Setting up Mobile Application via MetaUI Demo Plugin
You can buy Mobile Application at https://box.otcommerce.com/prices-and-promo or through OT managers in your skype chat
How to download the application on Google Play
Detailed steps are described in Google instructions: https://support.google.com/googleplay/android-developer/answer/9859152?hl=ru
Where to set up the application
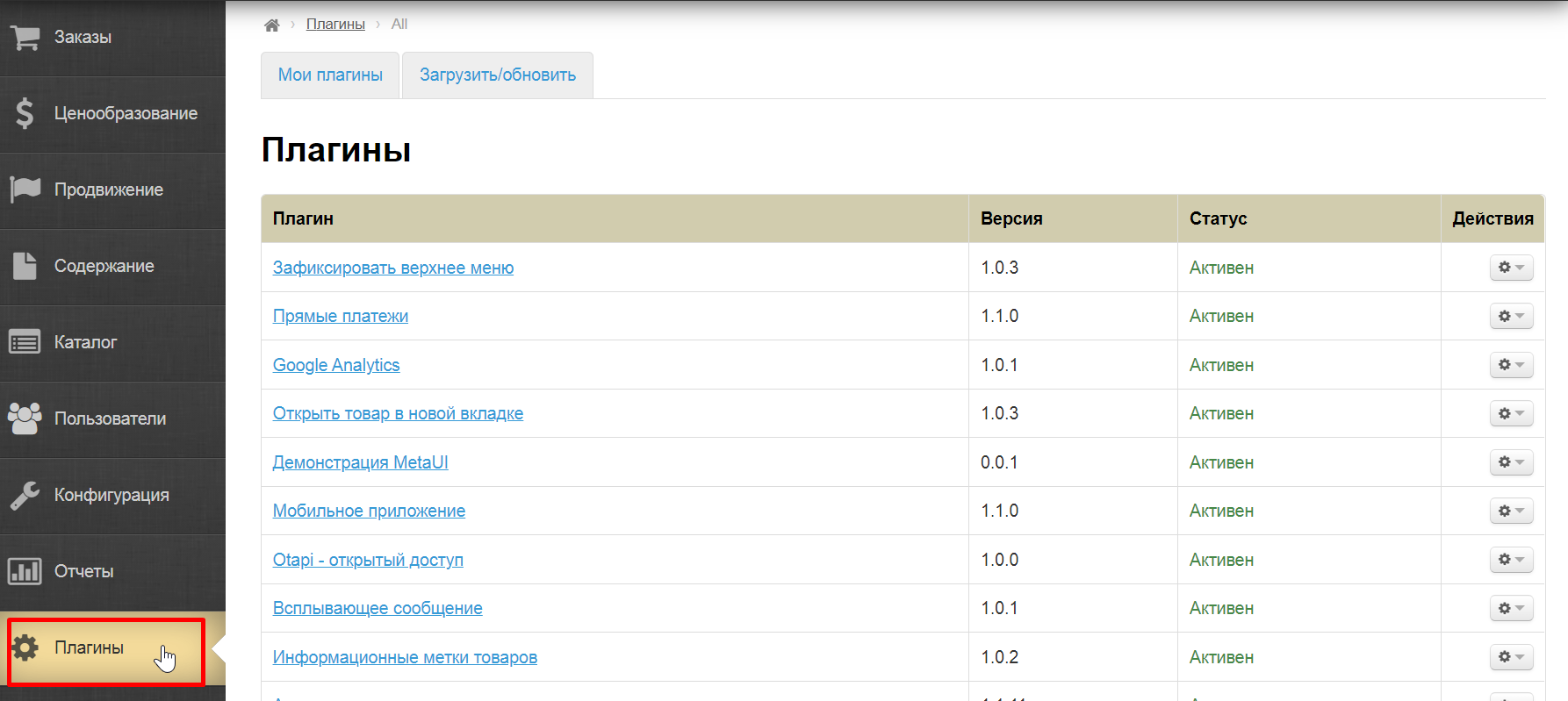
Open admin panel and click "Plugins"
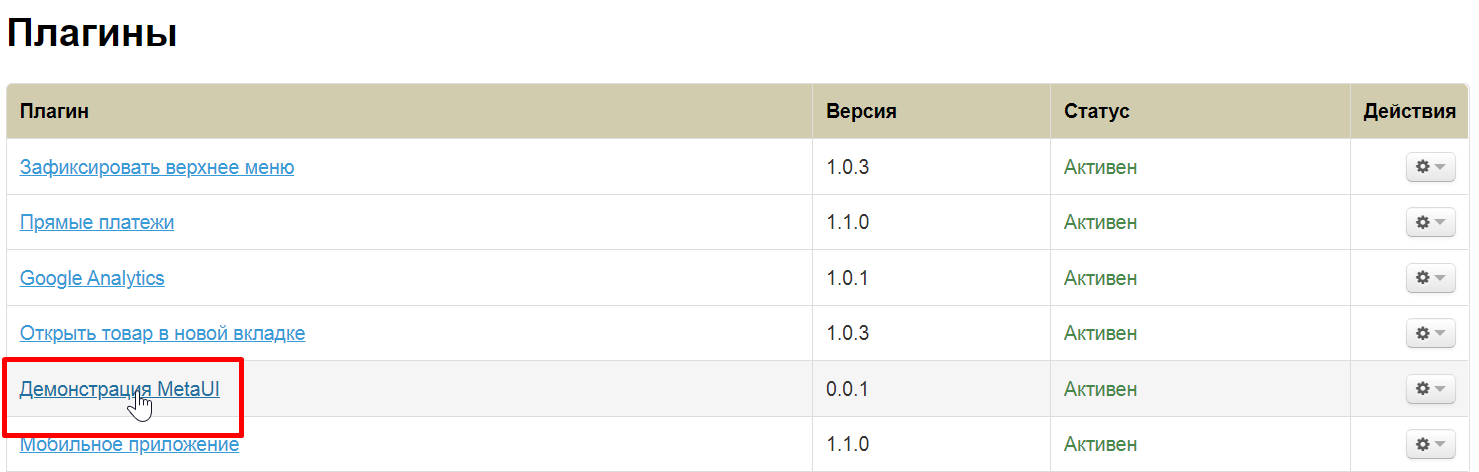
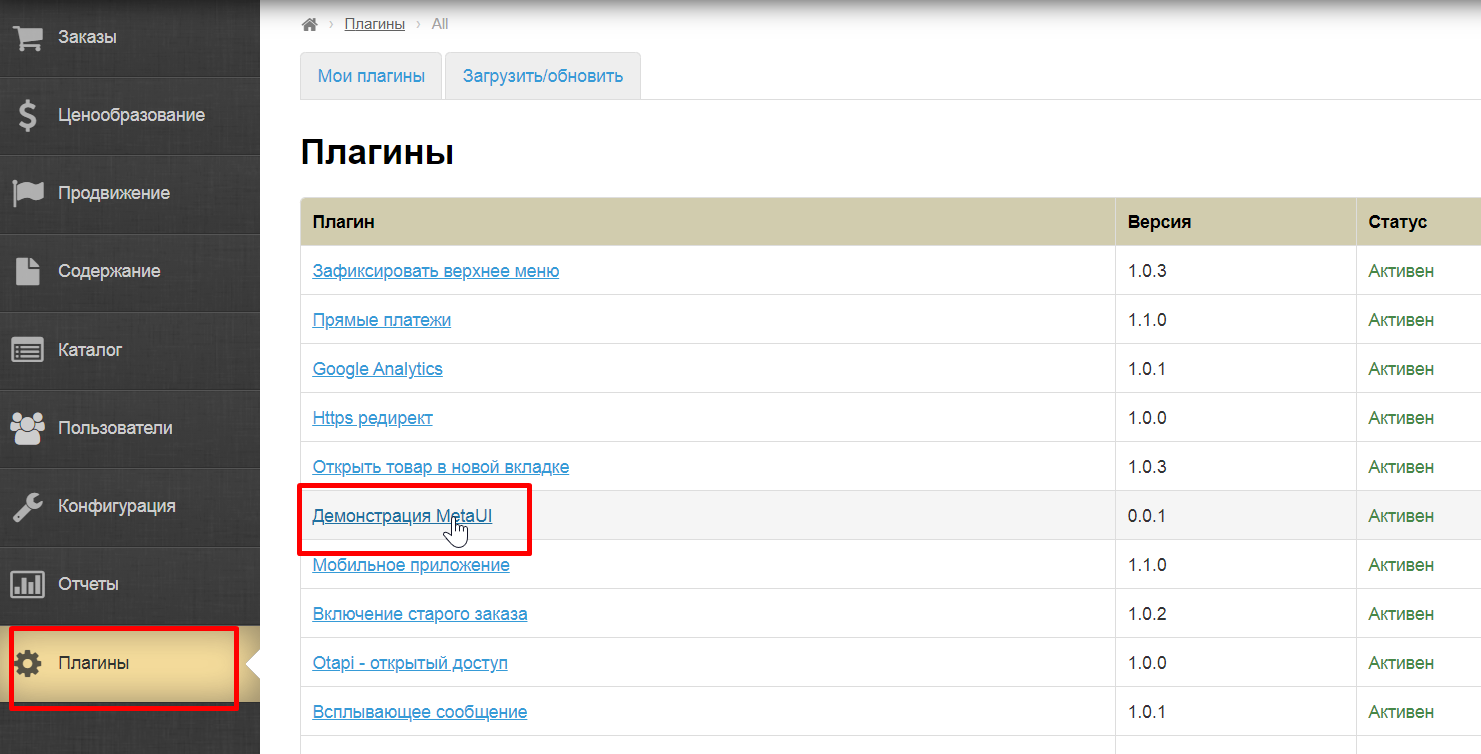
Select "Demonstration MetaUI"
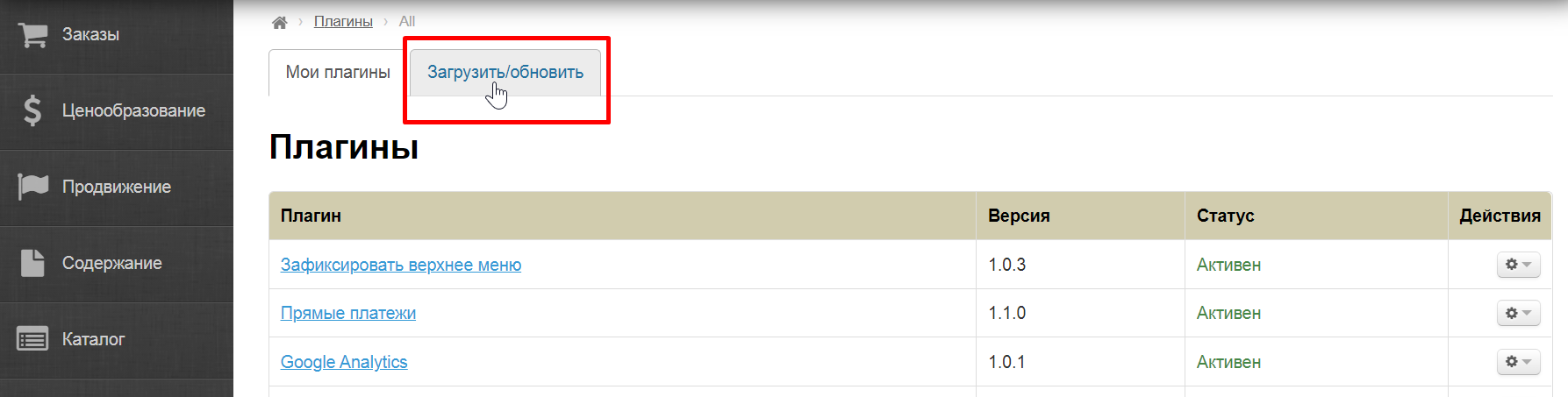
Go to "Download/Update" tab and install the plugin if you don't have it in the list
Contact Support or your manager in Skype chat if this plugin is not in the Downloads list either.
