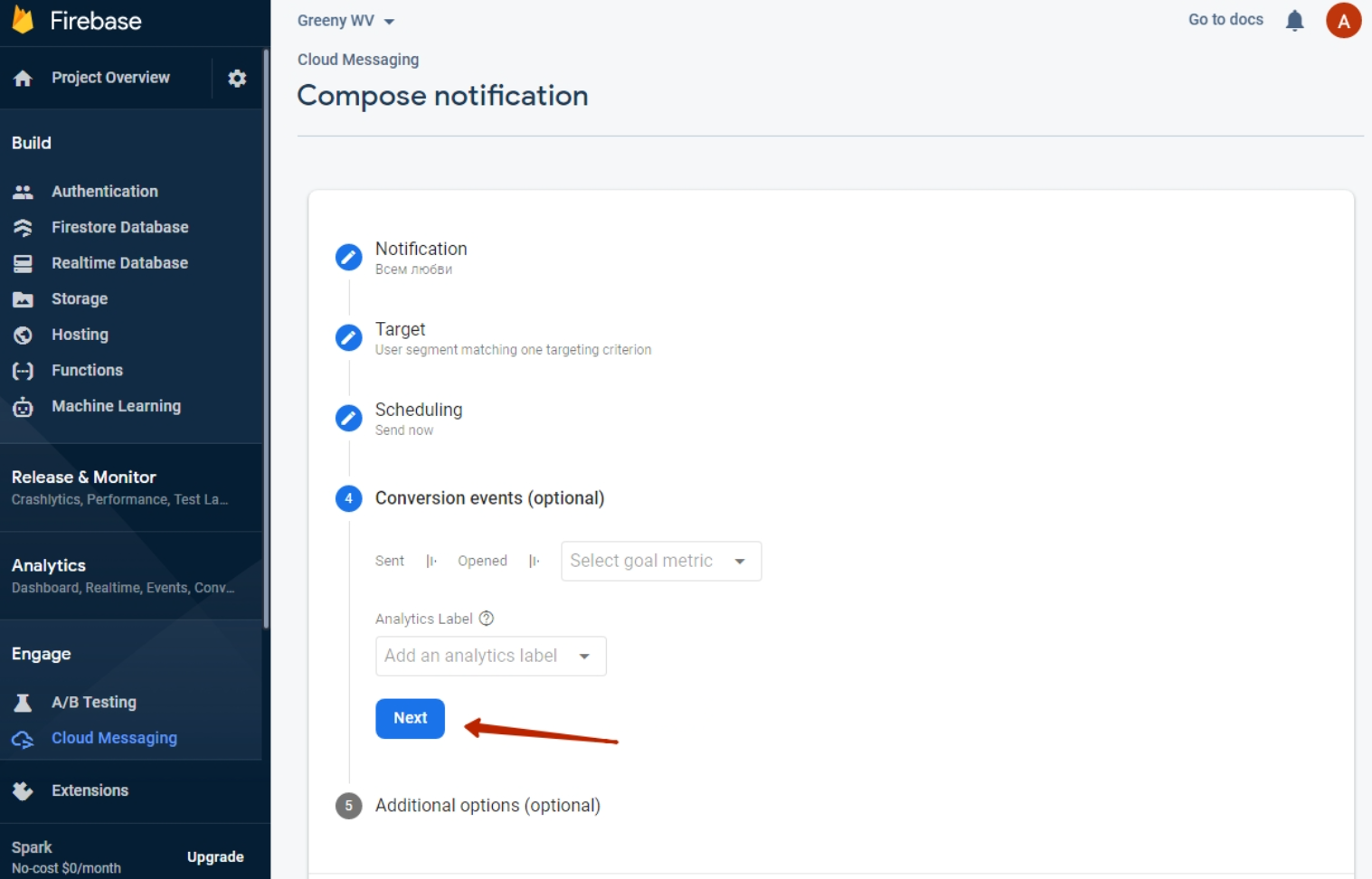
Выбираем (1) срок жизни сообщения (как долго оно будет актуально и ждать пользователя, когда тот появится в сети. Помогает в гибкой настройке акций и в ограниченных по времени предложениях).
Затем нажимаем кнопку «Review» (2)
,
Далее проверяем настройки и нажимаем кнопку «Publish»
Готово