Application design: logo and colors
It is better to make application design similar to your website. Thus, the application and the site will be interconnected in customer's head.
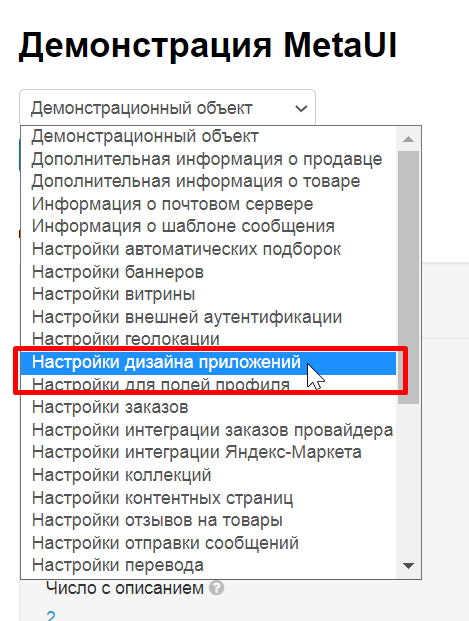
Click "Demonstration MetaUI" in Plugins section
Find "Applications design settings"
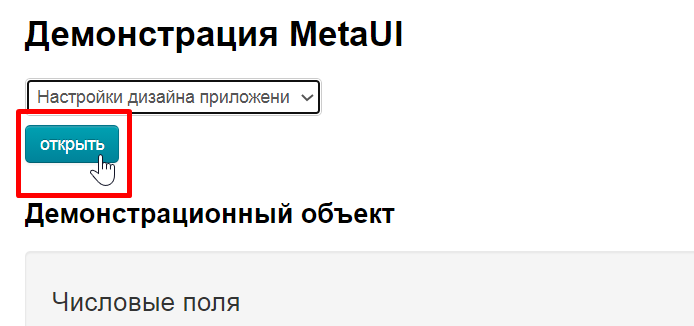
Select it and click "Open" button
Logo
Take the same logo that you use in your website and save it to your computer (skip this step if you already have saved logo).
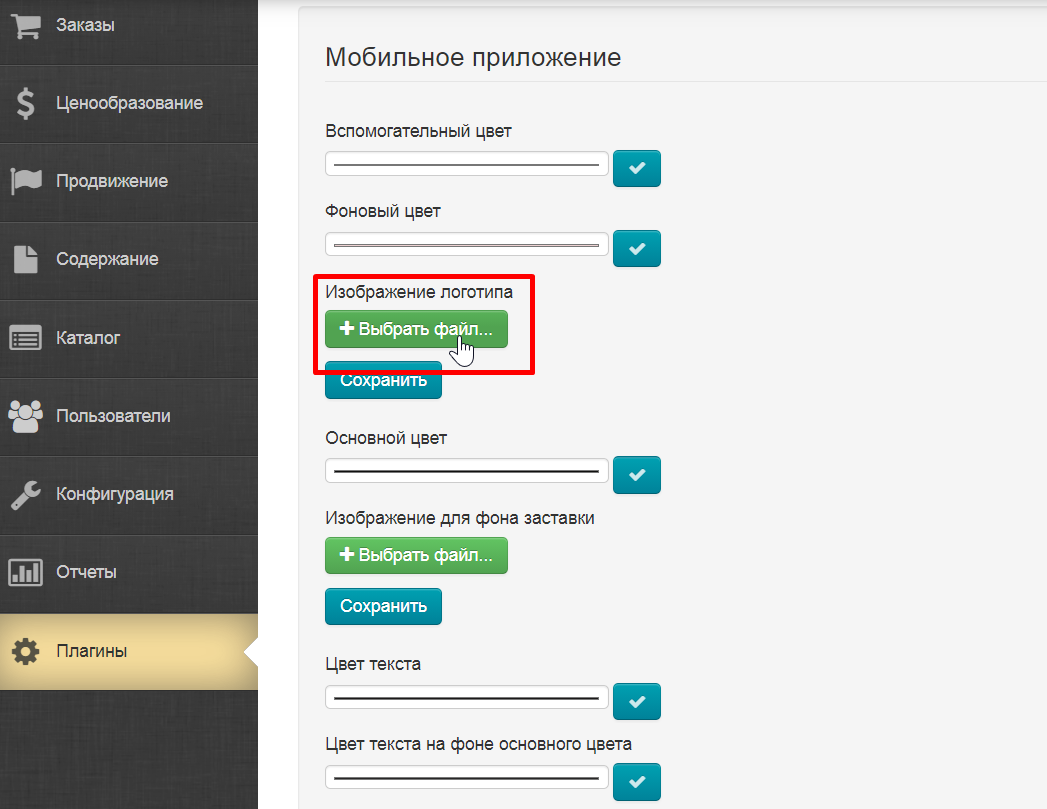
Click "Select file"
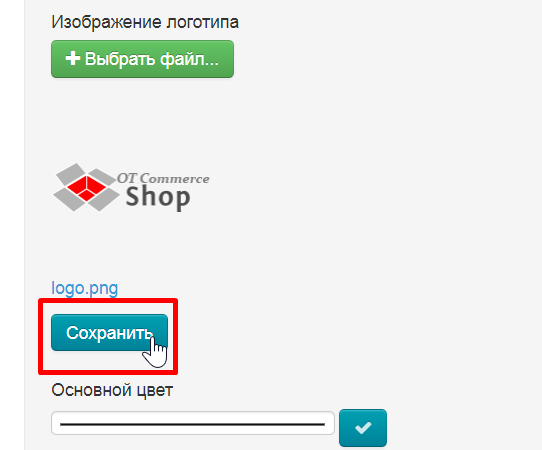
Logo will download automatically when you select the file on your computer. Click "Save" button to add logo into application
Color design
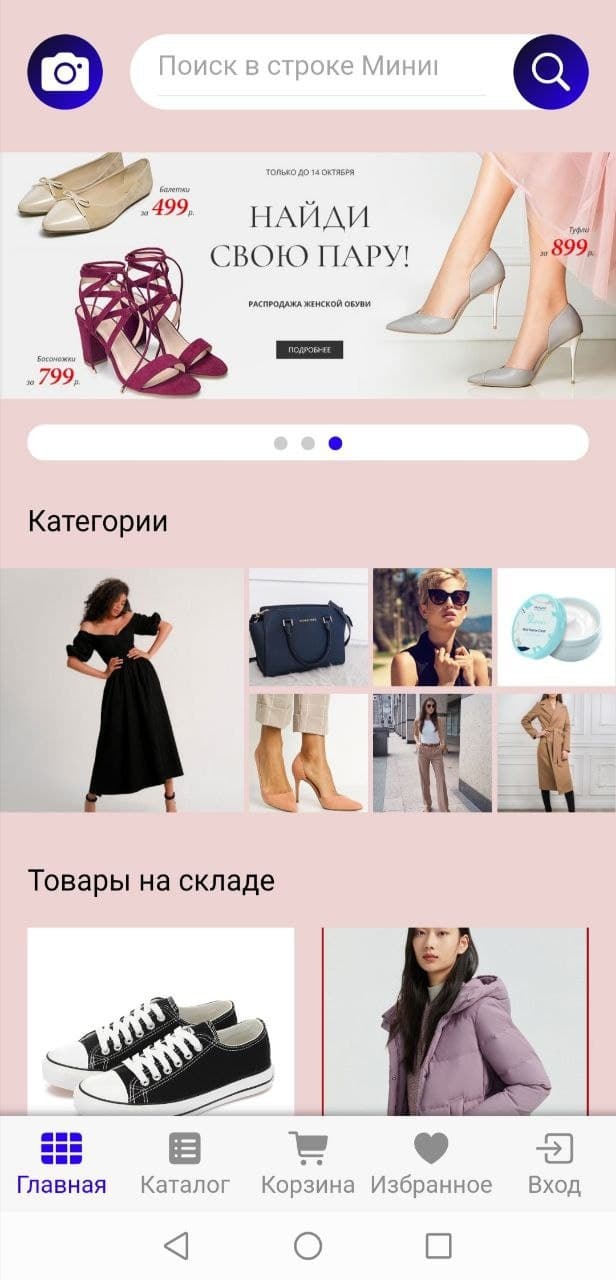
Makes color design 1 in 1 like your store.
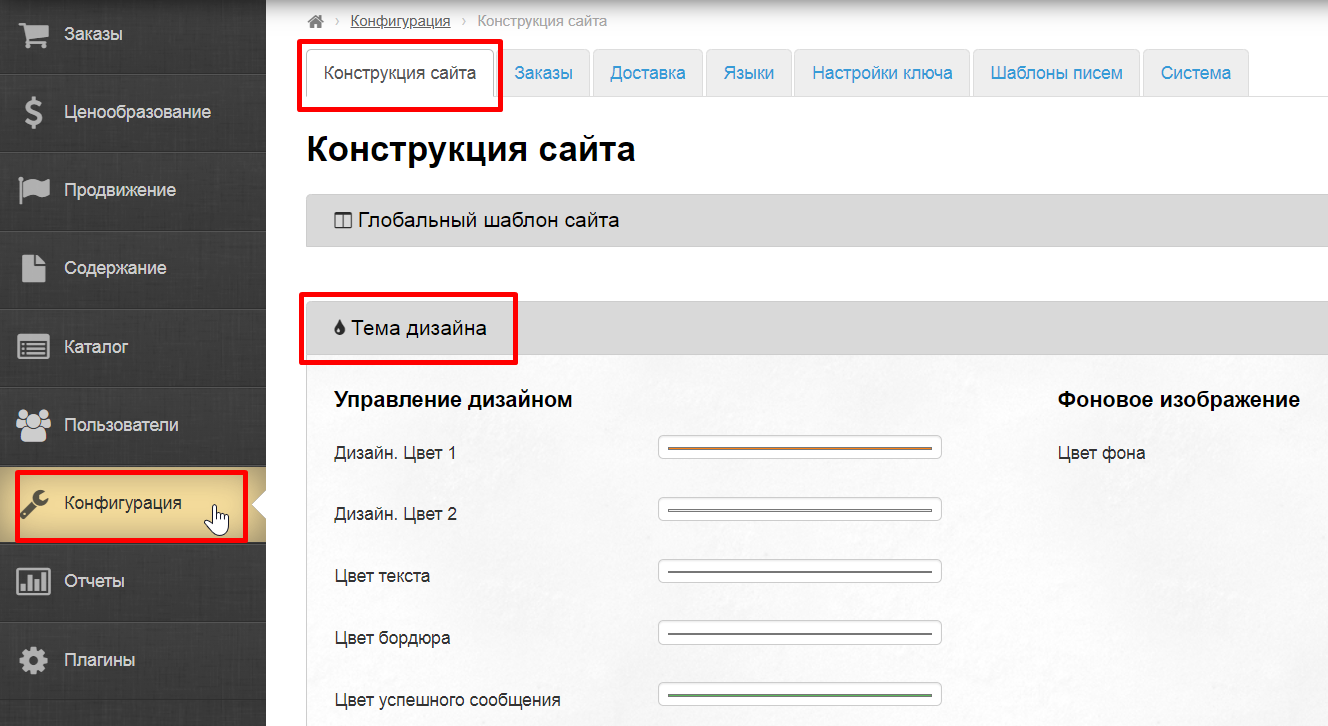
Go to "Configuration → Website configuration → design theme"
From here we will need the colors that we will record to configure the mobile application.
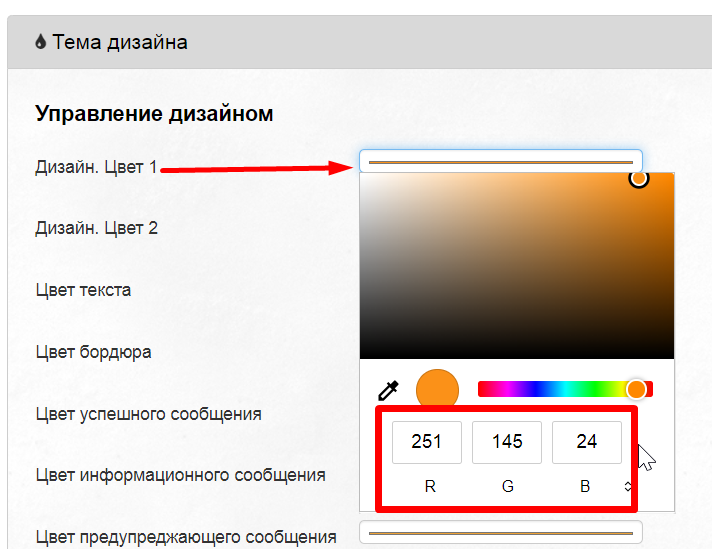
Click design color and write RGB digits (use another color system if you have a brand book and a different color system)
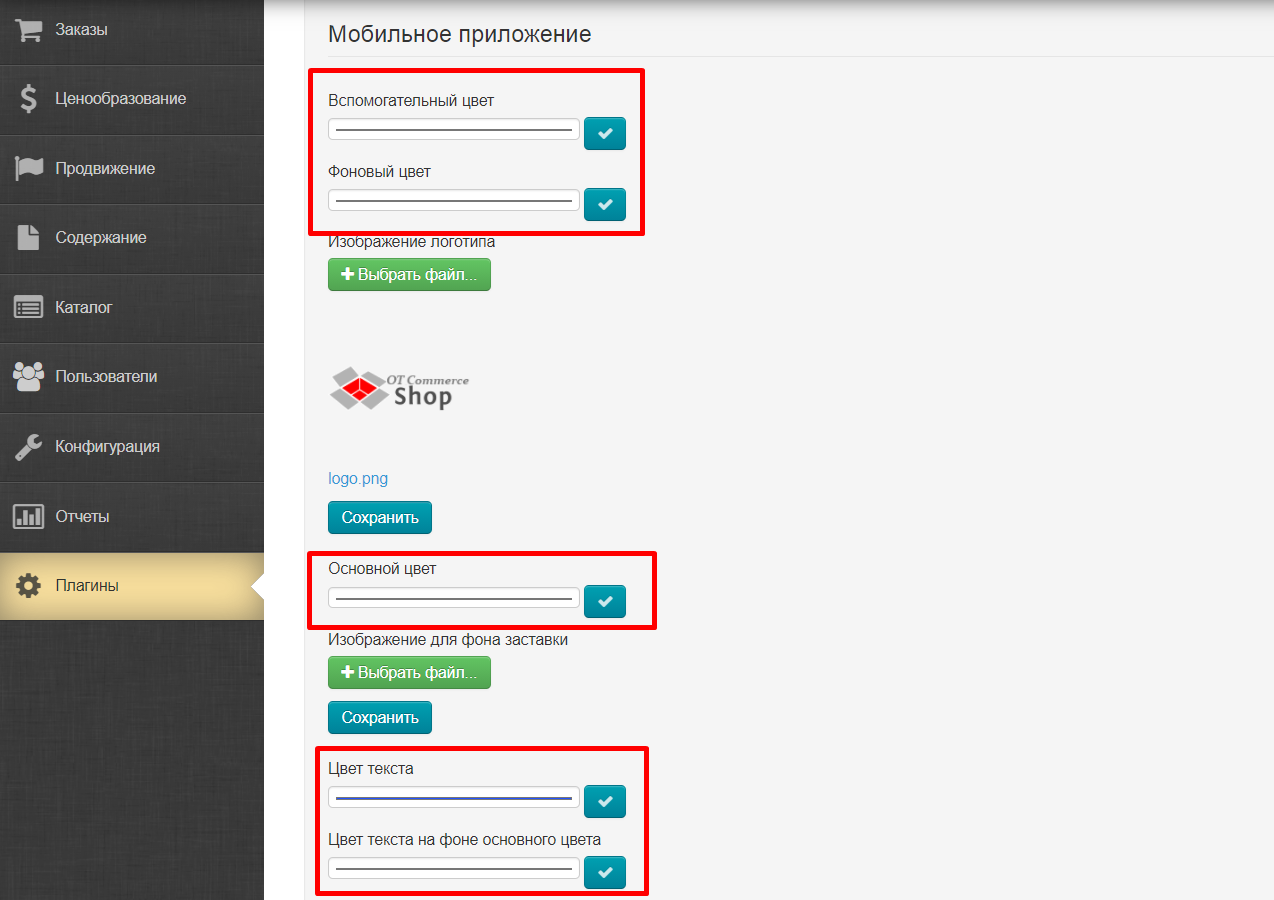
The ratio of colors in OT Box and in mobile application
| Fields names in application | Fields names in OT Box |
|---|---|
| Auxiliary color | Design. Color 1 |
| Background color | Background color |
| Primary Color | Design. Color 2 |
| Text color | Text color |
Text color on background of primary color |
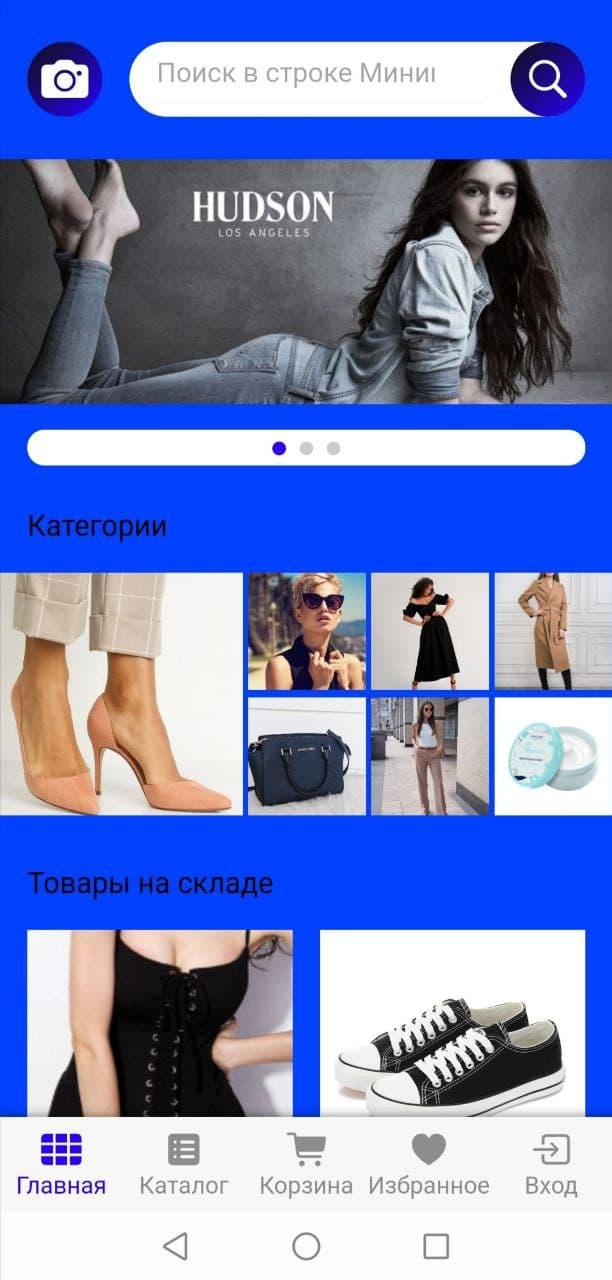
Colors in the application will be bright blue for clarity.
| Auxiliary color | Background color | Primary Color |
|---|---|---|
| Buttons first color, bottom menu | Application pages background | Buttons second color |
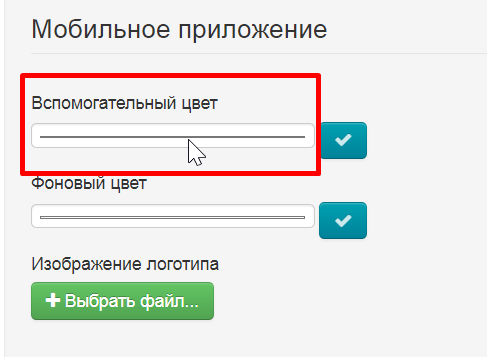
Start editing the mobile application when all the colors are written out. Click the field of the first color
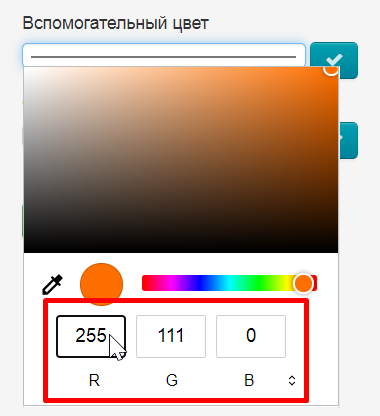
Write color in RGB format
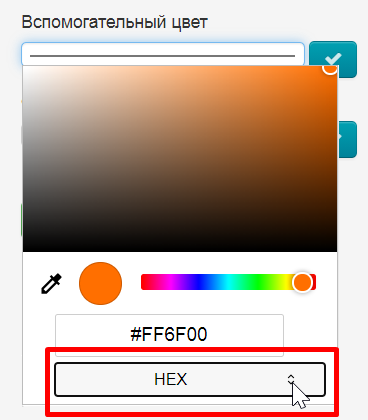
Switch to necessary format using the arrows if your format is not RGB
Click "Save" button after selecting color
Do it with all the colors in turn.
If you have a background image in your website design, you can upload it here as well. Select file on your computer
Click "Save" button
Showcase
Настройка витрины помогает показать или скрыть определенные параметры товара, например, отзывы или ссылку на оригинал.
В разделе плагинов кликаем по плагину «Демонстрация MetaUI»
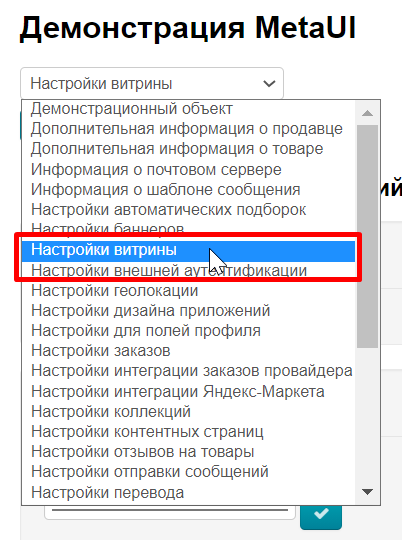
В списке доступных изменений ищем пункт «Настройка витрины»
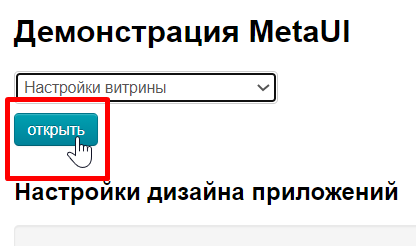
Кликаем по нему мышкой и нажимаем кнопку «Открыть»
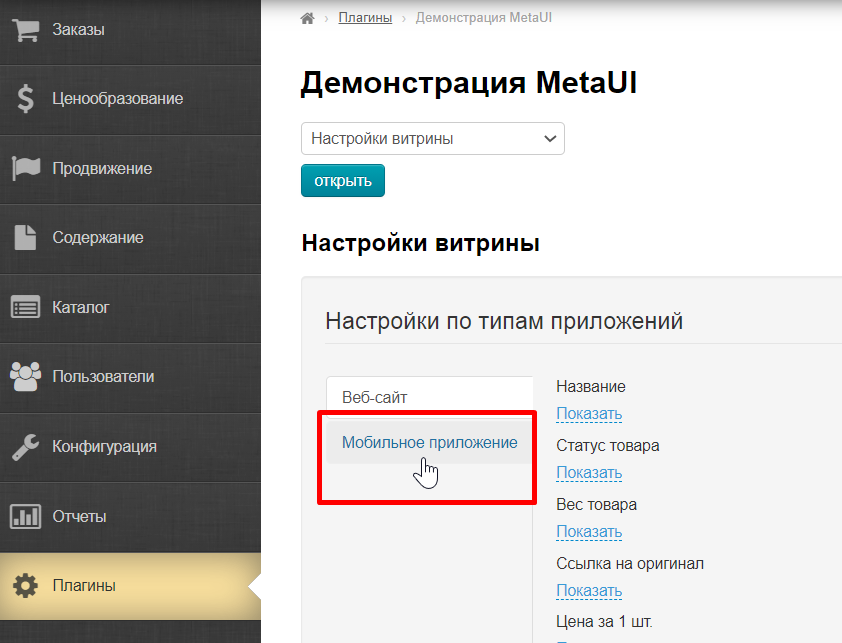
Выбираем вкладку «Мобильно приложение»
Проходим по списку и выбираем скрыть или показать параметры товаров.
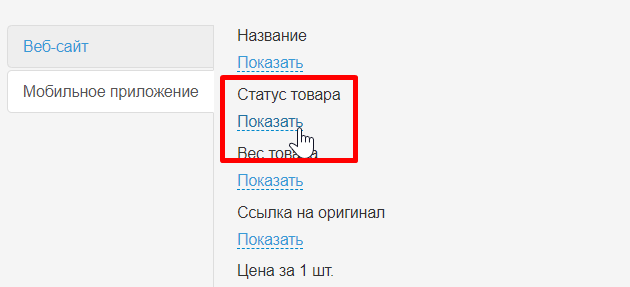
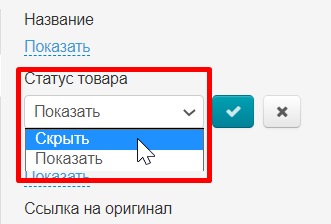
Чтобы скрыть или показать, кликаем по настройке под названием, чтобы появился выпадающий список
В выпадающем списке выбираем показать или скрыть
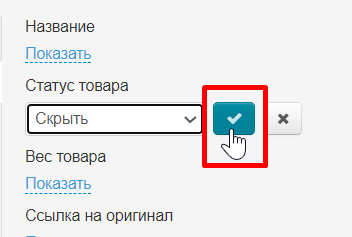
Нажимаем кнопку «Сохранить»
Баннеры
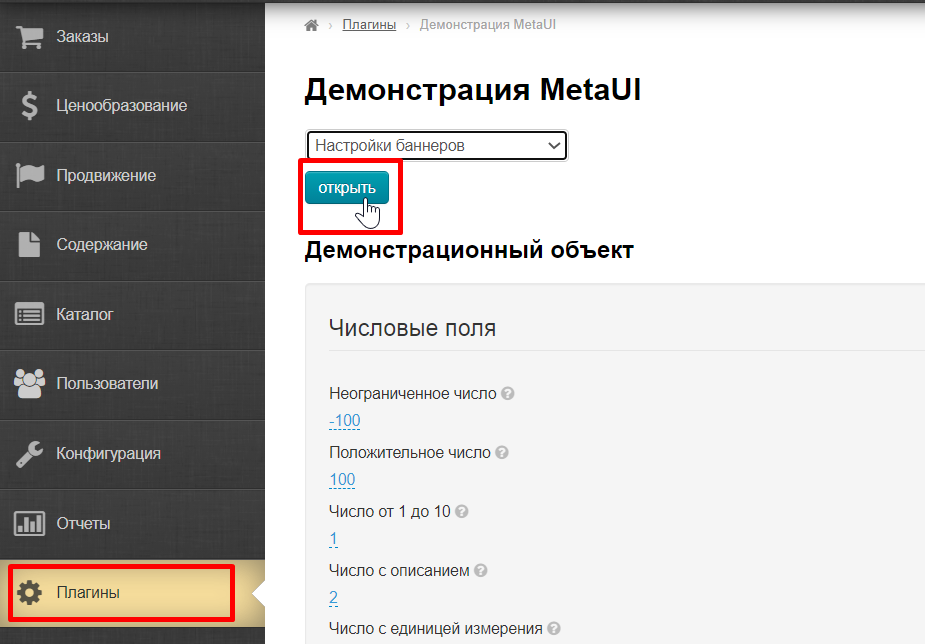
В разделе плагинов кликаем по плагину «Демонстрация MetaUI»
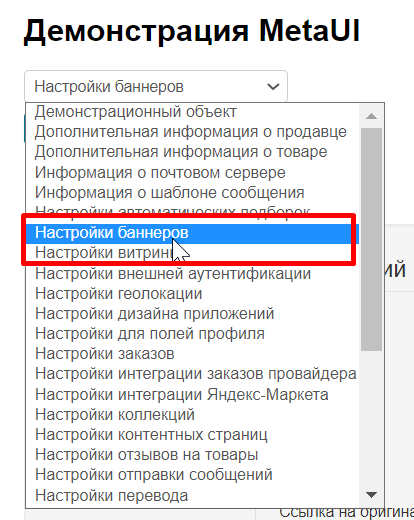
В списке доступных изменений ищем пункт «Настройки баннеров»
Кликаем по нему мышкой и нажимаем кнопку «Открыть»
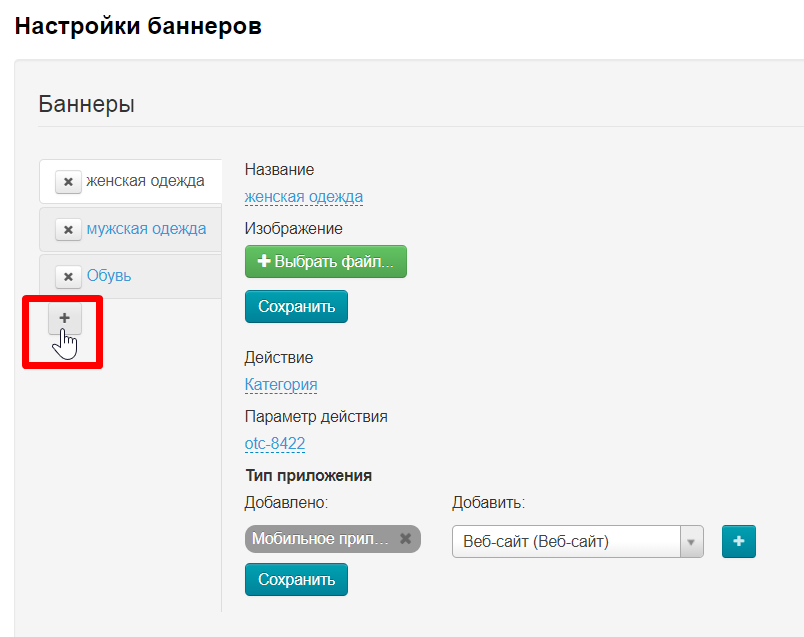
Здесь есть список всех баннеров, которые были установлены для мобильного приложения. Чтобы добавить баннер, нажимаем кнопку «Добавить».
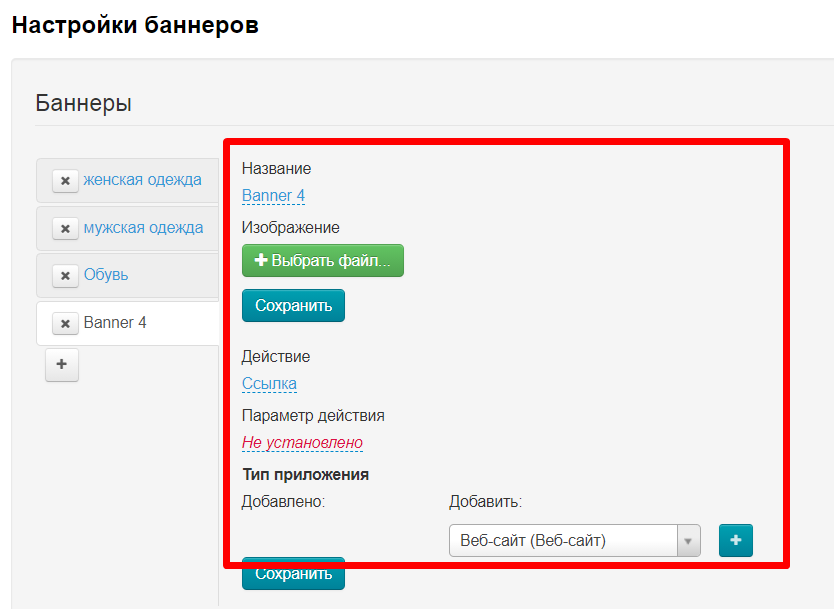
Справа от названий баннеров появится форма, которую необходимо заполнить.
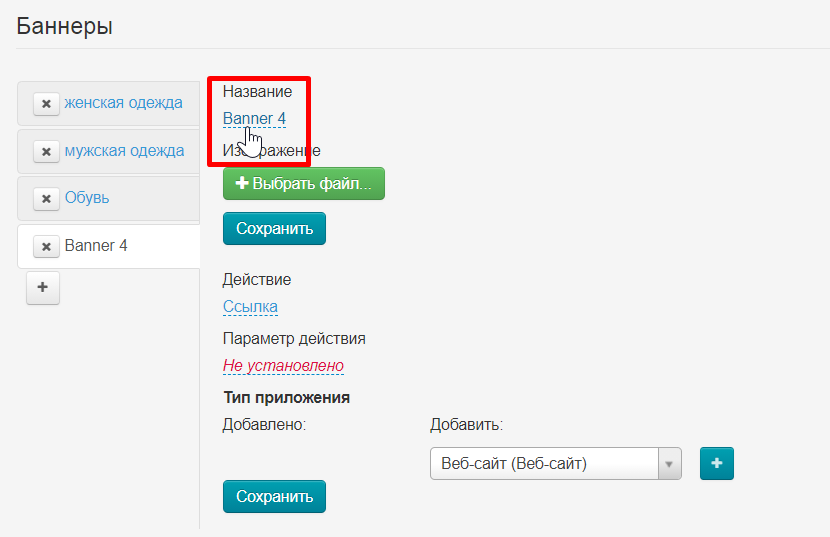
Добавляем название баннера. Кликаем по названию по умолчанию (banner)
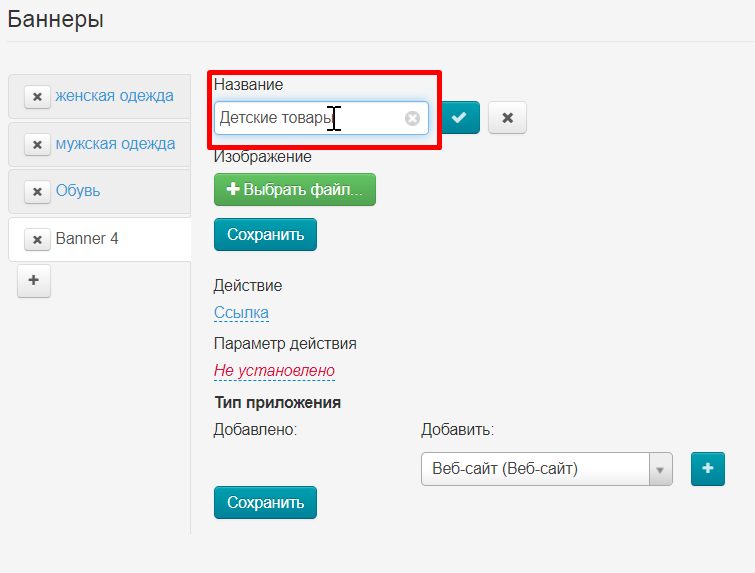
Пишем название
Нажимаем кнопку «Сохранить»
Загружаем изображение (сам баннер). Нажимаем кнопку «Выбрать файл» и выбираем файл на вашем компьютере.
Нажимаем кнопку «Сохранить»
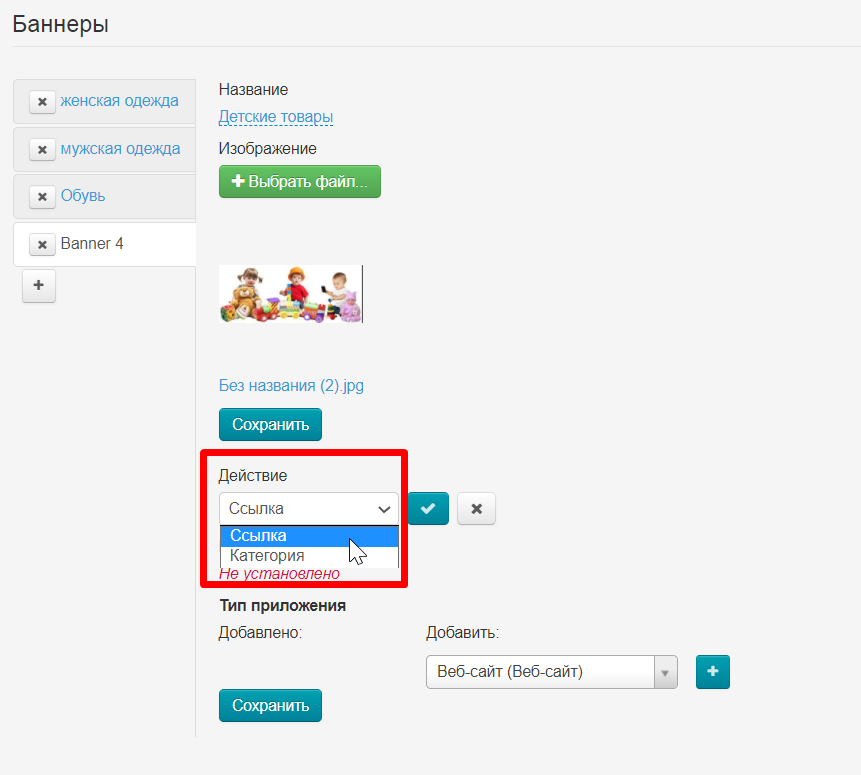
Теперь решаем куда будет вести баннер. Можно задать ссылку, которая направит покупателя на ваш сайт или указать категорию в каталоге. Рассмотрим оба варианта по порядку.
Баннер со ссылкой
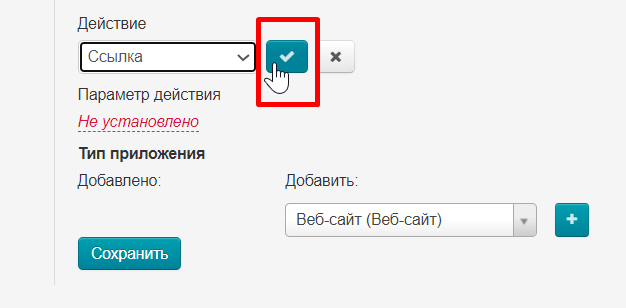
В списке «Действия» выбираем ссылку, нажимаем «Сохранить»
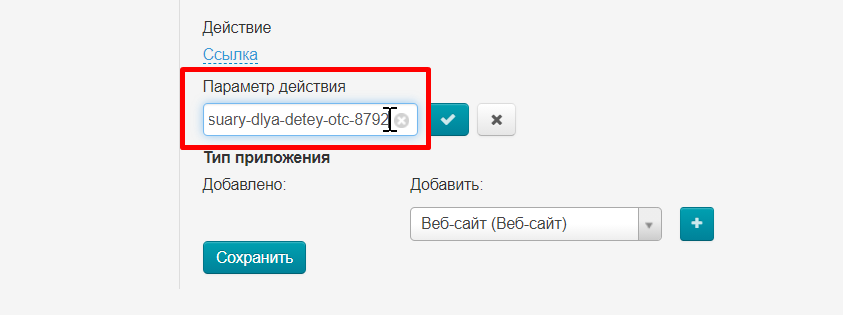
В поле «Параметр действия» вставляем ссылку
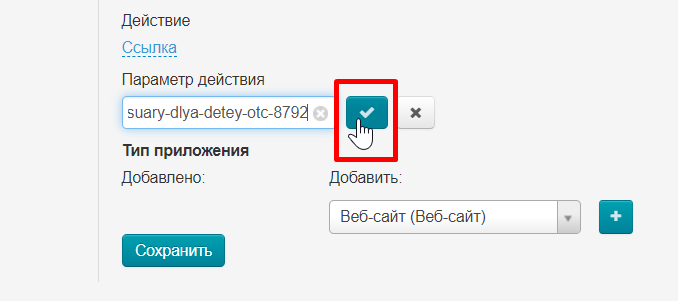
Нажимаем «Сохранить»
Баннер с категорией
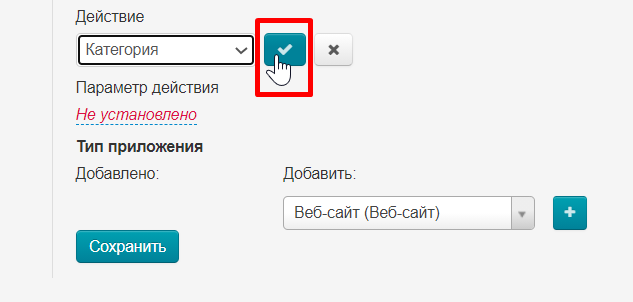
В списке «Действия» выбираем «Категория» и нажимаем «Сохранить»
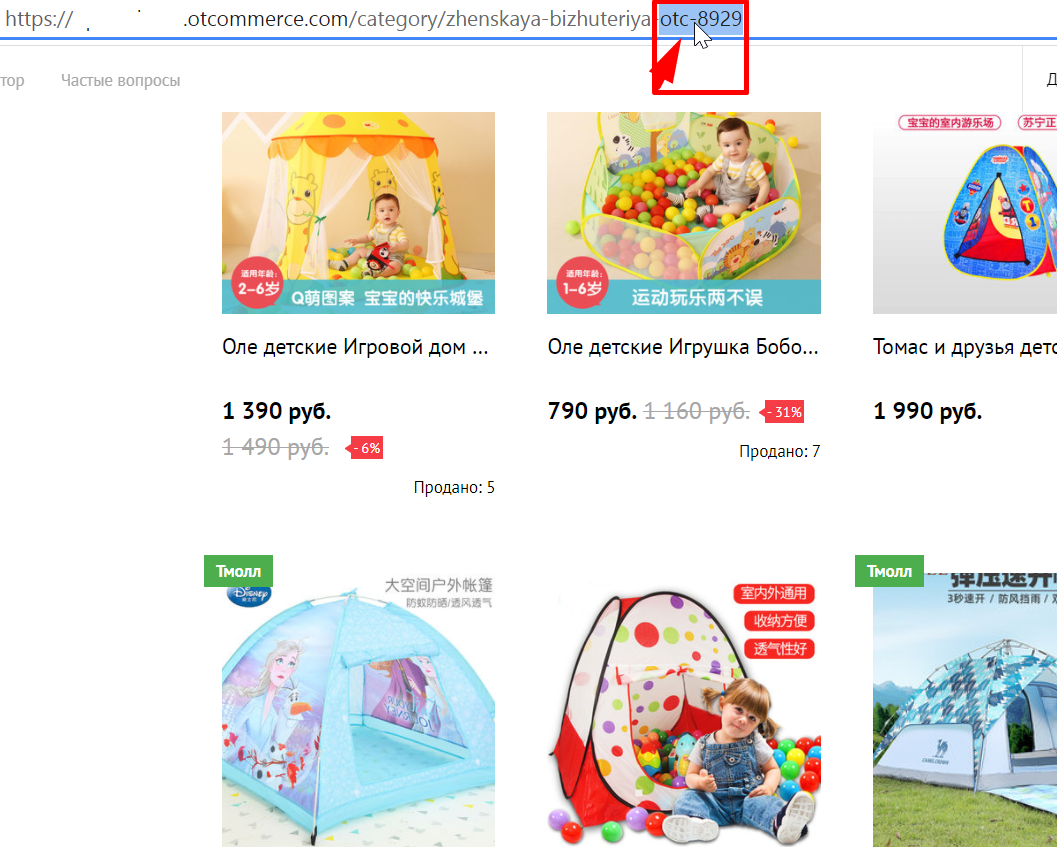
В поле «Параметр действия» пишем id категории. Чтобы получить id открываем категорию на вашем сайте и смотрим ссылку. Копируем otc-8929 (у вас будет свой id)
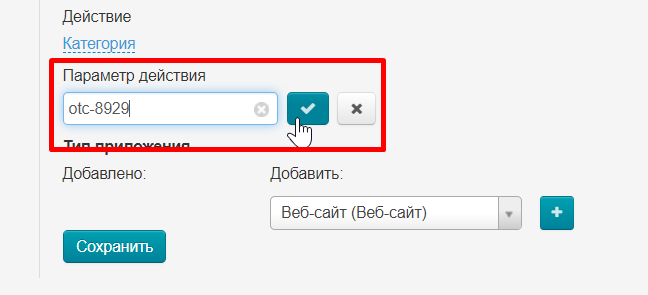
Вставляем скопированный id в поле «Параметр действия» и нажимаем «Сохранить»
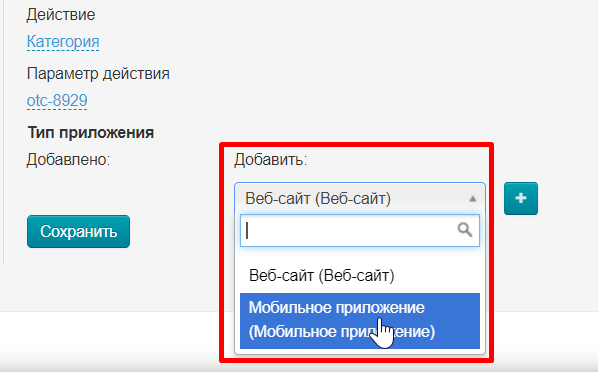
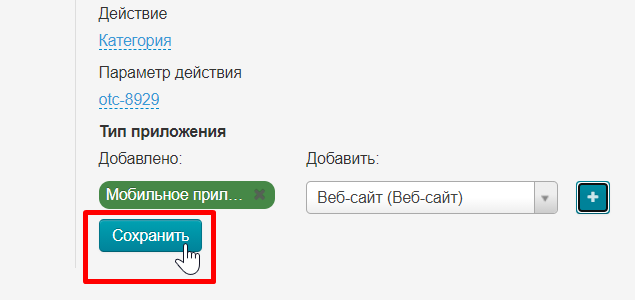
Самое главное действие: выбираем где будет показ баннера. Из списка справа кликаем по «Мобильное приложение»
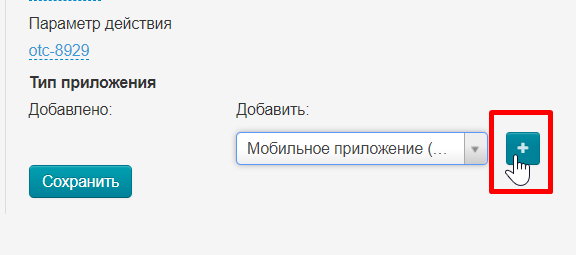
Нажимаем кнопку «Добавить»
Нажимаем кнопку «Сохранить» и баннер появится в вашем мобильном приложении
Подборки
В разделе плагинов кликаем по плагину «Демонстрация MetaUI»
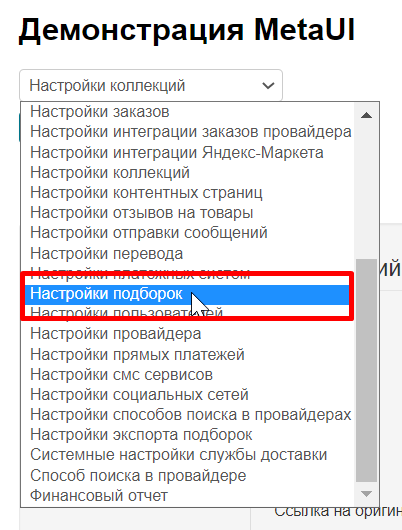
В списке доступных изменений ищем пункт «Настройки подборок»
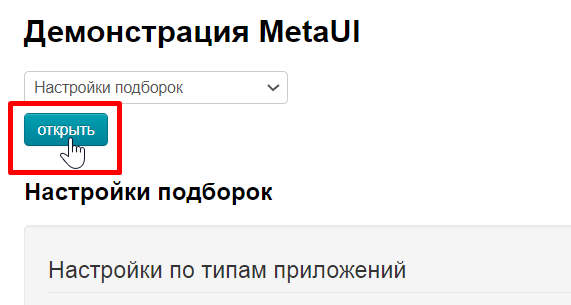
Кликаем по нему мышкой и нажимаем кнопку «Открыть»
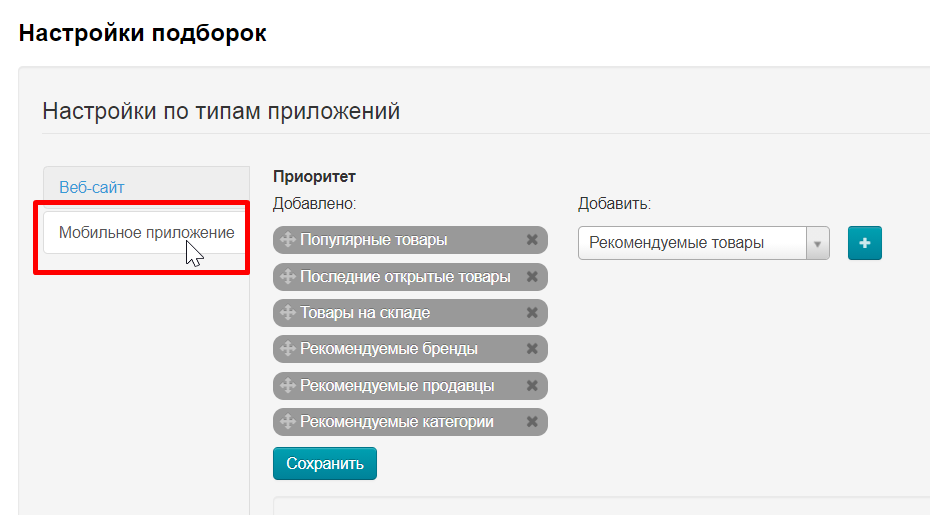
Выбираем вкладку «Мобильное приложение»
Добавить
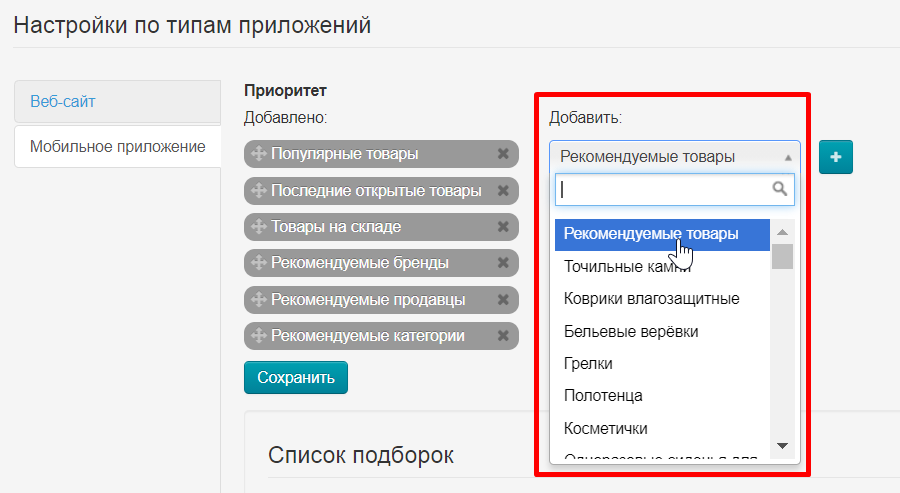
По умолчанию уже стоят подборки. Если необходимы другие, в списке справа выбираем подборки
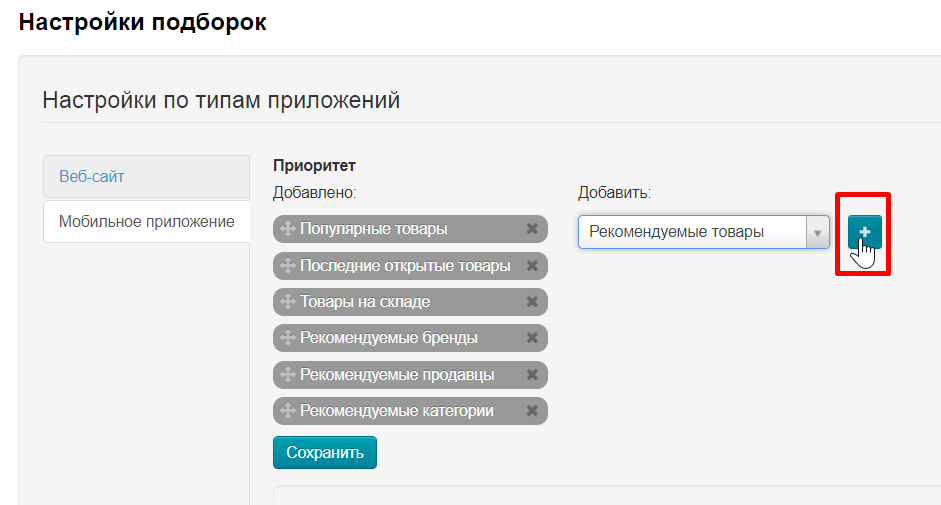
Нажимаем на кнопку «Добавить»
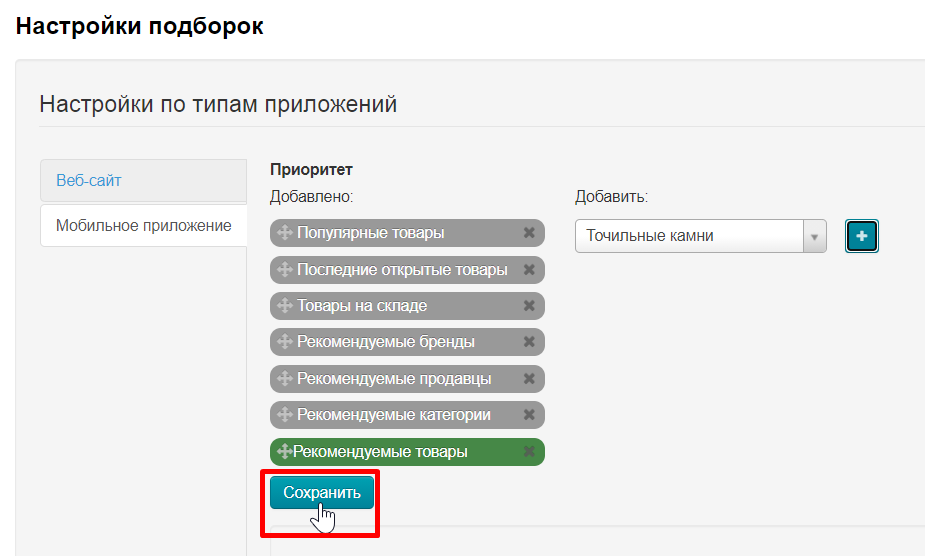
Нажимаем на кнопку «Сохранить»
Поменять местами
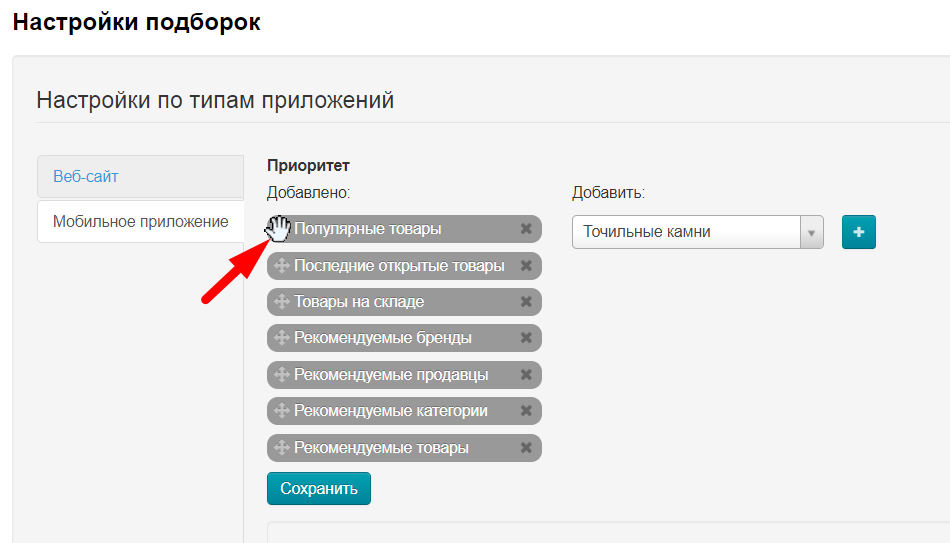
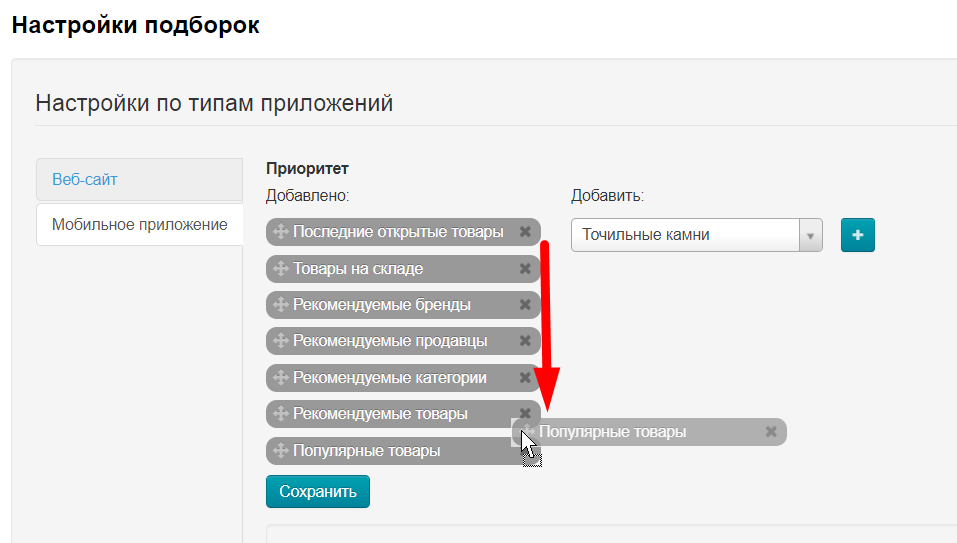
Если есть необходимость поменять местами подборки, наводим мышку на крест со стрелочками слева от названия подборки
Зажимаем мышку и перетаскиваем подборку куда необходимо
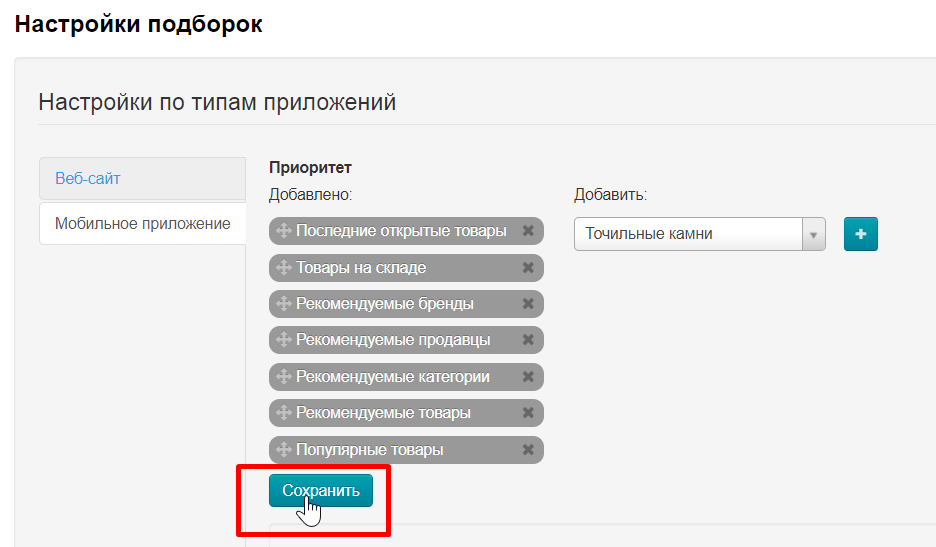
Нажимаем на кнопку «Сохранить»
Удалить
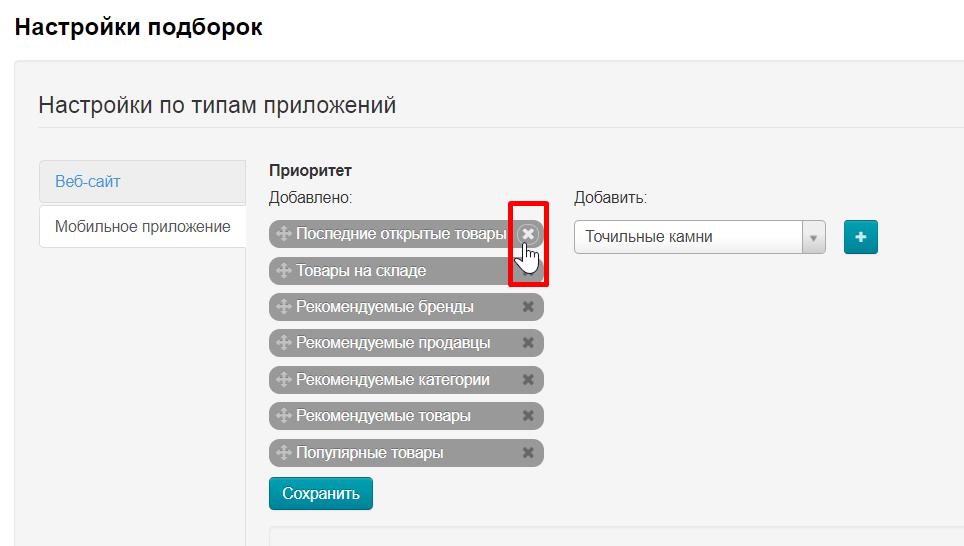
Нажимаем на крестик справа от названия подборки
Подборка не удаляется, а перемещается в список справа, поэтому, при желании, ее можно будет вернуть на главную страницу
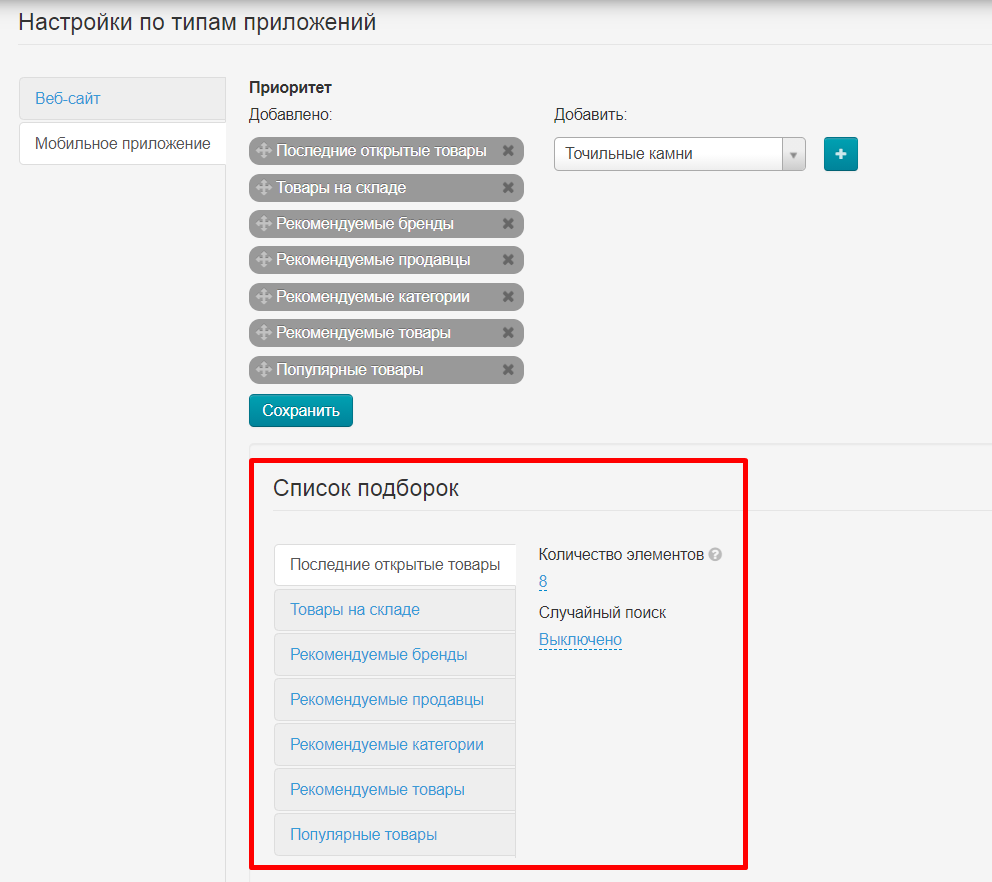
Настройка подборок
Ниже на странице все подборки собраны в общую форму и каждой из ни можно задать 2 параметра:
- количество товаров в подборке
- включить или выключить случайный поиск
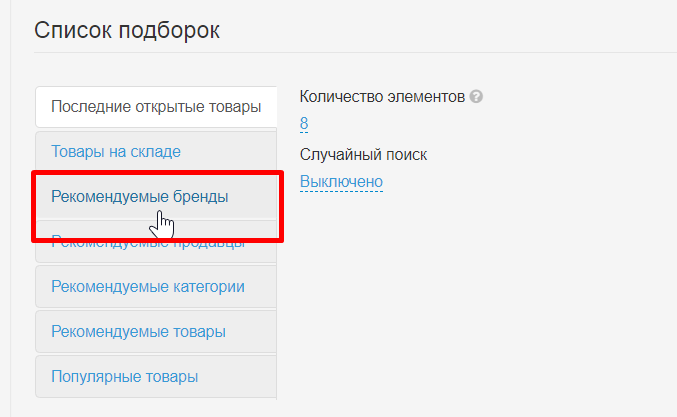
Рекомендуется оставить без изменений. Однако если изменения необходимы, то выбираем кликом мышки подборку, которую надо изменить.
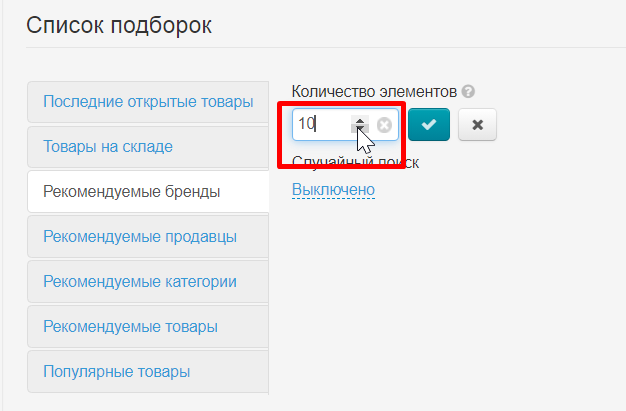
Задаем количество элементов от 1 до 100 (чем меньше тем быстрее грузится главная страница, однако меньше 4-6 шт лучше не ставить.
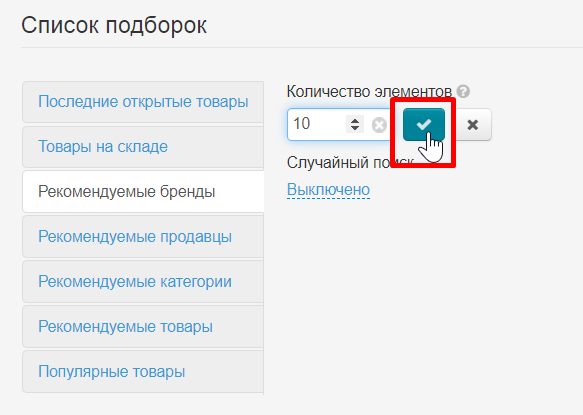
Нажимаем кнопку «Сохранить»
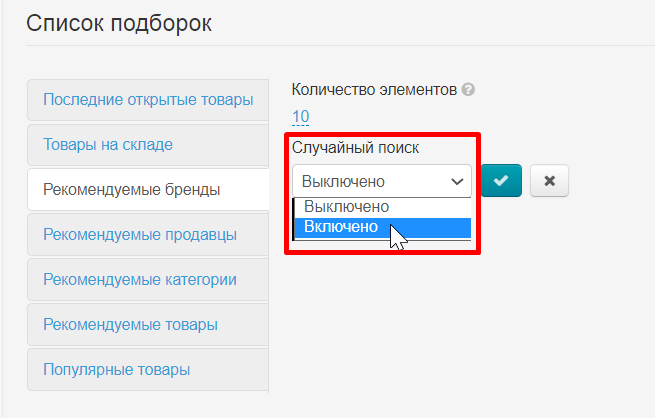
Выбираем включить или выключить случайный поиск
Нажимаем кнопку «Сохранить»